Weinre安装
2014-08-18 14:38
148 查看
(以下环境均为windows7)
1) 安装weinre
官方地址:
http://people.apache.org/~pmuellr/weinre/
官方文档:
http://people.apache.org/~pmuellr/weinre/docs/latest/
安装示例:
在E盘新建weinre文件夹
E:\program\mobile\weinre
2) 命令行
启动命令行,并定位到该路径 E:\program\mobile\weinre

最新版本的weinre 通过npm进行安装
3) 安装完成后,在 E:\program\mobile\weinre 下会有node_modules 文件夹
4) 启动weinre

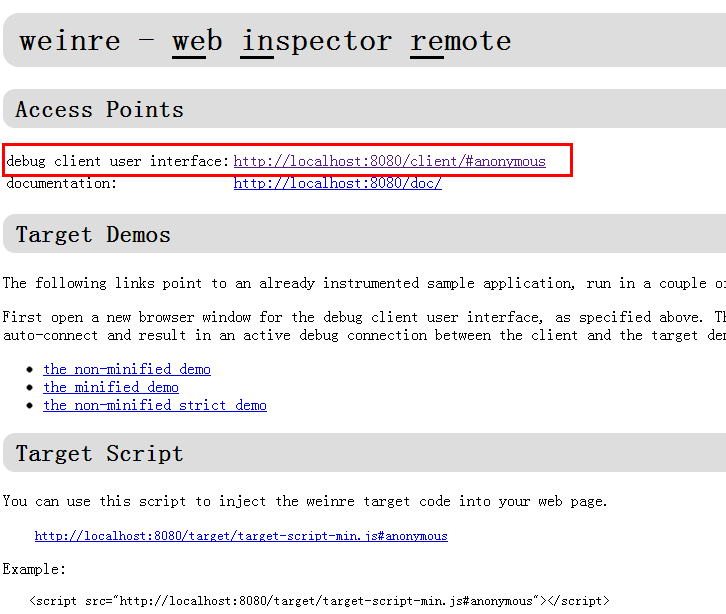
5) 在浏览器输入 http://localhost:8080/
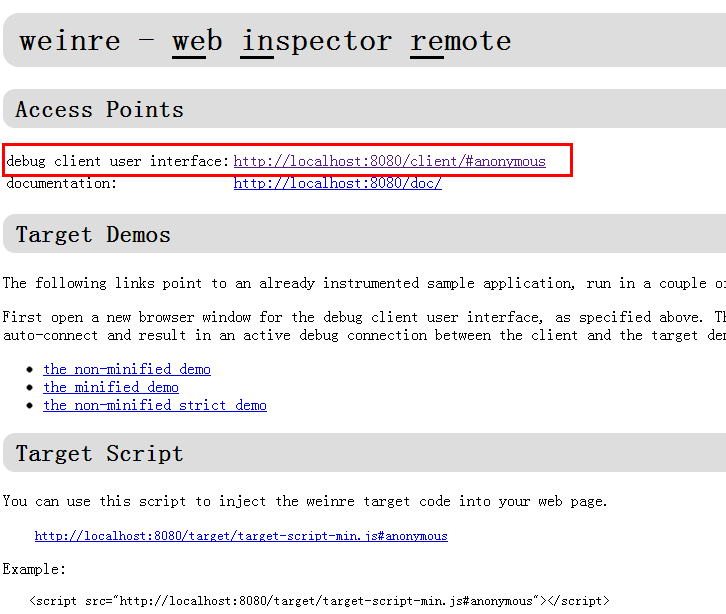
显示页面:

点击
6) 在需要远程调试的页面添加weinre脚本
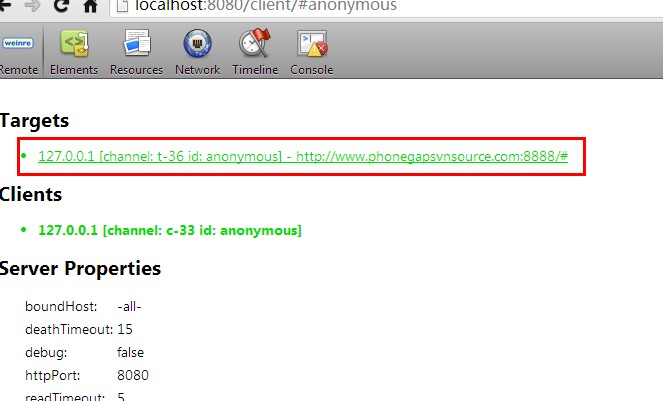
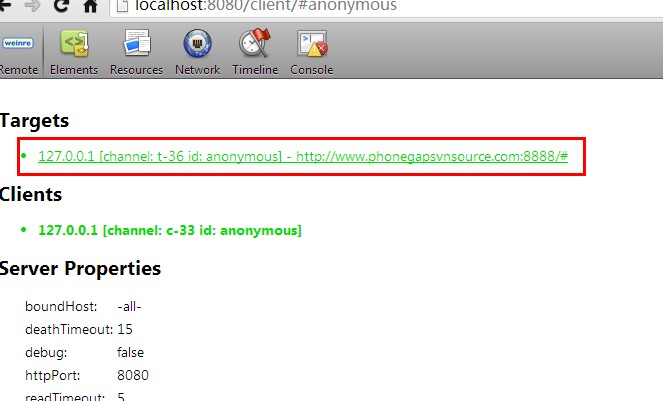
6) 显示debug页面
http://localhost:8080/client/#anonymous

出现红框内你自己的测试地址,说明已经安装成功可进行调试了
转自http://blog.csdn.net/spring21st/article/details/8932839
1) 安装weinre
官方地址:
http://people.apache.org/~pmuellr/weinre/
官方文档:
http://people.apache.org/~pmuellr/weinre/docs/latest/
安装示例:
在E盘新建weinre文件夹
E:\program\mobile\weinre
2) 命令行
启动命令行,并定位到该路径 E:\program\mobile\weinre

最新版本的weinre 通过npm进行安装
npm -g install weinre
3) 安装完成后,在 E:\program\mobile\weinre 下会有node_modules 文件夹
4) 启动weinre

5) 在浏览器输入 http://localhost:8080/
显示页面:

点击
| debug client user interface: | http://localhost:8080/client/#anonymous |
<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
6) 显示debug页面
http://localhost:8080/client/#anonymous

出现红框内你自己的测试地址,说明已经安装成功可进行调试了
转自http://blog.csdn.net/spring21st/article/details/8932839
相关文章推荐
- nodejs安装weinre 及移动端调试网页
- ubuntu下安装weinre的过程,并在本地调试过程
- weinre安装及使用
- 如何安装weinre?
- weinre安装
- 移动端web开发调试工具weinre npm安装方法
- Weinre安装草稿
- 安装weinre在PC端调试移动端
- 移动调试工具weinre安装和使用
- Weinre开发 mac windows 下的安装---转载
- weinre远程调试工具安装及其使用方法
- 安装与配置MySQL,phpmyAdmin;安装与测试PHPLIB
- 在 linux 系统下安装 perl
- 系统管理员必读:为 Linux 安装套件强化系统安全!
- 设定自安装apache服务器自启动功能
- Linux下Oracle安装宝典 oracle8.1.6
- Red Hat Linux 7.0安装使用手记(六则)
- 如何在你的Linux机器上安装运行Oracle jdbc:thin with java (OAS) DBA
- [安装]ISO文件解析
- linux 无盘安装 没有光驱 无光驱 rawrite ftp安装
