js智能判断闰年平年匹配年月日
2014-05-30 09:57
387 查看
一:需求提出
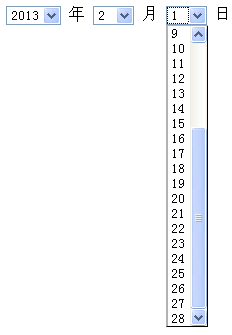
在从事WEB前端的朋友们,可能经常都会遇到需要在一个规定的时间段内查询日期之类的需求。如下图:
在这里面要根据闰年或平年来智能匹配日期:当年份发生变化的时候,会自动分辨闰年和平年,以此月份和日会自动的进行变化和匹配。
那么这些是怎么实现的呢?
[b][b] [b]blog已经迁移到这里了,有更多文章,欢迎大家访问。 [/b][/b][/b]
[b]完成这个需求需要你掌握以下几个知识点:[/b]
首先显示年月日。怎么显示?
当年或月发生变化的时候,对应的日也要发生变化。比如,如果是闰年2000年,你选择2月的时候,这时候显示日的下拉列表里只能显示1到29天。
判断闰年和平年。怎么判断?
二:代码实现:
1.显示年份
MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
var y = new Date().getFullYear();
for (var i = y; i > (y-30); i--){//以今年为准,向前30年
document.getElementById("YYYY1").options.add(new Option(" "+ i +"", i));
} 2.显示月份
for (var i = 1; i < 13; i++) {
document.getElementById("MM1").options.add(new Option(" " + i + "", i));
} 3.显示日
var n = MonHead[new Date().getMonth()];
//判断如果是二月份,并且是闰年的话,多加1天
if (new Date().getMonth() == 1 && IsPinYear(YYYYvalue)) {
n++;
}
writeDay(n,1); 4:判断闰年,平年
function IsPinYear(year)//判断是否闰平年
{
return(0 == year%4 && (year%100 !=0 || year%400 == 0));
} 5:根据闰年,平年来输出月份对应的天数。
[b]blog已经迁移到这里了,看详细代码请访问这里三:显示结果
blog已经迁移到这里了,有更多文章,欢迎大家访问。1>:默认显示结果为当天的时间:

2>:2月份时候的天数(不是闰年)

3>:2月份时候的天数(是闰年)

以上为核心代码,若有疑问,可留言。
[/b]
相关文章推荐
- 判断输入的年月日是否合法,并指出是闰年还是平年
- js 自动判断平年闰年和各月天数
- 年月日关联 判断平年闰年月份天数判断 放入Spinner 菜鸟
- JS写一个简单的程序,判断年份是平年还是闰年
- VS2010 JS和CSS编码高亮和括号智能匹配插件 JSEnhancements
- JavaScript html js日期连动,自动判断是否闰年,判断当前月份天数
- 判断闰年与平年的方法与获取指定月份的天数
- 根据日期获取当月天数(无需判断平年闰年)
- JS 判断闰年
- JS日期操作(日期转换、判断闰年、格式化等)
- 让您的eclipse带有智能匹配HTML标签的功能把(EclipseHTMLEditor)!还有js支持EXTJS!(SPket)
- JS智能弹出窗口,判断是否拦截
- 简单编程(二)(一要求用户输入一个年份(使用JOptionPane),判断该年份是闰年还是平年。
- js判断字符串的匹配方法
- mysql function判断 当前年份是 平年闰年
- 日期和时间处理一(输入年份并判断是平年还是闰年)
- Js智能判断浏览器是关闭还是刷新的代码
- js 判断日期有效性 包括闰年判断
- 完美版nextday程序。可以根据平年闰年智能算出明天日期
- C#判断闰年平年
