Aptana 3.4.2 安装jQuery支持时遇到的挫折与解决方案
2014-05-22 18:29
375 查看
今天想在 Aptana 上安装 jQuery 包(Bundle),在安装过程中遇到了一些小小的问题。经过一番 Google,终于安装成功了,在此记录下来共享给需要的同学。
根据不同版本的 Aptana,安装 jQuery 的方法不同。
Aptana 3.0.5 以下的 Aptana 3 需要使用第一种方法,而 3.0.5 以上的版本可以使用两种方法的任意一个,建议使用第二种方法安装。
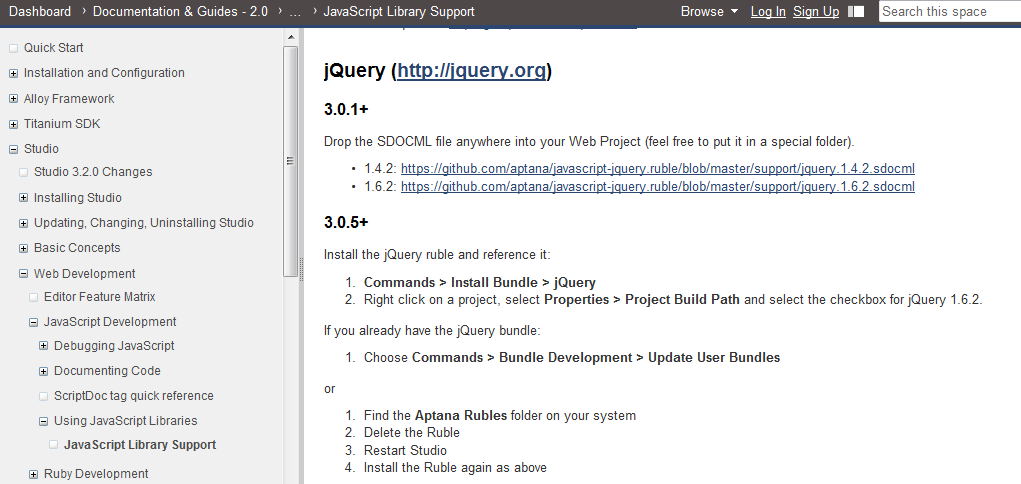
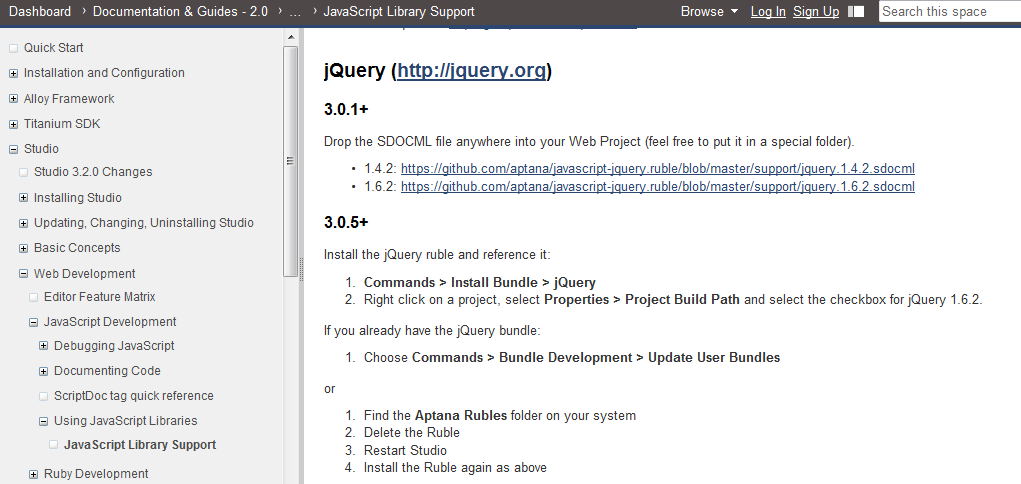
1.4.2: https://github.com/aptana/javascript-jquery.ruble/blob/master/support/jquery.1.4.2.sdocml
1.6.2: https://github.com/aptana/javascript-jquery.ruble/blob/master/support/jquery.1.6.2.sdocml
点击后如图

点击复制按钮,以复制所有内容。

然后打开本地记事本,将复制的内容粘贴到记事本里,并保存为 jquery.1.6.2.sdocml。这里特别注意后缀名必须是.sdocml,而不是默认的 txt 文件!
将这个文件放在你项目中的任何目录中,一般是放在项目的根目录下。
安装完成!!!
缺点:
手动安装无法自动升级
每个项目中都要手工复制这个文件
优点:
简单
如果记不住或者忘记了以上的两个连接怎么办?在 Aptana 中有方法可以找到的
1、运行 Aptana
2、Help > Aptana > Show Aptana Studio Start Page,点击红框中的连接

3、点击红框中的连接

4、点击红框中的连接

5、根据Aptana的版本在红框中选择

6、选择:3.0.1+,得到连接地址

2、Commands > Bundle Development > Install Bundle,打开 Select Bundle to Install 对话框,选择 jQuery

如果报错:This Terminal Emulator is not functional because no 'bash' shell could be found. Please correct the problem and restart the IDE. 这说明没有找到 Git 路径。
解决方法:Window > Preference > Team > Git,指定 Git Executable。例如指定 msysgit 的执行文件git.exe。
3、Aptana 会显示控制台界面,自动下载 Bundle 包并安装。
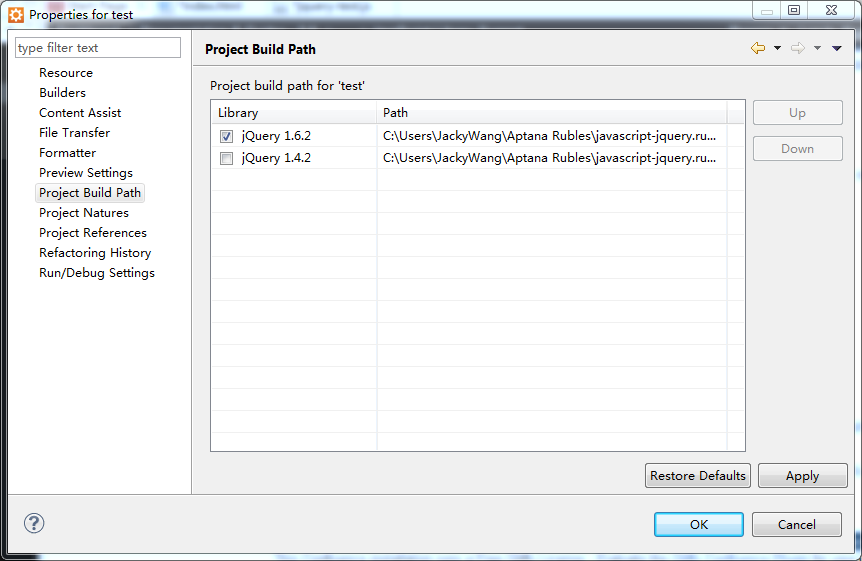
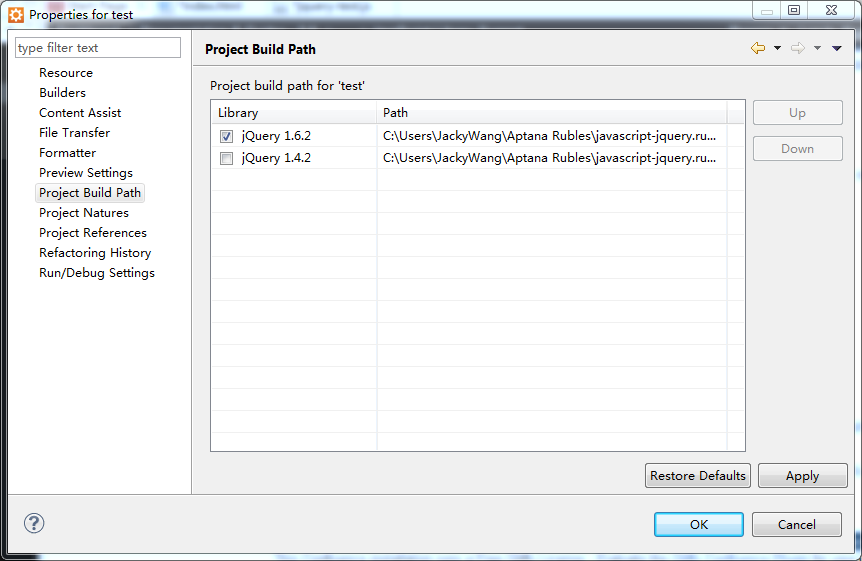
4、安装完成后,在你项目名称上右击鼠标,依次选择 Properties > Project Build Path 选择使用的 jQuery 包的版本,推荐 1.6.2

至此方法二安装完成!!!
或者
在系统中找到 Aptana Rubles 文件夹
删除 Ruble
重启 Aptana
重新安装新的 Ruble
=== 全文完,谢谢 ===
根据不同版本的 Aptana,安装 jQuery 的方法不同。
Aptana 3.0.5 以下的 Aptana 3 需要使用第一种方法,而 3.0.5 以上的版本可以使用两种方法的任意一个,建议使用第二种方法安装。
方法一
点击以下链接中的一个,建议下载 1.6.2。1.4.2: https://github.com/aptana/javascript-jquery.ruble/blob/master/support/jquery.1.4.2.sdocml
1.6.2: https://github.com/aptana/javascript-jquery.ruble/blob/master/support/jquery.1.6.2.sdocml
点击后如图

点击复制按钮,以复制所有内容。

然后打开本地记事本,将复制的内容粘贴到记事本里,并保存为 jquery.1.6.2.sdocml。这里特别注意后缀名必须是.sdocml,而不是默认的 txt 文件!
将这个文件放在你项目中的任何目录中,一般是放在项目的根目录下。
安装完成!!!
缺点:
手动安装无法自动升级
每个项目中都要手工复制这个文件
优点:
简单
如果记不住或者忘记了以上的两个连接怎么办?在 Aptana 中有方法可以找到的
1、运行 Aptana
2、Help > Aptana > Show Aptana Studio Start Page,点击红框中的连接

3、点击红框中的连接

4、点击红框中的连接

5、根据Aptana的版本在红框中选择

6、选择:3.0.1+,得到连接地址

方法二
1、打开 Aptana2、Commands > Bundle Development > Install Bundle,打开 Select Bundle to Install 对话框,选择 jQuery

如果报错:This Terminal Emulator is not functional because no 'bash' shell could be found. Please correct the problem and restart the IDE. 这说明没有找到 Git 路径。
解决方法:Window > Preference > Team > Git,指定 Git Executable。例如指定 msysgit 的执行文件git.exe。
3、Aptana 会显示控制台界面,自动下载 Bundle 包并安装。
4、安装完成后,在你项目名称上右击鼠标,依次选择 Properties > Project Build Path 选择使用的 jQuery 包的版本,推荐 1.6.2

至此方法二安装完成!!!
jQuery包升级方法
选择 Commands > Bundle Development > Update User Bundles或者
在系统中找到 Aptana Rubles 文件夹
删除 Ruble
重启 Aptana
重新安装新的 Ruble
注意事项
以上步骤只是让 Aptana 支持 jQuery 的代码提示和代码补全功能,在开发过程中还需要引入 jQuery 的框架文件。疑问
这个jQuery包很久没有更新了,是否支持现在最新的jQuery 1.11.1或者是2.x系列?这些疑问需要在使用中才能知道。=== 全文完,谢谢 ===
相关文章推荐
- Eclipse Juno 安装 Aptana 3.3,支持jquery智能提示
- MyEclips2014 集成Aptana 3.4插件安装+使Aptana Studio 3支持jQuery代码提示
- Sony新机全新安装XP时遇到问题的解决方案
- 我遇到的Silverlight安装失败的解决方案
- 在Eclipse3.6或myEclipse9中安装jQueryWTP,jQuery的提示支持
- [JQUERY] Eclipse安装插件支持jQuery智能提示
- Eclipse安装插件支持jQuery智能提示
- 安装petshop遇到的问题及解决方案
- Windows7“安装程序遇到错误:0x80070424 指定的服务未安装”解决方案
- 安装ubuntu10.10时遇到ubi partman crashed,ubi-partman failed with exit code 141的解决方案
- 转:SQL Server 2008 安装过程中遇到“性能计数器注册表配置单元一致性”检查失败 问题的解决方案
- FC9的硬盘安装及遇到的问题和解决方案
- Windows2003安装vs2005和补丁时遇到1718的错误 解决方案
- Aptana 支持jquery
- 在iXWebHosting上安装WordPress遇到的问题,及解决方案
- 上网本 Ubuntu下安装android遇到的问题及解决方案
- 安装和卸载FlyakiteOSX遇到问题的解决方案
- Aptana支持jQuery
- Aptana插件安装之后如何让Jquery自动提示
- 安装Titanium Studio遇到Failed to create java virtual machine的解决方案
