CSS动画属性性能
2014-07-14 16:05
483 查看
CSS动画属性会触发整个页面的重排relayout、重绘repaint、重组recomposite
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
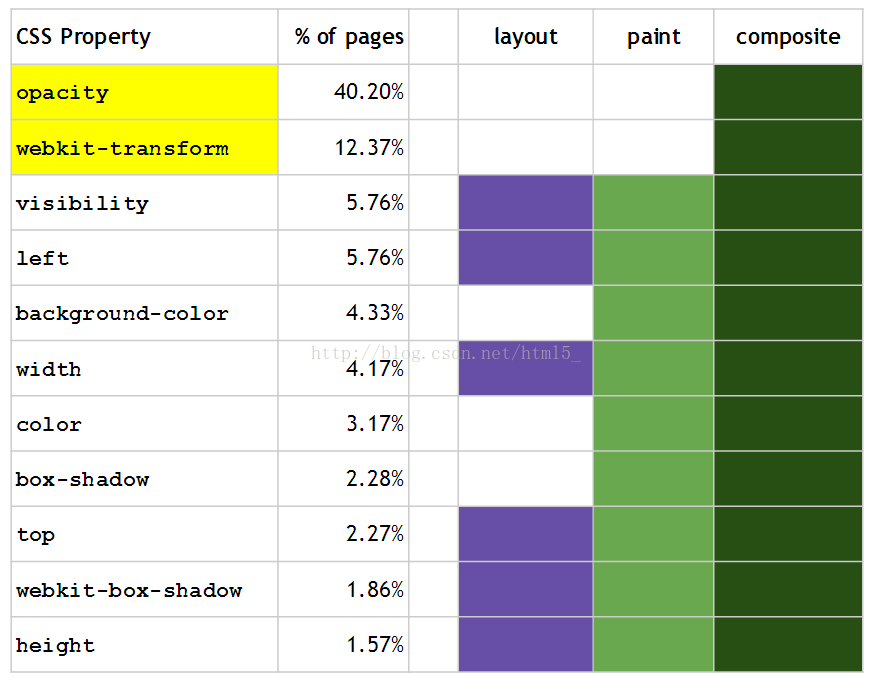
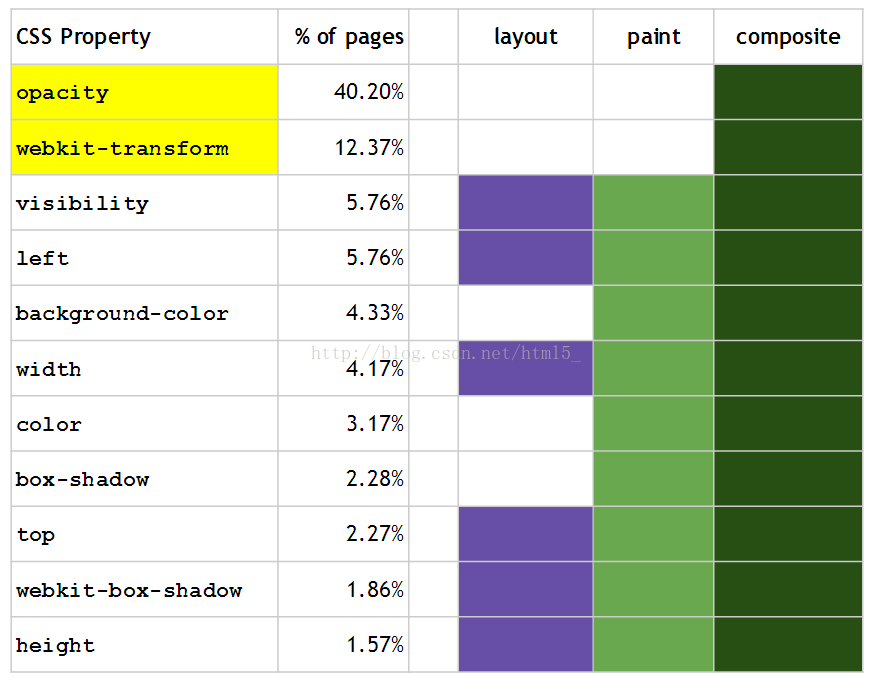
如下图使用


CSS属性在CSS动画中行为表

GitHub原文地址
Paint通常是其中最花费性能的,尽可能避免使用触发paint的CSS动画属性,这也是为什么我们推荐在CSS动画中使用
webkit-transform: translateX(3em)的方案代替使用
left: 3em,因为
left会额外触发layout与paint,而
webkit-transform只触发整个页面composite
div {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
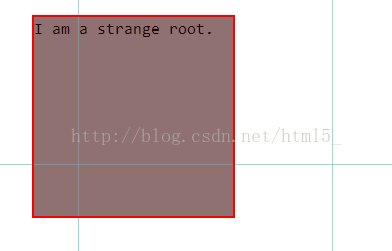
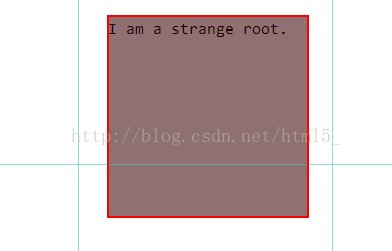
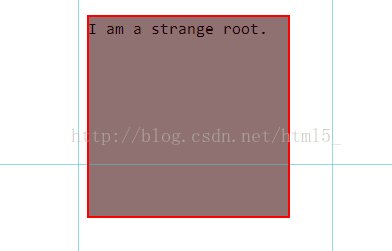
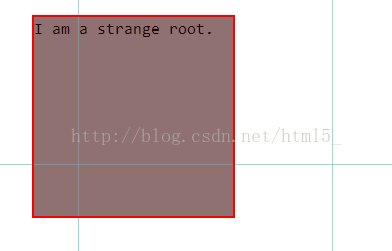
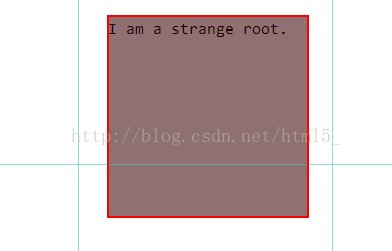
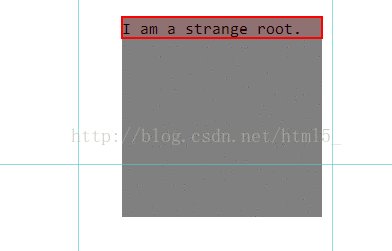
}如下图使用
left将持续触发页面重绘,表现为红色边框:

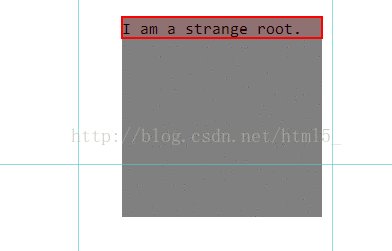
@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
}
CSS属性在CSS动画中行为表

GitHub原文地址
相关文章推荐
- CSS动画属性性能
- css属性的选择对动画性能的影响
- 深入理解css属性的选择对动画性能的影响
- CSS动画属性性能详细介绍
- css动画属性性能
- 两张图解释CSS动画的性能
- CSS动画中的Animation和Transition全属性实例
- Html+CSS CSS3 Keyframe+Animation属性 CSS动画
- css动画怎么写:3个属性实现
- 使用浏览器的开发者工具来检查 CSS 的动画性能
- 前端性能优化:尽可能使用CSS动画
- 两张图解释CSS动画的性能
- CSS动画的性能优化
- Css的z-index属性与Flash动画层叠需注意
- Android性能优化(一)内存泄露优化(静态变量、单例模式、属性动画)
- CSS动画属性1
- Android 中关于属性动画的一些思考,或许能为你解决一定的性能问题
- css动画的transition渐变属性
- 前端性能优化:尽可能使用CSS动画
- 影响页面浏览性能的css属性
