jQuery选择器
2014-05-20 14:37
169 查看
jQuery选择器与CSS选择器类似(几近相同)
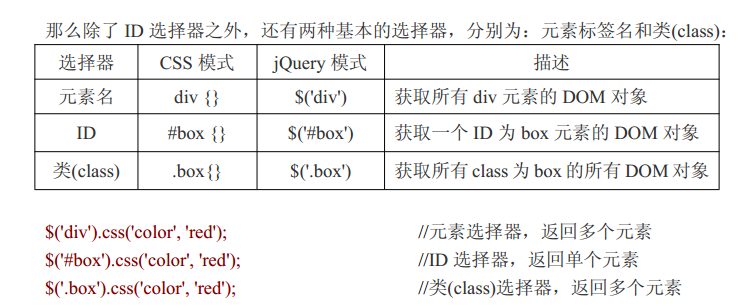
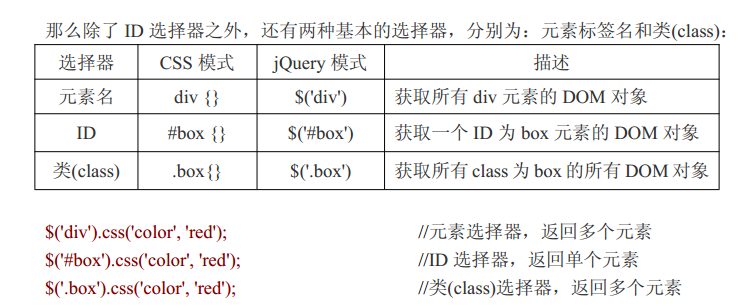
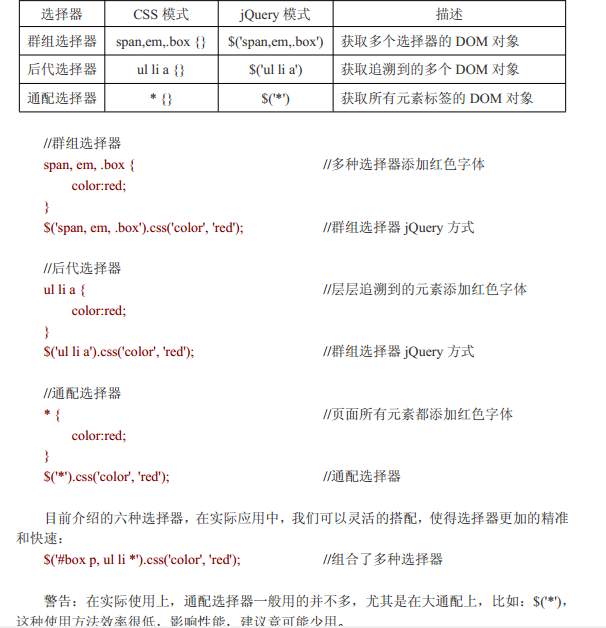
1.常规选择器
依据标签、ID和样式来进行选择

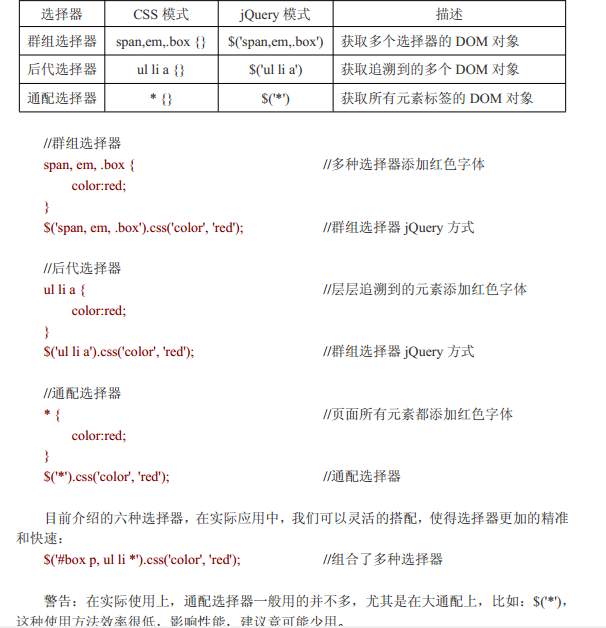
2.进阶选择器
除常规选择器外,还有一些进阶和高级的选择器方便我们更精准的选择元素

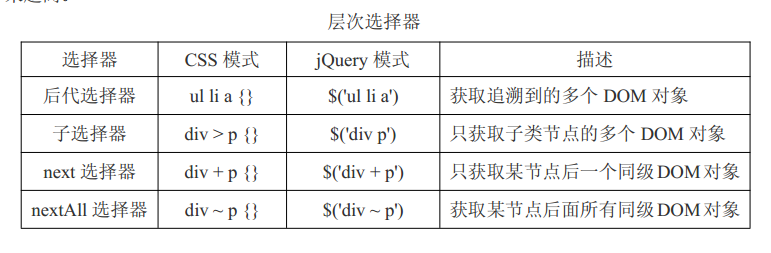
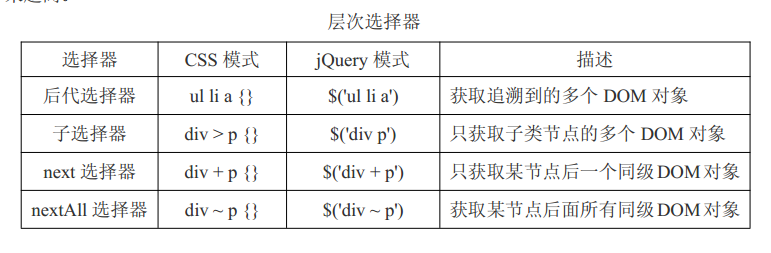
3.高级选择器
父子兄弟等继承关系中进行高级选择
后代选择为子、孙、重孙等只要是后代都可以
自选择器,只有选择儿子

jQuery 提供的方法 find()、next()、nextAll()、parent和 children()运行速度要快于使用高级选择器. 因为他们实现的算法有所不同, 高级选择器是通过解析字符串来获取节点对
象,而 jQuery 提供的方法一般都是单个选择器,是可以直接获取的。但这种快慢的差异,对于客户端脚本来说没有太大的实用性, 并且速度的差异还要取决了浏览器和选择的元素内容

1.常规选择器
依据标签、ID和样式来进行选择

2.进阶选择器
除常规选择器外,还有一些进阶和高级的选择器方便我们更精准的选择元素

3.高级选择器
父子兄弟等继承关系中进行高级选择
后代选择为子、孙、重孙等只要是后代都可以
自选择器,只有选择儿子

jQuery 提供的方法 find()、next()、nextAll()、parent和 children()运行速度要快于使用高级选择器. 因为他们实现的算法有所不同, 高级选择器是通过解析字符串来获取节点对
象,而 jQuery 提供的方法一般都是单个选择器,是可以直接获取的。但这种快慢的差异,对于客户端脚本来说没有太大的实用性, 并且速度的差异还要取决了浏览器和选择的元素内容

相关文章推荐
- jquery选择器根据id搜索元素并且批量处理
- jquery的 层次选择器
- Jquery常用选择器 分类: Jquery 2014-12-09 20:12 152人阅读 评论(0) 收藏
- jquery中each方法示例和常用选择器
- jQuery之选择器
- jquery选择器
- CSS选择器与jQuery选择器的异同:一些特殊的选择器
- JQuery 学习笔记 选择器之五
- jQuery学习笔记——jQuery选择器详解种类与方法
- jquery的基本选择器
- jquery基础选择器
- jQuery选择器全解(转)
- jQuery学习笔记(二):this相关问题及选择器
- jQuery中odd选择器的定义和用法
- Jquery 选择器中的与
- JQuery-form-selector-选择器
- jquery选择器中一个容易犯的错误
- jQuery框架学习第二天:jQuery中万能的选择器
- jquery选择器
- Jquery 选择器
