Chrome 37 Beta: 使用Windows的DirectWrite和支持<dialog>元素
2014-08-05 18:59
337 查看
今天的Chrome Beta 发布版包含了许多新的开发者特性。这些特性帮助你制作更丰富的、更迅速的和更引人入胜的网页内容以及应用程序,尤其是移动设备上。除非特别指出,否则下面描述的变化对Android, Windows, Mac, Linux, and Chrome OS的Chrome均有效。
使用Windows的DirectWrite
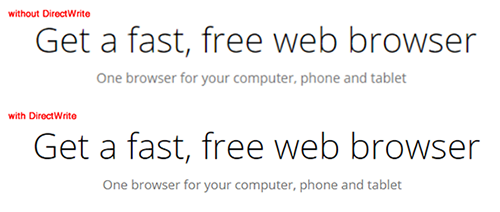
Chrome 37增加了对于DirectWrite的支持。这是Windows用于干净、高质量的文本渲染API,即使是高DPI显示器。在DirectWrite之前,Chrome使用GDI来渲染文本。GDI可以追溯到80年代中期,反应了那时的技术妥协,特别是对于慢速低分辨率的机器。切换到DirectWrite 是一个多年的呼声很高的用户请求并且需要Chrome的字体渲染引擎的可扩展性的重构及流水线化。
一些用户应该开始看到更好看的字体和提高的渲染性能。我们引入了DirectWrite,但是并不需要网页开发者做什么改变。假设一切都很顺利,所有的用户将会在Chrome 37稳定版体验到这些改进。
比较下面的截图,分别是没有使用和使用了DirectWrite的情况。

支持新的HTML元素: <dialog>
在这次的发布版中,我们也增加了对于<dialog> HTML5 元素的支持。它可以使开发者在网页应用中创造各式各样的对话框以及通过JavaScript API控制它们。更多细节,check out some code samples and see <dialog> in action。<dialog>元素可以很好的代替showModalDialog(),并且,正如我们最近宣布那样,showModalDialog()现在被禁用了。
一些其他的更新
在Chrome 37中,Web Cryptography JavaScript API默认启用了。它允许开发者进行加密操作,比如哈希、签名生成/验证和加密。
亚像素缩放现在支持了。它使得字体大小之间的文本动画更平滑。
TouchEvents现在用是长整型取代了整数型,使得可以在高DPI显示器上进行高保真的触摸操作。
CSS光标值“zoom-in” and ”zoom-out” 现在去掉了前缀。
物理机器上的CPU核心数现在可以通过navigator.hardwareConcurrency得到。
用户偏好的语言现在可以通过navigator.languages得到,并且当语言被更新时,languagechange事件会被触发。
CSS Shapes Module允许开发者在浮动元素周围定义非矩形的包裹边界。
NPAPI的弃用工作按照我们之前宣布的计划使用一个harder-to-bypass blocking UI继续进行着。
Windows上默认的等宽字体使用Consolas代替了Courier New。
一如既往,访问chromestatus.com/features得到一个完整的Chrome开发者特性总览以及关注+Google Chrome Developers获取更及时的更新。
Posted by Emil A Eklund, Software Engineer and Senior Blog DirectWriter
声明: 本文来自于http://blog.chromium.org, 英语版原文链接为为http://blog.chromium.org/2014/07/chrome-37-beta-directwrite-on-windows.html。出于分享信息的目的,kingysu对英语版进行了翻译。
转载自幽燕落雨
使用Windows的DirectWrite
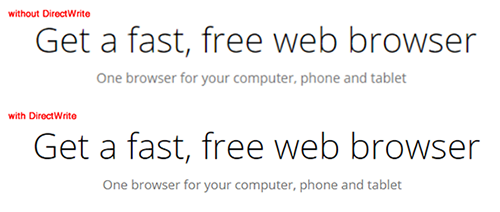
Chrome 37增加了对于DirectWrite的支持。这是Windows用于干净、高质量的文本渲染API,即使是高DPI显示器。在DirectWrite之前,Chrome使用GDI来渲染文本。GDI可以追溯到80年代中期,反应了那时的技术妥协,特别是对于慢速低分辨率的机器。切换到DirectWrite 是一个多年的呼声很高的用户请求并且需要Chrome的字体渲染引擎的可扩展性的重构及流水线化。
一些用户应该开始看到更好看的字体和提高的渲染性能。我们引入了DirectWrite,但是并不需要网页开发者做什么改变。假设一切都很顺利,所有的用户将会在Chrome 37稳定版体验到这些改进。
比较下面的截图,分别是没有使用和使用了DirectWrite的情况。

支持新的HTML元素: <dialog>
在这次的发布版中,我们也增加了对于<dialog> HTML5 元素的支持。它可以使开发者在网页应用中创造各式各样的对话框以及通过JavaScript API控制它们。更多细节,check out some code samples and see <dialog> in action。<dialog>元素可以很好的代替showModalDialog(),并且,正如我们最近宣布那样,showModalDialog()现在被禁用了。
一些其他的更新
在Chrome 37中,Web Cryptography JavaScript API默认启用了。它允许开发者进行加密操作,比如哈希、签名生成/验证和加密。
亚像素缩放现在支持了。它使得字体大小之间的文本动画更平滑。
TouchEvents现在用是长整型取代了整数型,使得可以在高DPI显示器上进行高保真的触摸操作。
CSS光标值“zoom-in” and ”zoom-out” 现在去掉了前缀。
物理机器上的CPU核心数现在可以通过navigator.hardwareConcurrency得到。
用户偏好的语言现在可以通过navigator.languages得到,并且当语言被更新时,languagechange事件会被触发。
CSS Shapes Module允许开发者在浮动元素周围定义非矩形的包裹边界。
NPAPI的弃用工作按照我们之前宣布的计划使用一个harder-to-bypass blocking UI继续进行着。
Windows上默认的等宽字体使用Consolas代替了Courier New。
一如既往,访问chromestatus.com/features得到一个完整的Chrome开发者特性总览以及关注+Google Chrome Developers获取更及时的更新。
Posted by Emil A Eklund, Software Engineer and Senior Blog DirectWriter
声明: 本文来自于http://blog.chromium.org, 英语版原文链接为为http://blog.chromium.org/2014/07/chrome-37-beta-directwrite-on-windows.html。出于分享信息的目的,kingysu对英语版进行了翻译。
转载自幽燕落雨
相关文章推荐
- Struts中用<bean:size>和<bean:write>的使用,用于显示集合的总记录数
- 使用<appSettings>元素定义配置参数
- 使用图标元素<i>
- jquery中<select/>下拉框元素中类样式chosen-select-deselect的使用
- 因为它有一个 DefiningQuery,而 <ModificationFunctionMapping> 元素中没有支持当前操作的 <InsertFunction> 元素
- 在AndroidManifest.xml文件中<activity>的android:windowSoftInputMode属性使用
- 无法更新 EntitySet“XXX”,因为它有一个 DefiningQuery,而 <ModificationFunctionMapping> 元素中没有支持当前操作的
- (用树结构支持并查集8.2.2)POJ 1988 Cube Stacking(并查集的使用:判断一个集合中元素的个数---->>某一个元素的下面还有多少个元素)
- ASP.NET中使用 Response.Write("<script>alert('****');</script>");后CSS界面发生变化的解决方法 (经验证)
- “无法更新EntitySet“*****”,因为它有一个DefiningQuery,而<ModificationFunctionMapping>元素中没有支持当前操作的<InsertFunction>元素”问题的解决方法
- Chrome — 让<input>标签支持语音搜索 x-webkit-speech
- 无法更新 EntitySet,因为它有一个 DefiningQuery,而 <ModificationFunctionMapping> 元素中没有支持当前操作的..元素
- 使用<selector>风格化Android的GridView元素背景
- 纠正<<开始使用Windows Azure PowerShell>>文档中的一个小错误
- <activity>元素的android:launchMod属性的使用
- HTML5 中不支持 applet 元素.用 <object> 代替
- <jsp:useBean>元素使用全解
- 关于火狐在<td>中不支持使用position:relative
- FCL应用技巧之------使用List<T>的Distinct()去除重复元素
- < jsp:setProperty>元素使用全解
