Android webview 一些奇怪的问题
2014-07-02 18:42
381 查看
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">最近在做Android webview 控件相关的开发,发现一下问题,这里做一下总结:</span>
1.关于清除webview缓存的事(搜索相关文章)
这个有个非常奇怪的问题,为了不使用缓冲,将webview设置如下
WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setAllowContentAccess(false); webSettings.setAllowFileAccess(false); webSettings.setSaveFormData(false); webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE); mWebView.setWebViewClient(new myWebViewClient()); mWebView.setWebChromeClient(new myChromeClient());
WebSettings.LOAD_NO_CACHE Don't use the cache, load from the network.
使用webview.loadUrl(url),退出后查看data/data/your.packagename/cache目录下不存在缓存文件。ok,这个符合我们的设置。
现在在退出程序之前调用webview.clearCache(true);再次查看data/data/your.packagename/cache发现存在缓存文件
webview.clearCache(includeDiskFiles) Clears
the resource cache. Note that the cache is per-application, so this will clear the cache for all WebViews used.
Parameters
| includeDiskFiles | if false, only the RAM cache is cleared |
|---|
private int clearCacheFolder(File dir) {
int deletedFiles = 0;
if (dir != null && dir.isDirectory()) {
try {
for (File child : dir.listFiles()) {
if (child.isDirectory()) {
deletedFiles += clearCacheFolder(child);
}
printLog("dele file name:" + child.getAbsolutePath() + "/"
+ child.getName());
if (child.delete()) {
deletedFiles++;
}
}
} catch (Exception e) {
e.printStackTrace();
}
}
return deletedFiles;
}先调用webview.clearCache(true); 再调用 clearCacheFolder
使用一个for循环不断的webview.loadUrl();
不断的clearCache(true) clearCacheFolder,有时候会出现
Fatal
signal 11 (SIGSEGV) at * 0x00000020 (code=1), thread 12500 (WebViewCoreThre) 错误
2.有关于WebviewClient
中的onPageStarted onPageFinished 方法多次触发的问题
API:
onPageStarted
Notify
the host application that a page has started loading. This method is called once for each main frame load so a page with iframes or framesets will call onPageStarted one time for the main frame. This also means that onPageStarted will not be called when the
contents of an embedded frame changes, i.e. clicking a link whose target is an iframe.
onPageFinished
Notify
the host application that a page has finished loading. This method is called only for main frame. When onPageFinished() is called, the rendering picture may not be updated yet. To get the notification for the new Picture, use
onNewPicture(WebView, Picture).
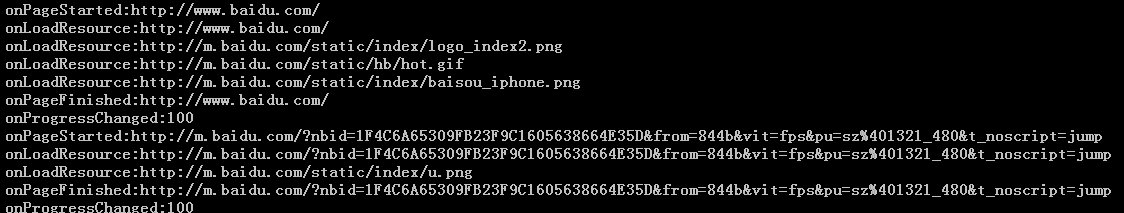
根据以上说明,我们可以理解onPageFinished触发多次,但是onPageStarted onPageFinished在以下情况下成对触发
webSettings.setJavaScriptEnabled(true);将WebView 的webSettings.setJavaScriptEnabled(false);
webview.loadUrl("http://www.baidu.com");
onPageStarted:http://www.baidu.com/
-> onPageFinished:http://www.baidu.com/
onPageStarted:http://m.baidu.com/?nbid=1F4C6A65309FB23F9C1605638664E35D&from=844b&vit=fps&pu=sz%401321_480&t_noscript=jump
--->
onPageFinished:http://m.baidu.com/?nbid=1F4C6A65309FB23F9C1605638664E35D&from=844b&vit=fps&pu=sz%401321_480&t_noscript=jump

相关文章推荐
- Android JS与WebView交互存在的一些问题
- 奇怪问题:android Webview无法加载百度首页
- 腾讯X5内核使用 Android WebView 的一些小问题
- android webview的一些设置问题
- android中使用WebView中的一些问题
- Android问题—Android 4.4后WebView的一些注意事项
- Android中webview在使用过程中会遇到的一些问题
- android WebView 控件加载本地sdcard中html文件图片的问题
- android webview设置缩放按钮时候无法显示问题
- Android中TabHost中实现标签的滚动以及一些TabHost开发的奇怪问题
- 转 [开发总结]WebView使用中遇到的一些问题&解决
- Android layer type与WebView白屏以及WebView不随动画而动的问题
- 如何解决Android WebView出现的乱码问题
- android开发中webview保存cookie问题的解决
- [开发总结]WebView使用中遇到的一些问题&解决
- Android利用WebView开发browser中flash无法播放的问题
- android 硬件加速后webview闪烁问题
- 【转】 android webview的 一些设置
- Android利用WebView开发browser中flash无法播放的问题
