js:div元素display属性与visibility属性的区别
2014-06-05 22:16
471 查看
<head>
<title>display属性与visibility属性的区别</title>
<style type="text/css">
div {
border: 1px red solid;
height: 300px;
width: 300px;
}
</style>
<script type="text/javascript">
window.onload = function () {
document.getElementById('btnDisplay').onclick = function () {
document.getElementById('dv').style.display = 'none';
};
document.getElementById('btnVisibility').onclick = function () {
document.getElementById('dv').style.visibility = 'hidden';
};
};
</script>
</head>
<body>
<input type="button" id="btnDisplay" value="display"/>
<input type="button" id="btnVisibility" value="visibility"/>
头
<div id="dv">
大家好!
</div>
尾
</body>
display属性的值包括:none,block,inline等
visibility属性的值包括:hidden,visible等
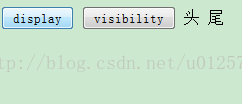
当display属性的值为none时,div隐藏,不占据位置,显示结果如下:

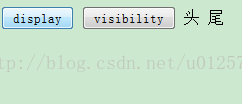
当display属性的值为hidden时,div隐藏,占据位置,显示结果如下:

<title>display属性与visibility属性的区别</title>
<style type="text/css">
div {
border: 1px red solid;
height: 300px;
width: 300px;
}
</style>
<script type="text/javascript">
window.onload = function () {
document.getElementById('btnDisplay').onclick = function () {
document.getElementById('dv').style.display = 'none';
};
document.getElementById('btnVisibility').onclick = function () {
document.getElementById('dv').style.visibility = 'hidden';
};
};
</script>
</head>
<body>
<input type="button" id="btnDisplay" value="display"/>
<input type="button" id="btnVisibility" value="visibility"/>
头
<div id="dv">
大家好!
</div>
尾
</body>
display属性的值包括:none,block,inline等
visibility属性的值包括:hidden,visible等
当display属性的值为none时,div隐藏,不占据位置,显示结果如下:

当display属性的值为hidden时,div隐藏,占据位置,显示结果如下:

相关文章推荐
- JS中的style对象中的display属性和visibility属性的区别
- CSS DIV中Visibility和Display属性的区别
- div的visibility和display属性区别
- div的visibility和display属性区别
- 区别div和span、relative和absolute、display和visibility
- 区别div和span、relative和absolute、display和visibility
- div和span、relative和absolute、display和visibility的区别
- CSS隐藏元素 display visibility opacity的区别
- html 元素隐藏设置时 display和visibility的区别
- css中 display属性和visibility的区别
- display 与 visibility 的区别(隐藏Dom元素)
- 谈谈CSS隐藏元素(display,visibility)的区别
- 两种隐藏元素方式【display: none】和【visibility: hidden】的区别及由此引出的问题
- js中 visibility和display的区别
- CSS属性中Display与Visibility区别分析
- DIV Display属性和Visibility属性
- 区别div和span、relative和absolute、display和visibility
- 关于CSS隐藏元素的几个方法(display,visibility)的区别
- 表单元素(控件)不可见属性“visibility”和“display”分析
- 一段代码弄清楚CSS属性display和visibility的差别,以及dom元素可见的条件
