nodejs入门——搭建一个聊天室应用
2014-08-06 21:59
274 查看
个人博客
http://mvc.coding.io/
1入门教程推荐
node入门 很早之前看的就是这个,比较浅显易懂,看一遍就明白nodejs到底是怎么一回事儿了
2开源项目
昨天在coding上看到了一个nodejs聊天室,fork了一份nodejs聊天室
3环境搭建
nodejs官网,下载最新版本(本人电脑win7 64位),安装过程下一步下一步就行,安装会自动配置环境变量,建议安装目录自己选择一下,别默认安装在C:\Program Files\ 目录下(目录有空格 会出现一些问题)
安装后如图所示

cmd控制台下 node -v 可以检查是否安装成功
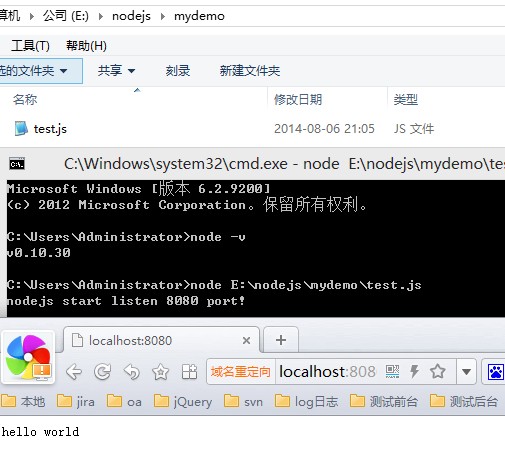
4测试node例子
var http = require("http");
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.write("hello world");
response.end();
}).listen(8080);
console.log("nodejs start listen 8080 port!");
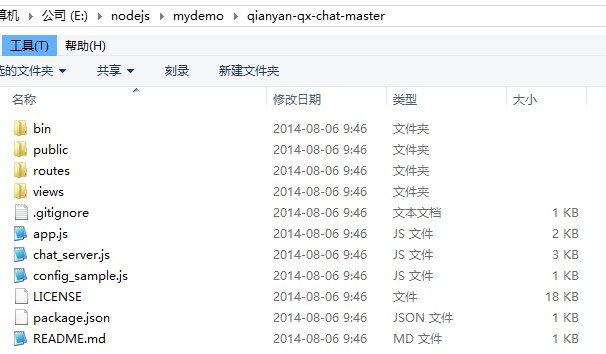
5下载node聊天室项目


作为一个新手,比葫芦画瓢,直接运行项目,提示找不到‘express’模块,上网百度nodejs express
express是一个nodejs的mvc开发框架,需要通过npm安装(nodejs新版已经有npm了,不用再单独安装了)
cmd命令行下 npm -v测试
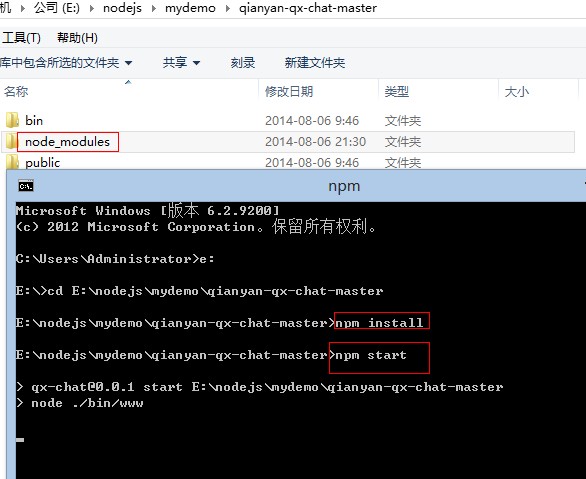
进入到项目目录下 npm install 会下载项目需要的模块

新版的express项目使用的npm start 而不是node app.js

关于聊天室的演示版可以点这里点这里
6结语
感觉方文雄的开源项目,会运行nodejs项目,以后再看见nodejs的项目就不用担心啦
相关文章推荐
- nodejs入门——搭建一个聊天室应用
- NodeJS 入门 - 1 搭建简单的node js应用
- NodeJS和Socket.IO搭建聊天室应用
- NodeJS Windows下零基础搭建一个视频聊天室1
- 百度地图API入门——(4)用Jetty搭建一个简单的多终端可访问的地图应用站点
- nodejs入门教程二:创建一个简单应用示例
- 百度地图API入门——(4)用Jetty搭建一个简单的多终端可访问的地图应用站点
- redis入门——VMware 环境下的机群搭建与应用
- 云计算实践入门:简易搭建一个私有云平台
- V8 JavaScript Engine 入门指南 3 -- 一个简单的V8应用
- 搭建一个全栈式的HTML5移动应用框架
- struts2.x学习一(搭建一个简单的Struts2应用)
- node.js入门 - 2.创建一个简单聊天室
- 1、搭建一个简单的Struts2应用
- 搭建一个免费的,无限流量的 Blog ---- github Pages 和 Jekyll 入门
- 一个简单的jsp和servlet应用(入门之选)
- redis入门——VMware 环境下的机群搭建与应用
- 1、搭建一个简单的Struts2应用
- 搭建一个免费的,无限流量的Blog----github Pages和Jekyll入门
- WPF入门篇--一个WPF的应用小程序
