WPF控件之ComboBox
2014-05-27 09:09
211 查看
WPF ComboBox
WPF ComboBox创建一个ComboBox控件,并设置ComboBox控件的名称,高度,宽度。及设置ComboBox的垂直和水平对齐。
<ComboBox Name="ComboBox1" Width="200" Height="30" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10,10,0,0"></ComboBox>
输出结果如图所示:
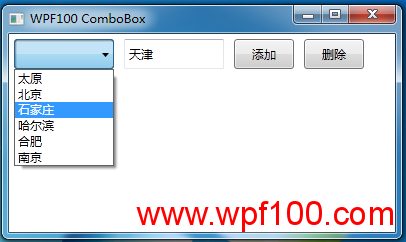
添加ComboBox项
<ComboBox Name="ComboBox1" Width="200" Height="30" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="10,10,0,0">
<ComboBoxItem Content="太原"></ComboBoxItem>
<ComboBoxItem Content="北京" IsSelected="True"></ComboBoxItem>
<ComboBoxItem Content="石家庄"></ComboBoxItem>
<ComboBoxItem Content="哈尔滨"></ComboBoxItem>
<ComboBoxItem Content="合肥"></ComboBoxItem>
<ComboBoxItem Content="南京"></ComboBoxItem>
</ComboBox>
IsSelected属性为ComboxBox中的默认选中项
输出结果如图所示:

在运行时添加和删除ComboBox项
XAML
<StackPanel Orientation="Horizontal" Height="40" VerticalAlignment="Top">
<ComboBox Name="ComboBox1" Width="100" Margin="5" VerticalContentAlignment="Center">
<ComboBoxItem Content="太原"></ComboBoxItem>
<ComboBoxItem Content="北京" ></ComboBoxItem>
<ComboBoxItem Content="石家庄"></ComboBoxItem>
<ComboBoxItem Content="哈尔滨"></ComboBoxItem>
<ComboBoxItem Content="合肥"></ComboBoxItem>
<ComboBoxItem Content="南京"></ComboBoxItem>
</ComboBox>
<TextBox Width="100" Margin="5" x:Name="ItemNames" VerticalContentAlignment="Center"></TextBox>
<Button Margin="5" Content="添加" x:Name="Add" Width="60" Click="Add_Click"></Button>
<Button Margin="5" Content="删除" x:Name="Delete" Width="60" Click="Delete_Click"></Button>
</StackPanel>
CS
private void Add_Click(object sender, RoutedEventArgs e)
{
if(!string.IsNullOrEmpty(ItemNames.Text))
ComboBox1.Items.Add(ItemNames.Text);
}
private void Delete_Click(object sender, RoutedEventArgs e)
{
ComboBox1.Items.RemoveAt(ComboBox1.Items.IndexOf(ComboBox1.SelectedItem));
}
输出结果如图所示:

修改ComboBoxItem样式
<ComboBox Name="ComboBox1" Width="100" Margin="5" VerticalContentAlignment="Center">
<ComboBoxItem Content="太原" Background="LightGray" Foreground="Black" FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ComboBoxItem>
<ComboBoxItem Content="北京" Background="LightBlue" Foreground="Purple" FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ComboBoxItem>
<ComboBoxItem Content="石家庄" Background="LightGreen" Foreground="Green" FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ComboBoxItem>
<ComboBoxItem Content="哈尔滨" Background="LightBlue" Foreground="Blue" FontFamily="Verdana" FontSize="12" FontWeight="Bold"></ComboBoxItem>
<ComboBoxItem Content="合肥" Background="LightSlateGray" Foreground="Orange" FontFamily="Georgia" FontSize="14" FontWeight="Bold"></ComboBoxItem>
</ComboBox>
输出结果如图所示:

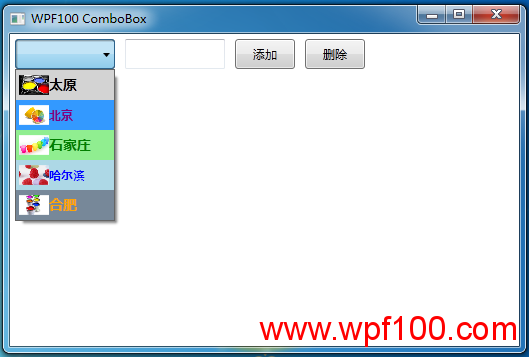
在ComboBoxItem项中显示图片
<ComboBoxItem Background="LightGray" Foreground="Black" FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<StackPanel Orientation="Horizontal">
<Image Source="Image\12.jpg" Height="30" Width="30"></Image>
<TextBlock Text="太原" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</ComboBoxItem>
输出结果如图所示:

将复选框添加到ComboBoxItem
<ComboBoxItem Background="LightGray" Foreground="Black" FontFamily="Georgia" FontSize="14" FontWeight="Bold">
<CheckBox Name="TaiYuanCheckBox">
<StackPanel Orientation="Horizontal">
<Image Source="Image\12.jpg" Height="30" Width="30"></Image>
<TextBlock Text="太原" VerticalAlignment="Center"></TextBlock>
</StackPanel>
</CheckBox>
</ComboBoxItem>
输出结果如图所示:

获取当前选定项的值
string str= ComboBox1.SelectedItem.ToString();
数据绑定
public class Info
{
public int Id { get; set; }
public string Name { get; set; }
}
//绑定用户类型
private void bindUserType()
{
IList<Info> list = new List<Info>() {
new Info(){ Id=0, Name="供应商"}, new Info(){
Id=1, Name="bbbbbb"}
};
cobxUserType.ItemsSource = list;
cobxUserType.SelectedValuePath = "Id";
cobxUserType.DisplayMemberPath = "Name";
}
相关文章推荐
- 将DataTable绑定到wpf的ComboBox控件方法
- 将DataTable绑定到wpf的ComboBox控件方法
- 潘鹏整理WPF(8)列表控件ListBox&&ComboBox
- WPF 设置ComboBox控件的数据源当ComboBox用来作为DataGrid的某列的编辑控件时
- WPF中实现多选ComboBox控件
- WPF 控件之ComboBox绑定
- WPF 控件之ComboBox绑定[2]
- WPF ComboBox控件
- WPF实现支持Command绑定的ComboBox控件
- WPF 控件使用之ComboBox
- WPF中ComboBox控件显示的样式设置
- 闲话WinFrom与WPF(2) 控件篇——ComboBox
- 闲话WinFrom与WPF(2) 控件篇——ComboBox
- wpf ComboBox 控件利用DataSet数据绑定
- WPF控件ComboBox 每个Item的ToolTip引发的异常
- TcxComboBox控件说明
- CYQ.Data 支持WPF相关的数据控件绑定(2013-08-09)
- [转]WPF 构建无外观(Lookless)控件
- C# ComboBox控件使用
- .NET各大平台数据列表控件绑定原理及比较(WebForm、Winform、WPF)
