CSS盒子模型详解
2014-08-17 17:23
218 查看
一、CSS盒子模型概述
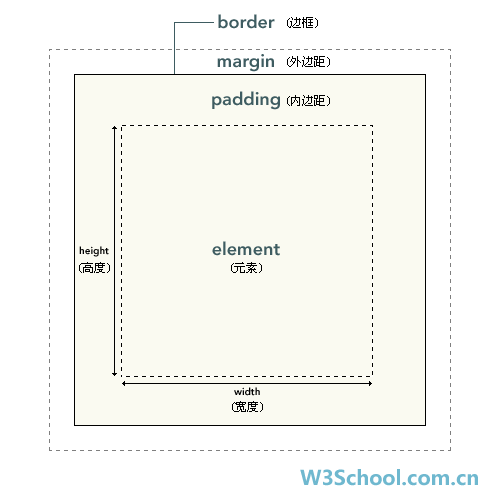
本质上,CSS中的每个元素都被一个盒子所包围。这个盒子规定了元素框的处理,其中由中心向外扩展包括盒子的尺寸(宽和高:width和height),内边距(padding)、边框(boader)和外边距(margin)。CSS盒子模型示意图如下所示:
二、CSS盒子模型的具体描述:
如示意图所示,盒子模型中由width和height规定的区域为实际的内容所能使用的区域;接着,直接包围内容的是内边距(padding),内边距区域内可以显示盒子元素的背景颜色或者背景图片;与内边距接壤的边缘边框(boader);边框以外是外边距(margin),外边距默认是透明的,即盒子的背景颜色或者背景图片在外边距不可见,它不会遮挡其后的任何元素,但是父元素的内容可透出来可视。
三、对CSS盒子模型的测试:
1、基本的HTML代码:
其中页面里简单的设置一个DIV块,将其作为测试的盒子对象,其中添加了一张200*200像素的图片作为DIV块的内容。<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<!--meta标记定义的字符集是支持中文的gb2312-->
<meta http-equiv=content-type content="text/html; charset=gb2312" />
<!--链接外部CSS样式 -->
<style>
/*body的样式 */
body {
margin: 0px;
padding: 0px;
background-color: #4aa54a;
/*页面背景色为绿色*/
}
/*盒子的样式 */
#box {
width: 200px; /*盒子模型可用宽度:200px*/
height: 200px; /*盒子模型可用高度:200px*/
margin: 50px 0px 0px 25px; /*盒子元素外边距:上外50px;右外:25px*/
padding: 30px; /*盒子元素内边距,相等都为30px*/
border: 20px solid #312184; /*紫色边框*/
background-color: #ffce10; /*盒子背景为土黄色*/
}
/*图片盒子的样式 */
img {
margin: 0px;
padding: 0px;
}
</style>
<title>CSS盒子模型</title>
</head>
<body>
<!--id为box的DIV块作为测试盒子对象 -->
<div id="box">
<!--DIV块盒子里的内容是一张200*200px的图片 -->
<img src="Image/200.jpg" />
</div>
</body>
</html>
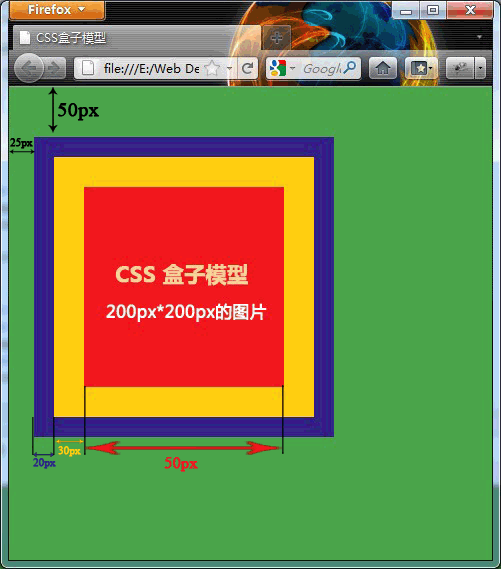
2、效果图

3、结果分析
图中页面的背景色为绿色,盒子的背景色为土黄色,从标注信息可知盒子模型的参数为:
a、外边距:其上外边距为50px,右外边距为25px,透明的颜色,所以可透视看到绿色的页面;
b、边框:紫色的单线边框,边框宽度为20px;
c、内边距:30px的内边距,盒子的土黄色背景可以扩充进来,所以显示为土黄色;
d、可用区域:可用区域的高和宽都为200*200px,正好能容纳里面红色的图片;
4、盒子的内容可用区域测试
1)盒子的内容可用区域盒子的内容可用区域是指盒子模型中能用于转载内容的区域大小,比如说,一个DIV块中可以包含图像元素或者段落元素等等,可用区域就是指这些元素能占据DIV盒子的大小。这个区域的大小由盒子的宽和高规定,即width和height。如果内容大于这个尺寸规定的区域,则将显示不完全。
2)测试CSS代码修改
我们使用的图片尺寸为 200 X 200px,所以将DIV块的width和height改小,width从原来的200改为150px,height从原来的200改为180px,同时添加overflow属性用于规定当内容溢出元素框时如何处理,将其值设为:hidden,即当内容(这里指图片)溢出元素框时内容会被修剪,并且其余内容是不可见的。注意这里指的是超出元素框,也就是边框(boader)。这说明了内容在内边距这片区域是可视的,超出边框(boader)就将隐藏。具体的CSS代码如下:
/*盒子的样式 */
#box {
width: 150px; /*盒子模型可用宽度:200px*/
height: 180px; /*盒子模型可用高度:200px*/
margin: 50px 0px 0px 25px; /*盒子元素外边距:上外50px;右外:25px*/
padding: 30px; /*盒子元素内边距,相等都为30px*/
border: 20px solid #312184; /*紫色边框*/
background-color: #ffce10; /*盒子背景为土黄色*/
}
3)显示效果图

4)结果分析
a)、图片得不到完全的显示,水平方向上部分被隐藏,这是因为DIV块的宽度150px加上内边距30px一共180px,小于图片的200px,所以得不到完全显示;
b)、纵向上,图片得到了完全的显示,这是因为DIV块的高度180px加上内边距30px一共210px,大于图片的200px,所以能完全显示。说明了溢出的内容在内边距中仍然可视;
相关文章推荐
- css盒子模型布局详解
- 【网站制作视频教程】-第22讲 css盒子模型详解!-传智播客
- CSS盒子模型详解 .
- CSS盒子模型之详解
- CSS盒子模型详解
- css盒子模型详解一
- css盒子模型详解加示例
- css盒子模型详解加示例
- CSS盒子模型详解
- css盒子模型与div浮动详解
- css盒子模型详解加示例
- Windows下Ping命令详解及使用小技巧
- VC常用数据类型使用转换详解
- JavaScript封装的常用工具类库bee.js用法详解【经典类库】
- 基于Java字符编码的使用详解
- Java使用AES加密和解密的实例详解
- 将15位身份证补全为18位身份证的算法示例详解
- C#重点知识详解(一)
- C#重点知识详解(二)
