Extjs Grid翻页后再刷新无法回到第一页
2014-08-21 23:16
239 查看
在用ExtJs的时候经常需要使用Grid来显示数据,当数据过多时就需要翻页。Ext的Ext.PagingToolbar翻页提供了一个UI,真正的翻页是在store里面进行的。做翻页的时候会碰到很多问题,比如,翻页到第二页后看到第一页的重复数据;翻到第二页后再点击toolbar里面的查询按钮会看到页面停在第二页等问题。
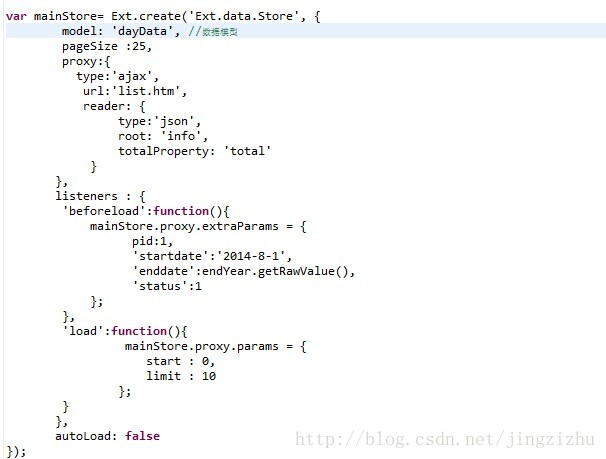
这里主要看store和grid的查询按钮的定义:

为Grid定义了一个mainStore,基本的配置项
model:关联的模型名称,使用之前必须定义有该模型
pageSize:每页的记录数。默认值为25
proxy:设置Proxy对象,可以为对象或字符串
linsteners:绑定的监听事件。
autoLoad:配置store在创建后是否自动加载
limit:每页的记录数,也就是pageSize的值。如果pageSize已经配置该值失效
start:获取页的记录的开始位置,记录位置是从0开始计算的,因此当每页记录为25时,开始位置为25,而不是26
store加载前会把查询条件填充进去,通过beforeload方法,保证store加载前输入外部参数可以确保每次查询参数的正确性。为了避免开头阐述的问题,在每次store重新load之前把页面设置为1,即mianStore.currentPage=1;然后再load
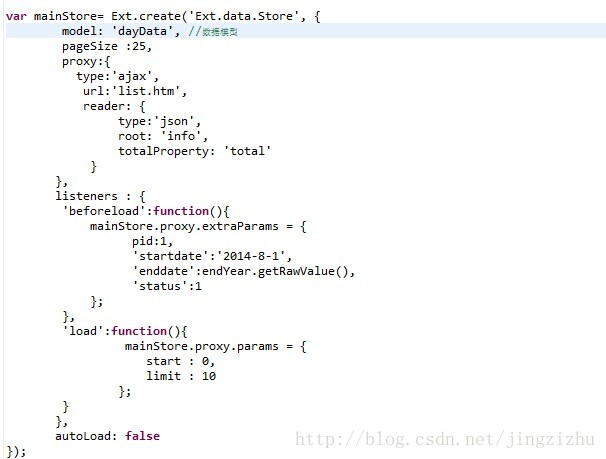
这里主要看store和grid的查询按钮的定义:

为Grid定义了一个mainStore,基本的配置项
model:关联的模型名称,使用之前必须定义有该模型
pageSize:每页的记录数。默认值为25
proxy:设置Proxy对象,可以为对象或字符串
linsteners:绑定的监听事件。
autoLoad:配置store在创建后是否自动加载
limit:每页的记录数,也就是pageSize的值。如果pageSize已经配置该值失效
start:获取页的记录的开始位置,记录位置是从0开始计算的,因此当每页记录为25时,开始位置为25,而不是26
store加载前会把查询条件填充进去,通过beforeload方法,保证store加载前输入外部参数可以确保每次查询参数的正确性。为了避免开头阐述的问题,在每次store重新load之前把页面设置为1,即mianStore.currentPage=1;然后再load
相关文章推荐
- Extjs GridPanel 合计功能 解决滚动条滚动问题和页面刷新滚动条回到初始位置问题。
- EXTJS Grid数据显示、翻页、增删改查功能实现
- Extjs grid分页插件刷新问题
- EXTJS Grid数据显示、翻页、增删改查功能实现
- Extjs的gridpanel数据在IE中无法显示的问题
- EXTJS Grid数据显示、翻页、增删改查功能实现
- ExtJS grid中带查询参数的自动翻页控件
- 【JqGrid】JqGrid关于loadonce:true后trigger("reloadGrid")无效,loadonce:false后无法翻页的问题
- EXTJS Grid数据显示、翻页、增删改查功能实现
- 【JqGrid】JqGrid关于loadonce:true后trigger("reloadGrid")无效,loadonce:false后无法翻页的问题
- EXTJS Grid数据显示、翻页、增删改查功能实现
- EXTJS grid面板得到翻页后的start参数
- extjs的grid应用(java 使用json绑定数据 翻页)
- EXTJS Grid数据显示、翻页、增删改查功能实现
- EXTJS Grid数据显示、翻页、增删改查功能实现
- 写一篇完整的Extjs Grid的简易翻页
- 解决 LigerGrid翻页查询后跳转到第一页的问题
- extjs 根据tree的操作刷新grid
- extjs grid 实时刷新的时候记录滚动条的位置,让滚动条不动
- extjs4 grid 刷新数据时不改变滚动条位置
