ReportStudio入门教程(六十二) - JS-可变宽度的图表
2014-07-05 11:26
399 查看
这回我们再介绍一段JS,可以生成可变宽度的简单图表

Margin数据项:



第2个HTML项目,需要需改源类型,改为数据项值

第3个HTML项目:

第4个HTML项目也修改源类型

第5个HTMl项目:

完整的JS代码:
<script>
var barlen=100*((length_driver)) ;
var barheight=((width_driver)/10) ;
var myBar='<div style="background-color:blue; width:' +barlen+'; height:' + barheight +'"></div>' ;
document.write(myBar) ;
</script>
我们就是将长度和宽度动态的使用数据项值传进去

还不错吧,挺实用的
好了,这回就到这里
1.基本报表

Margin数据项:

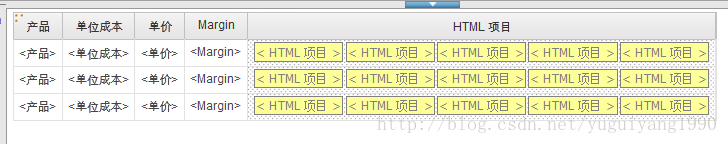
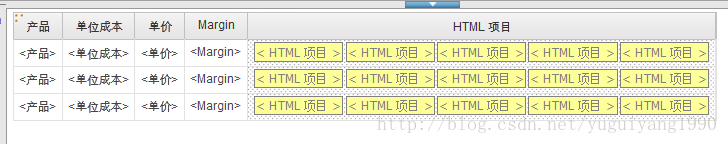
2.拖一个HTML项目,解锁,再拖4个HTML项目
在这些HTML项目中,我们要存放JS
3.编写JS代码
从左到右,依次为1,2,3,4,5
第2个HTML项目,需要需改源类型,改为数据项值

第3个HTML项目:

第4个HTML项目也修改源类型

第5个HTMl项目:

完整的JS代码:
<script>
var barlen=100*((length_driver)) ;
var barheight=((width_driver)/10) ;
var myBar='<div style="background-color:blue; width:' +barlen+'; height:' + barheight +'"></div>' ;
document.write(myBar) ;
</script>
我们就是将长度和宽度动态的使用数据项值传进去
4.运行下看

还不错吧,挺实用的
好了,这回就到这里
相关文章推荐
- ReportStudio入门教程(五十九) - JS-设置下拉框默认值
- CSS网页布局入门教程6:左列固定,右列宽度自适应
- CSS网页布局入门教程4:二列固定宽度
- JavaScript入门教程(4) js浏览器对象
- js入门教程二
- PHP生成图表pChart入门教程
- CSS网页布局入门教程8:三列浮动中间列宽度自适应
- Node入门 » 一本全面的Node.js教程
- JavaScript入门教程(1) 什么是JS
- JavaScript入门教程(1) 什么是JS
- PHP生成图表pChart入门教程
- CSS网页布局入门教程3:一列固定宽度居中
- CSS网页布局入门教程7:二列固定宽度居中
- CSS网页布局入门教程4:二列固定宽度
- JavaScript入门教程(3) js面向对象
- CSS网页布局入门教程5:二列宽度自适应
- CSS网页布局入门教程1:一列固定宽度
- js教程--从入门到精通
- backbone.js入门教程PDF下载
