鼠标移到某个地方的时候,在旁边飘出一个DIV,离开则消失
2014-06-20 12:23
399 查看

函数代码,放到一个JS文件里:
/**
* 鼠标移上去显示层
* @param divId 显示的层ID
* @returns
*/
$.fn.myHoverTip = function(divId) {
var div = $("#" + divId); //要浮动在这个元素旁边的层
div.css("position", "absolute");//让这个层可以绝对定位
var self = $(this); //当前对象
self.hover(function() {
div.css("display", "block");
var p = self.position(); //获取这个元素的left和top
var x = p.left + self.width();//获取这个浮动层的left
var docWidth = $(document).width();//获取网页的宽
if (x > docWidth - div.width() - 20) {
x = p.left - div.width();
}
div.css("left", x);
div.css("top", p.top);
div.show();
},
function() {
div.css("display", "none");
}
);
return this;
}
在哪个对象旁边显示DIV,随自己定义,只要定义一个ID即可:
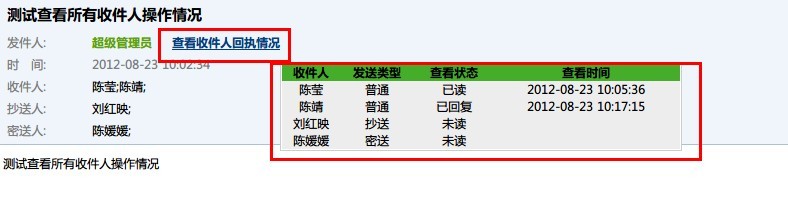
如: <a id="viewReInfo" href="#" >查看收件人回执情况</a>
需要显示的DIV,根据需求自己定义,同样只需定义ID即可:
如:<div id="receiptInfo" class="receiptInfo"></div>
调用上面的JS函数,代码如下:
$('#viewReInfo').myHoverTip('receiptInfo');
相关文章推荐
- 一个令人纠结的弹窗问题,鼠标放上去显示div,鼠标离开div消失
- 还有如此实现方法,没试用过,mouseEntered一个按钮的时候如何让他自动显示按钮的注释信息在一个小的注释框中??鼠标移走又小的注释框又自动消失??
- (asp.net)鼠标放上去的时候文本框的提示消失,鼠标离开又重新显示
- 一个Div导致Ajax中UpdatePanel以外的数据执行操作的时候全部消失2012-03-25 10:05
- 在Qt中如何判断鼠标离开某一操作的时候,在时间差内自动执行某一个操作
- jQuery实现鼠标点击div外的地方div隐藏消失的效果
- 点击按扭后显示DIV,当然这个DIV 就显示在按扭旁边,当鼠标移动到DIV上时无变化,当鼠标移出DIV的时候,让DIV隐藏
- jQuery实现鼠标悬浮在div上时候动态浮动另外一个div层盖住第一个div层
- CSS常见问题及解决(三)自己写下拉框逻辑,鼠标离开下拉框时,下拉出来的div会消失
- 使用JS写一个用鼠标拖动DIV到任意地方
- 一个列用render渲染的时候,如果列宽度不够,内容多出的部分会被隐藏,无法显示。这时需要一个鼠标滑过提示全部内容的tip功能。
- 在用鼠标单击DBGrid标题单元格的时候总是在这个列的左侧出现一条黑色竖线,鼠标轻开后竖线消失,怎样在单击时不出现这条竖线?
- 今天写项目的时候看到了一个DIV+CSS图片切换蛮好的,拿来玩玩
- Div弹出层-当鼠标移上去出现一个层,鼠标移开这个层消失的特效,大家可以直接拿去用
- 一个div中包含有ul的时候,解决不同浏览器差异
- 自定义一个jquery插件[鼠标悬浮时候 出现说明label]
- html代码一小段-------鼠标放上选中,鼠标点击,文字消失,鼠标离开文字又有了
- 鼠标放到超链接上有图片悬浮显示出来离开则消失
- ext3.0中, 要实现将鼠标放在一个单元格的时候,会出现一个浮框,显示了这条记录中的某个字段的详细信息.
- 自定义一个jquery插件[鼠标悬浮时候,出现说明label]
