QUI框架V3.3版本正式发布!
2014-07-16 15:45
211 查看
QUI 框架介绍
QUI网页界面集成框架是一套完整的企业级前端解决方案,由组件库、皮肤框架、示例工程和文档4部分组成。使用本产品开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的应用系统。
QUI框架特点如下:
特点一: 组件使用方式极大简化和一致性
几乎所有组件都可以通过一句标签实现创建。无需任何JS代码。
例如:

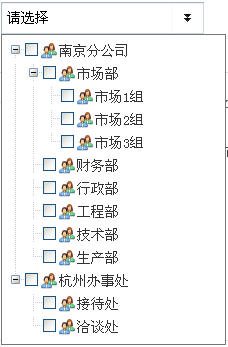
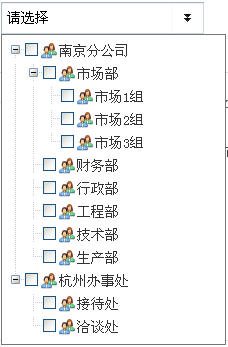
其中,class设置为selectTree声明它是一个树形下拉框,url里的路径用于从远程获取JSON数据。
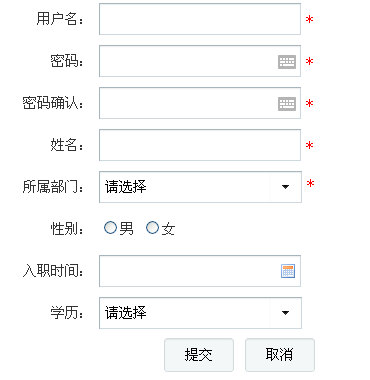
效果如下:

其他设置通过添加属性实现,例如添加multiMode=”true”属性,则变成了多选下拉框。

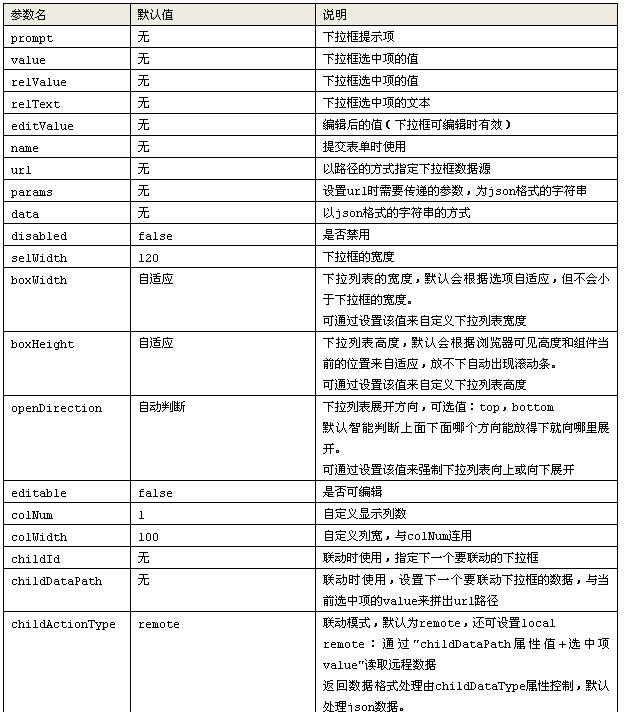
特点二: 丰富的组件接口,详细的API手册
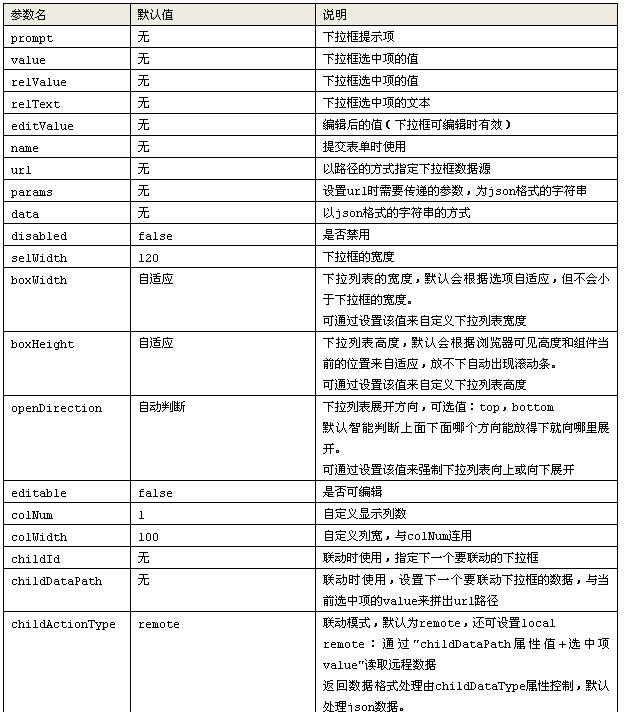
每个组件都可以标签中添加属性,来实现各种各样的功能,可以应对各种开发时可能遇到的需求。

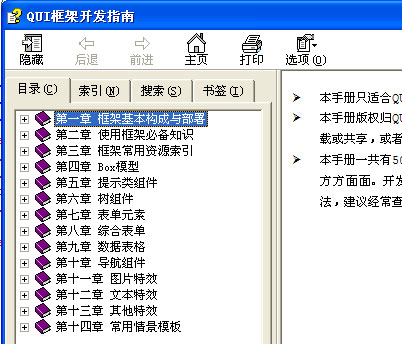
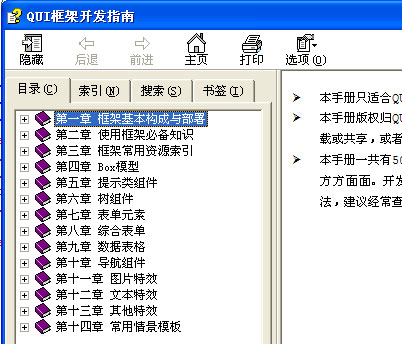
框架提供了非常详尽的使用文档,目前包含642个章节,包含了WEB开发的方方面面。开发过程中遇到的问题大多可以通过查看相应章节获得解决办法。

特点三: 框架全面支持JSON数据
所有与数据相关组件均支持异步加载JSON数据的方式构建。
树、数据列表组件、均由JSON数据构建。
同时,为了照顾使用某些老技术的用户,也提供了一些同步的组件,例如table列表、单选下拉框保留option模式等。
表单提交与编辑支持同步与异步两种方式。

特点四: 组件获取数据方式多样化
可以使用url实现组件的数据获取。

除了使用url方式获取数据外,组件还有多种数据获取方式,例如数据量小时可以把数据直接写在标签上以方便开发;

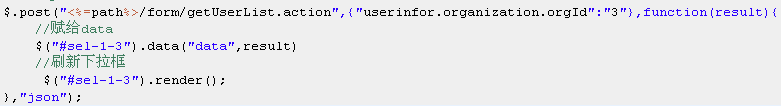
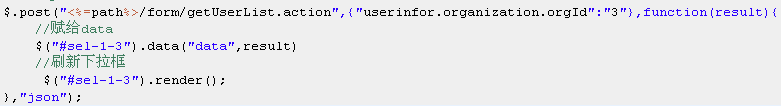
或者使用动态赋值的方式将数据赋给组件,这样在数据格式不可控的情况下非常有用,例如从第三方的webservice获取的数据可以在前台进行二次处理后赋给组件。
特点五: 所有组件支持动态渲染创建,动态改变属性
框架为每个组件提供一个render()方法。有了它,你可以动态创建组件,也可以动态改变属性。
做法就是动态创建dom节点或使用xx.attr()来改变节点属性(attr 是jquery语法),最后对该组件调用render()方法。

特点六: 示例工程配套了JAVA和.NET后台
提供了 JAVA和.NET示例工程,对于开发中常用的框架与后台交互的场景做出了相应的典型示例。

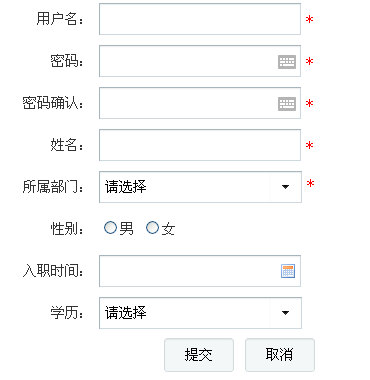
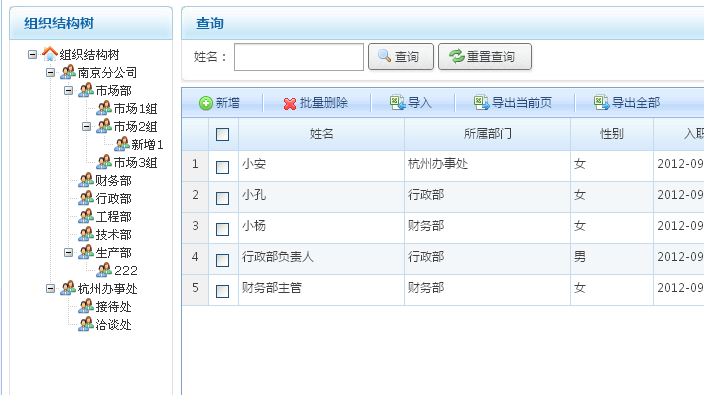
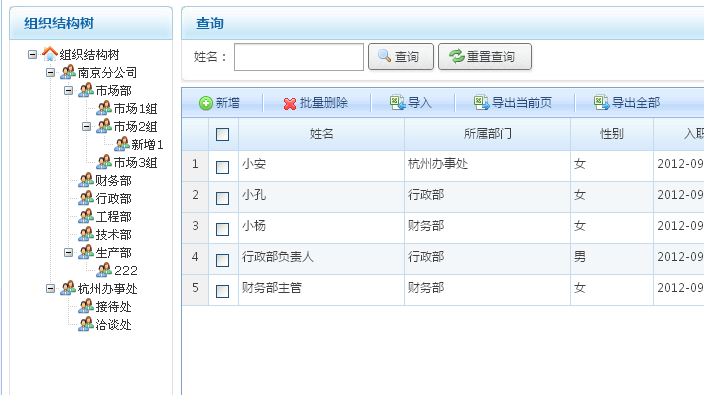
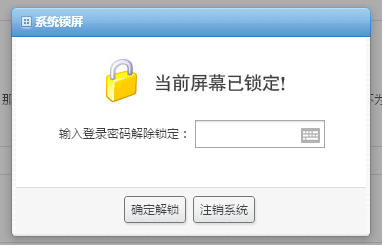
包括用户管理(数据列表的增、删、改、查、导入、导出等)、组织机构管理(树组件的ajax编辑)、表格的即时编辑、上传的实现、组件数据的远程获取和其他一些功能(如用户登录、系统锁屏等)。

开发项目时,可以直接以框架的示例工程为基础来开发,或者自行建立工程,然后参考框架示例工程的后台实现思路。
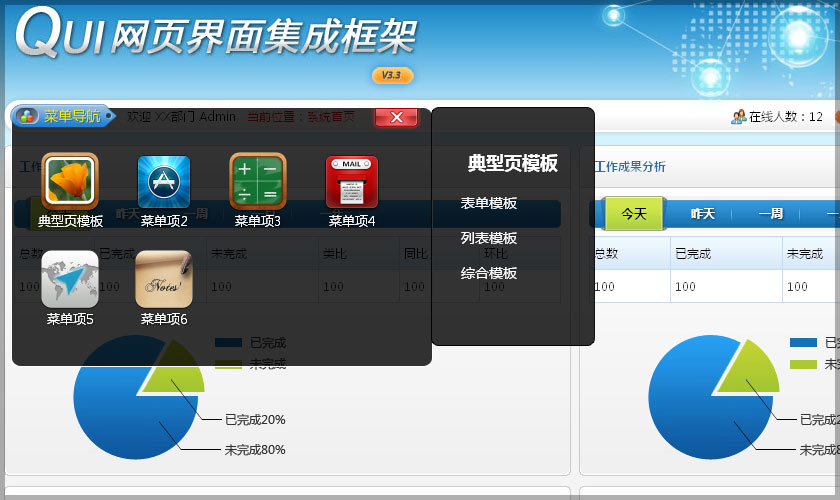
特点七: 全面的导航方式
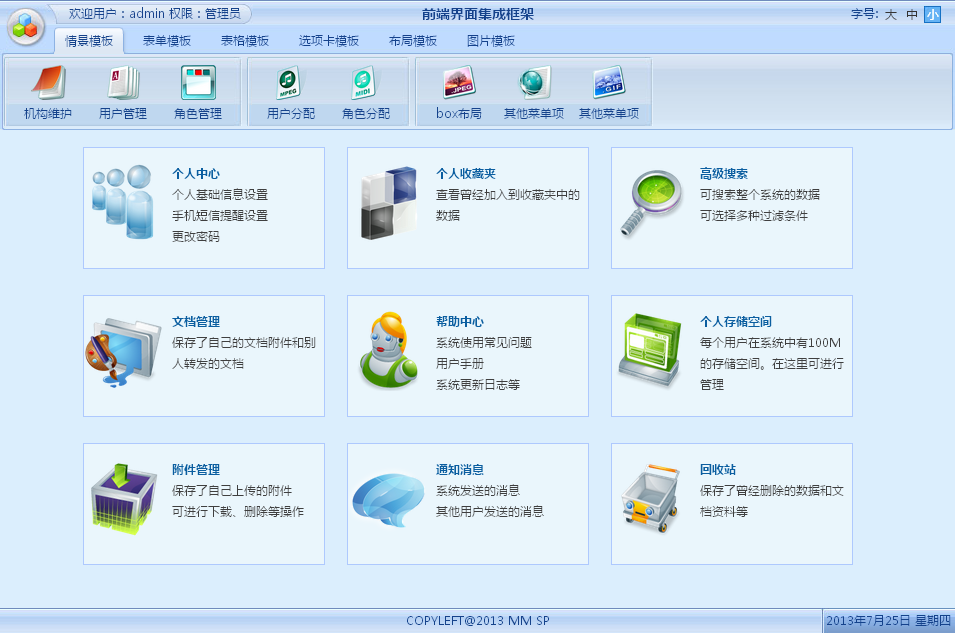
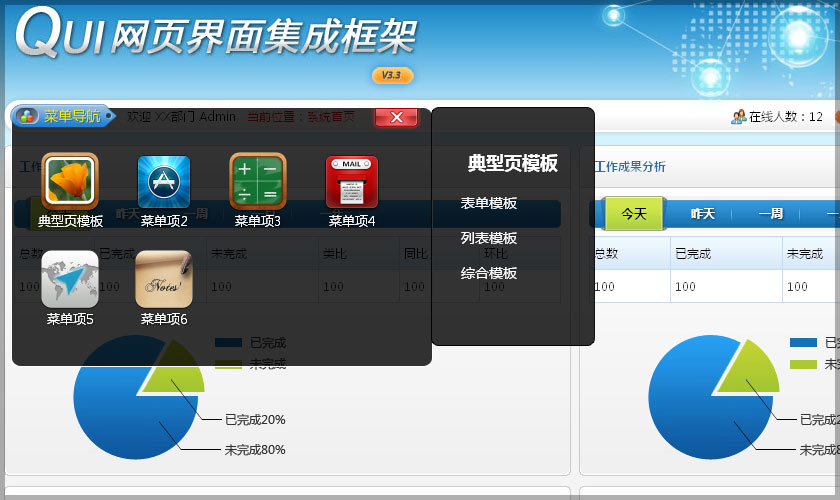
框架包括十余种导航架构,比如抽屉菜单导航、弹出菜单导航、图标导航、纵向+横向导航、portal模式等等,而其他框架只有千篇一律的抽屉菜单导航。

特点八: 美观、丰富的皮肤样式
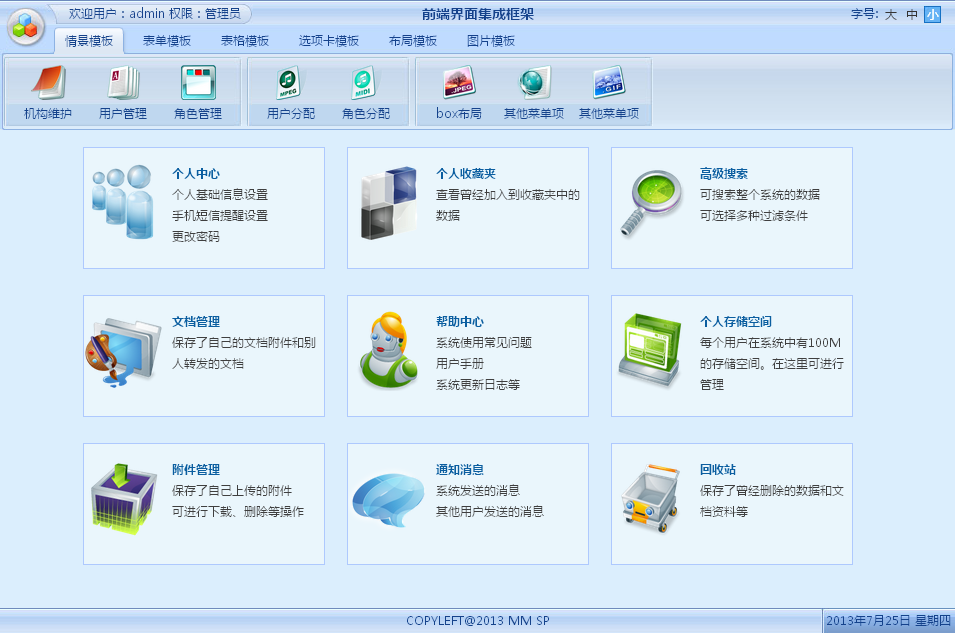
框架拥有上百套美观的、风格各异的皮肤模板供选择, 为用户提供整体的前端系统解决方案。其他框架仅仅是组件库而已。



特点九: 灵活的皮肤机制
框架采用独特的皮肤机制,只有主页面引入皮肤样式,所有子页面都会读取主页面的配置,自动加载相应的皮肤。
在更换主题风格时,只需要更改主页面配置即可,无需对每个子页面都做调整,非常方便。
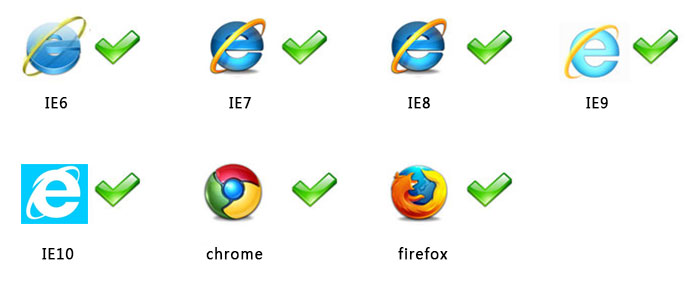
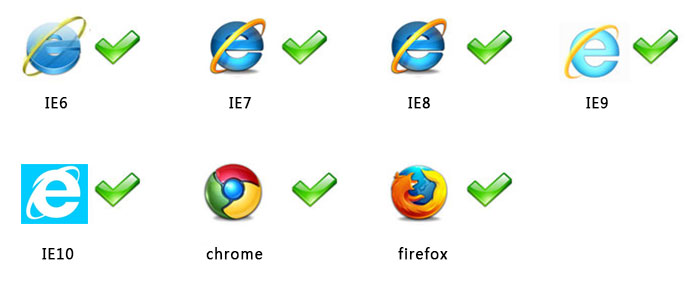
特点十: 卓越的浏览器兼容性
QUI 框架兼容主流的所有浏览器,包括IE6、IE7、IE8、IE9、IE10、IE11、firefox、chrome、safari等等

更详细内容见官方网站:
http://www.quickui.net
QUI网页界面集成框架是一套完整的企业级前端解决方案,由组件库、皮肤框架、示例工程和文档4部分组成。使用本产品开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的应用系统。
QUI框架特点如下:
特点一: 组件使用方式极大简化和一致性
几乎所有组件都可以通过一句标签实现创建。无需任何JS代码。
例如:

其中,class设置为selectTree声明它是一个树形下拉框,url里的路径用于从远程获取JSON数据。
效果如下:

其他设置通过添加属性实现,例如添加multiMode=”true”属性,则变成了多选下拉框。

特点二: 丰富的组件接口,详细的API手册
每个组件都可以标签中添加属性,来实现各种各样的功能,可以应对各种开发时可能遇到的需求。

框架提供了非常详尽的使用文档,目前包含642个章节,包含了WEB开发的方方面面。开发过程中遇到的问题大多可以通过查看相应章节获得解决办法。

特点三: 框架全面支持JSON数据
所有与数据相关组件均支持异步加载JSON数据的方式构建。
树、数据列表组件、均由JSON数据构建。
同时,为了照顾使用某些老技术的用户,也提供了一些同步的组件,例如table列表、单选下拉框保留option模式等。
表单提交与编辑支持同步与异步两种方式。

特点四: 组件获取数据方式多样化
可以使用url实现组件的数据获取。

除了使用url方式获取数据外,组件还有多种数据获取方式,例如数据量小时可以把数据直接写在标签上以方便开发;

或者使用动态赋值的方式将数据赋给组件,这样在数据格式不可控的情况下非常有用,例如从第三方的webservice获取的数据可以在前台进行二次处理后赋给组件。
特点五: 所有组件支持动态渲染创建,动态改变属性
框架为每个组件提供一个render()方法。有了它,你可以动态创建组件,也可以动态改变属性。
做法就是动态创建dom节点或使用xx.attr()来改变节点属性(attr 是jquery语法),最后对该组件调用render()方法。

特点六: 示例工程配套了JAVA和.NET后台
提供了 JAVA和.NET示例工程,对于开发中常用的框架与后台交互的场景做出了相应的典型示例。

包括用户管理(数据列表的增、删、改、查、导入、导出等)、组织机构管理(树组件的ajax编辑)、表格的即时编辑、上传的实现、组件数据的远程获取和其他一些功能(如用户登录、系统锁屏等)。

开发项目时,可以直接以框架的示例工程为基础来开发,或者自行建立工程,然后参考框架示例工程的后台实现思路。
特点七: 全面的导航方式
框架包括十余种导航架构,比如抽屉菜单导航、弹出菜单导航、图标导航、纵向+横向导航、portal模式等等,而其他框架只有千篇一律的抽屉菜单导航。

特点八: 美观、丰富的皮肤样式
框架拥有上百套美观的、风格各异的皮肤模板供选择, 为用户提供整体的前端系统解决方案。其他框架仅仅是组件库而已。



特点九: 灵活的皮肤机制
框架采用独特的皮肤机制,只有主页面引入皮肤样式,所有子页面都会读取主页面的配置,自动加载相应的皮肤。
在更换主题风格时,只需要更改主页面配置即可,无需对每个子页面都做调整,非常方便。
特点十: 卓越的浏览器兼容性
QUI 框架兼容主流的所有浏览器,包括IE6、IE7、IE8、IE9、IE10、IE11、firefox、chrome、safari等等

更详细内容见官方网站:
http://www.quickui.net
相关文章推荐
- ZStack Community 1.10版本正式发布
- 版本控制工具Vault v7.0正式发布
- 喜大普奔,全球领先的应用开发平台-应用之星3.0版本已经正式发布
- IOS 推送消息 php做推送服务端(沙盒测试与正式发布两个版本)
- Microsoft Silverlight 2 正式版本发布
- Exo rc-ow版本正式发布
- Microsoft Enterprise Library 5.0正式版本已经发布简绍
- 历时三个月的反反复复测试,延云YDB版本v1.1.6正式发布
- 开源游戏服务器端框架Firefly V1.2.2 版本 正式发布!
- JuCheap V2.0响应式后台管理系统模板正式发布beta版本
- AnyChat platform Core SDK V4.9 preview版本正式发布啦
- IOS 推送消息 php做推送服务端(沙盒测试与正式发布两个版本)
- 在发布正式版本前移除日志语句
- 博客园安卓客户端合仔茶版本V5正式发布
- CYQ.Data 正式支持 DotNET Core 版本发布
- visual studio 2015 update 1 正式版本发布了
- Microsoft Enterprise Library 5.0正式版本已经发布
- 历时三个月的反反复复测试,延云YDB版本v1.1.6正式发布
- Spring Boot 2.0.0 终于正式发布,重大修订版本
- 发布一个Easy Linux 版本,正式命名为EzLinux
