Bootstrap3如何解决ie8适配的问题-云帮平台
2014-08-15 17:32
176 查看
Bootstrap3如何解决ie8适配的问题-云帮平台
近日,云帮-中小企业电商服务平台 在平台建设期间遇到了许多的技术性问题,采用bootstrap布局页面,不兼容ie8,一打开布局就是乱的,网上查了下也发现很多人在这块上面头疼,在经过一段的探索后,终于解决了bootstrap布局页面兼容ie8的问题。更多详情:访问http://www.yoobom.com
1.浏览器和设备的支持情况
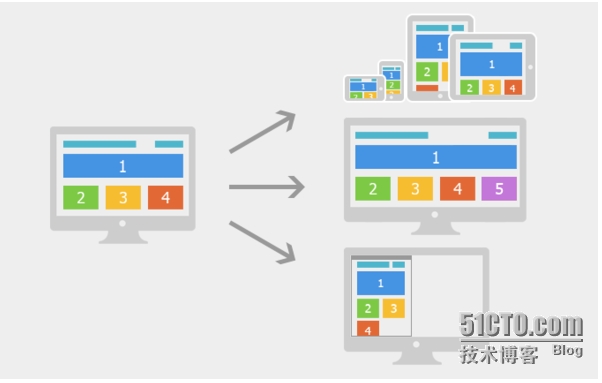
Bootstrap 的目标是在最新的桌面和移动浏览器上有最佳的表现,也就是说,在较老旧的浏览器上可能会导致某些组件表现出的样式有些不同,但是功能是完整的。只要在遇到的时候针对性的做出调整,基本组件是没有问题的正常使用的。关键的问题在布局上。因为使用的响应式是html5+css3,IE9以下的几乎不支持。如图1所示WEB设计的图,可能是左边的,但手机ipad 等手持设备,尺寸不一样,网页要适应尺寸,根据不能同尺寸重新排列这就是html5响应式设计。
2.Internet Explorer 8 和 9
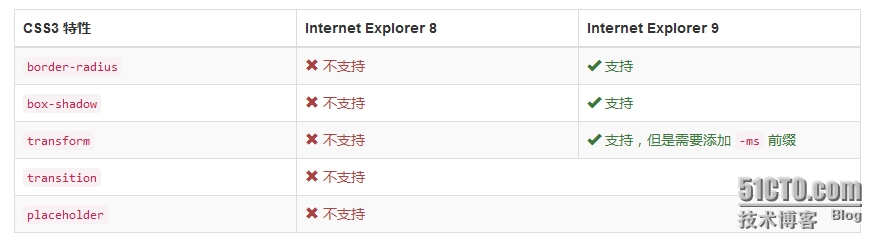
Internet Explorer 9 和8的兼容模式是被支持的,纯Internet Explorer 8 不被支持,然而,很多 CSS3 属性和 HTML5 元素 -- 例如,圆角矩形和投影 -- 是肯定不被支持的。另外, Internet Explorer 8 需要 Respond.js 配合才能实现对媒体查询(media query)的支持。
3.Internet Explorer 8 与 box-sizing 属性
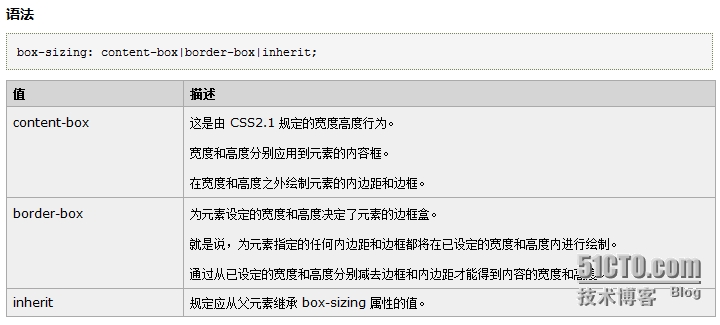
当 box-sizing: border-box; 与 min-width、max-width、min-height 或 max-height 一同使用时,IE8 不能完全支持 box-sizing 属相。由于此原因,从 Bootstrap v3.0.1 版本开始,不再为 .container 赋予 max-width 属性。box-sizing定义和用法box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。


4.bootstrap3布局框架
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin(Mixin编程是一种开发模式,是一种将多个类中的功能单元的进行组合的利用的方式,这听起来就像是有类的继承机制就可以实现,然而这与传统的类继承有所不同。通常mixin并不作为任何类的基类,也不关心与什么类一起使用,而是在运行时动态的同其他零散的类一起组合使用。) 用于生成更成更具语义的布局。 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:・ “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。・ 通过“行(row)”在水平方向创建一组“列(column)”。・ 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。・ 类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。・ 通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。・ 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
这里略过视口查询 IE8 不支持响应式无需考虑响应式。重写了栅格化流式布局的模块,当在重写的时候有针对性的IE7 和IE8 做了hack 处理,但是最后出来IE7 还是不支持。还需要在hack处理。下面就举几个关键的地方说明一下:
Container 框架提供的属性在每个不同视口下面取值不同,从固定值到 百分比。.container {width: 1170px;} 重写后使用正常pc 视口下将布局设置成固定框度的
Bootstrap 3提供的row 属性
.row {margin-left: -9px; margin-right: -9px; }
.row:before,.row:after { content: " "; display: table; }
.row:after { clear: both; }
.row:before,.row:after { content: " "; display: table; }
.row:after { clear: both; }
重写后row 属性
.row { margin-left: -15px; margin-right: -15px; width: 100%; *zoom: 1; }
.row:before,.row:after {display: table;line-height: 0;content: "";}
.row:after { clear: both;}
关于row 属性这里做了请浮动的处理,同时也兼顾了IE7 的hack 利用了伪类的方式。
把12栅格全部重写成浮动,全面row 清楚浮动,在ie 8 环境中就会自然撑起成固定宽度流式布局。
本文出自 “云帮” 博客,请务必保留此出处http://yoobom.blog.51cto.com/7231474/1540759
相关文章推荐
- 如何解决Bootstrap的模态框在Framework7中使用出现遮罩无法显示的问题?
- 安卓开发之三-——如何解决在listview中适配checkbox,出现多个条目选中的问题
- [cocos2dx] 如何解决cocostudio创建的动画不能适配问题
- 解决 bootstrap 在IE8下的兼容问题
- 如何解决打开IE7、IE8 Session共享问题
- 如何解决IE6/IE7/IE8浏览器不兼容HTML5新标签的问题
- bootstrap的栅格布局不支持IE8该如何解决
- 解决bootstrap兼容ie9\ie8问题
- 如何解决iOS6、iOS7 3.5寸和4.0寸屏的适配问题?不要写两个xib文件
- 如何解决IE6/IE7/IE8浏览器不兼容HTML5新标签的问题
- 如何解决IE7和IE8的兼容性问题
- 图文讲解如何解决App的iOS 7顶部状态栏适配问题
- 如何解决IE8浏览器打开时总让设置的问题
- android开发如何更好的解决适配不同屏幕大小移动设备的问题
- Android如何解决显示屏尺寸适配问题
- 解决Bootstrap不兼容IE8及以下版本的问题
- 如何有效地解决ie7,IE8不支持document.getElmentsByClassName的问题
- 如何解决IE6下div错位的问题,以及IE7、IE8样式不兼容问题
- 如何解决ie8 不支持new Date('2012-11-10')的问题
- 安卓APP开发中的屏幕适配问题如何解决?
