火炬之光中人物被遮挡效果在Ogre中的实现方法
2014-06-25 12:46
351 查看
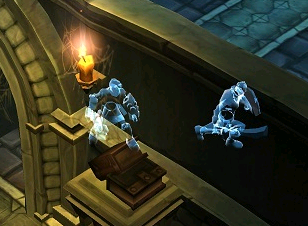
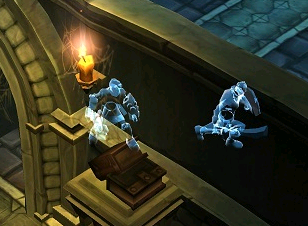
《火炬之光》貌似是最近挺惹人注目的游戏了。我所高兴的是这个游戏是Ogre做的,那么按老外的习惯,里面的模型材质纹理等都是暴露的了。下了一个果不其然。不过真正让我注目的是,这款游戏确实挺不错,一个非商业图形引擎能做成这样是很不错的了,其中我关注到了这样一个效果:

即人物被遮挡后的透视效果。
想了很久不知道如何下手,天一给我发了个博客,立马茅塞顿开。
http://blog.csdn.net/xoyojank/archive/2009/11/09/4791555.aspx
引用这篇文章的步骤:
1. 先画场景
2. 画被遮挡的部分, ZWrite=False; ZFunc=Greater; 开启Alpha混合, 光照亮度做为alpha值输出, 颜色由参数传入.
3. 还原正常的渲染状态, 绘制原模型(为了显示未被遮挡的部分)
在Ogre中实现也是不难的。
在材质的通道里加上两行设置就可以实现透视效果,再用正常材质绘制一次模型即可。
我改了下1.6SDK Sample里的DemoTransparency项目,代码如下
[cpp] view
plaincopy
//创建要遮挡的"墙",在这里就用一个平面代替
Entity *planeEnt = mSceneMgr->createEntity("Plane", SceneManager::PT_PLANE);
//设置平面的材质
planeEnt->setMaterialName("Examples/RustySteel");
//创建透视模型
Entity* entityMask = mSceneMgr->createEntity("entityMask", "OgreHead.mesh");
entityMask->setMaterialName("Examples/TransparentTest");
//创建正常模型
Entity* entity = mSceneMgr->createEntity("normalEntity", "OgreHead.mesh");
//将这3个物体附着到场景节点上
SceneNode* rootNode = mSceneMgr->getRootSceneNode();
rootNode->attachObject(planeEnt);
rootNode->attachObject(entityMask);
SceneNode* node = rootNode->createChildSceneNode();
node->attachObject(entity);
这些都是基本代码,主要是"Examples/TransparentTest"这个材质
我修改了Ogre自带的这个材质,代码如下
material Examples/TransparentTest
{
technique
{
pass
{
ambient 0.2 0.2 0.2
scene_blend add
//重点是这两行
depth_write off //使像素不更新深度缓冲
depth_func greater //检测深度值的函数,greater参数即将要写入
//的像素的深度大于现在缓冲区内容的深度,则写入
//通俗来说就是只显示被遮盖的部分
//使用这条设置的前提是深度检测是打开的,即depth_check on
//不过它默认就是这样的,所以再次就不用再写一次了
//下面的两个纹理单元起的效果是旋转的材质效果,不是本文重点
//需要研究可参看Ogre手册
texture_unit
{
texture Water01.jpg
scroll_anim 0.25 0
}
texture_unit
{
texture Water01.jpg
wave_xform scroll_y sine 0 0.1 0 0.5
}
}
}
}
最终效果如下


即人物被遮挡后的透视效果。
想了很久不知道如何下手,天一给我发了个博客,立马茅塞顿开。
http://blog.csdn.net/xoyojank/archive/2009/11/09/4791555.aspx
引用这篇文章的步骤:
1. 先画场景
2. 画被遮挡的部分, ZWrite=False; ZFunc=Greater; 开启Alpha混合, 光照亮度做为alpha值输出, 颜色由参数传入.
3. 还原正常的渲染状态, 绘制原模型(为了显示未被遮挡的部分)
在Ogre中实现也是不难的。
在材质的通道里加上两行设置就可以实现透视效果,再用正常材质绘制一次模型即可。
我改了下1.6SDK Sample里的DemoTransparency项目,代码如下
[cpp] view
plaincopy
//创建要遮挡的"墙",在这里就用一个平面代替
Entity *planeEnt = mSceneMgr->createEntity("Plane", SceneManager::PT_PLANE);
//设置平面的材质
planeEnt->setMaterialName("Examples/RustySteel");
//创建透视模型
Entity* entityMask = mSceneMgr->createEntity("entityMask", "OgreHead.mesh");
entityMask->setMaterialName("Examples/TransparentTest");
//创建正常模型
Entity* entity = mSceneMgr->createEntity("normalEntity", "OgreHead.mesh");
//将这3个物体附着到场景节点上
SceneNode* rootNode = mSceneMgr->getRootSceneNode();
rootNode->attachObject(planeEnt);
rootNode->attachObject(entityMask);
SceneNode* node = rootNode->createChildSceneNode();
node->attachObject(entity);
这些都是基本代码,主要是"Examples/TransparentTest"这个材质
我修改了Ogre自带的这个材质,代码如下
material Examples/TransparentTest
{
technique
{
pass
{
ambient 0.2 0.2 0.2
scene_blend add
//重点是这两行
depth_write off //使像素不更新深度缓冲
depth_func greater //检测深度值的函数,greater参数即将要写入
//的像素的深度大于现在缓冲区内容的深度,则写入
//通俗来说就是只显示被遮盖的部分
//使用这条设置的前提是深度检测是打开的,即depth_check on
//不过它默认就是这样的,所以再次就不用再写一次了
//下面的两个纹理单元起的效果是旋转的材质效果,不是本文重点
//需要研究可参看Ogre手册
texture_unit
{
texture Water01.jpg
scroll_anim 0.25 0
}
texture_unit
{
texture Water01.jpg
wave_xform scroll_y sine 0 0.1 0 0.5
}
}
}
}
最终效果如下

相关文章推荐
- 火炬之光中人物被遮挡效果在Ogre中的实现方法
- 火炬之光中人物被遮挡效果在Ogre中的实现方法
- 火炬之光中人物被遮挡效果在Ogre中的实现方法 (转)
- 用Ogre固定渲染管线实现火炬之光X-RAY效果
- 用Ogre固定渲染管线实现火炬之光X-RAY效果 .
- 用Ogre固定渲染管线实现火炬之光X-RAY效果 .
- cocos2dx 3.x(实现帧动画(人物动画,跑马灯效果)的几种方法)
- 用Ogre固定渲染管线实现火炬之光X-RAY效果
- div顶部对齐,animate()方法防浏览器底部遮挡,气泡效果尖角的实现
- 用Ogre固定渲染管线实现火炬之光X-RAY效果 .
- 用Ogre固定渲染管线实现火炬之光X-RAY效果
- Unity3D之实现火炬之光遮挡效果
- 利用innerHTML实现隐显效果-两种实现方法
- ASP.NET2.0中Tabs的简单实现 不用Asp.net Ajax ControlToolKit中的Tabs控件实现Tabs效果的简单实现方法:
- JavaScript弹出层效果的实现方法
- 实现 JavaScript 的方法重载效果
- C#实现窗体淡入淡出效果的几种方法(转)
- 一天一天学做外挂@第三天-实现人物飞天效果[武林外传]
- 三个实现透明效果的方法(我还没有试过,不保证质量)
- 常用的汇总效果的实现方法
