CSS样式生成 多张图片合成为1张 制作过程 代码控制
2014-05-15 15:32
323 查看
通过两个案例,讲解将多张图片合成到一张图片中,CSS定义及HTML加载的方法。
该技术的好处是:
1. 只需加载一次图片,减少了网络通信次数;
2. 图片大小得到明显的减小;案例2中18张图片合计100+K,合成后不到30K;
案例一:交换机中端口状态显示
visio 画图(用连接线工具)

2. 复制到绘图工具

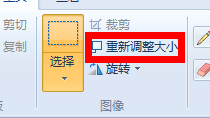
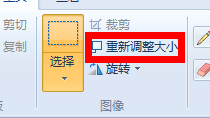
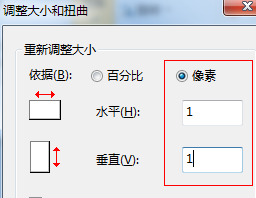
调整到足够小

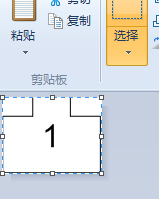
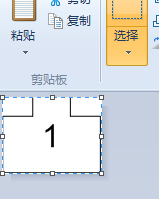
复制图片,空白区域自动扩展到图片大小

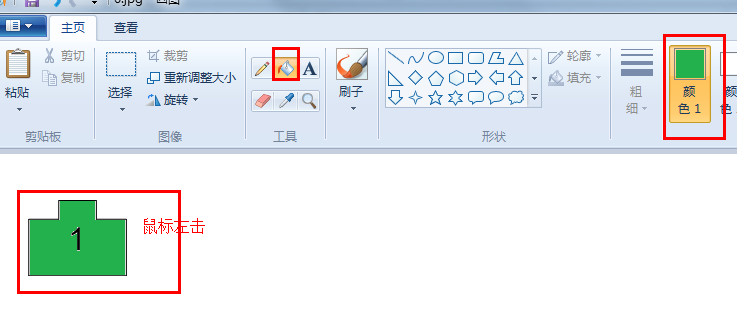
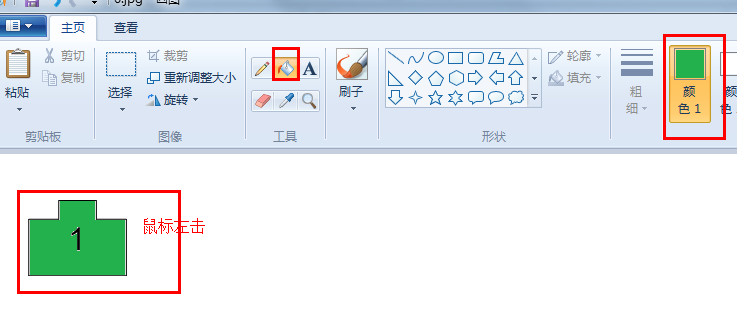
填充颜色

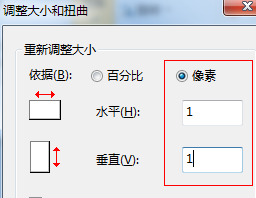
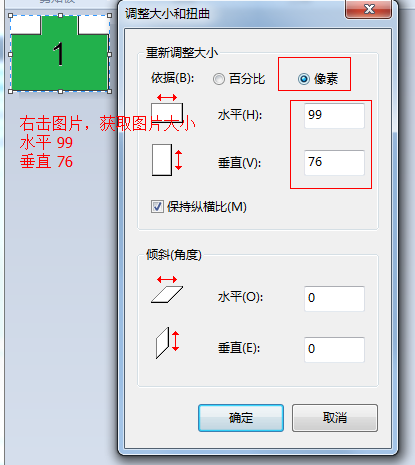
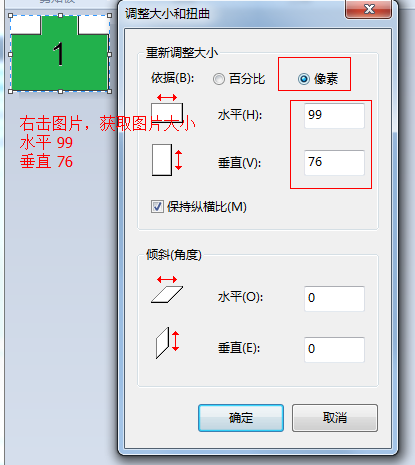
获取图片大小

3. ps新建
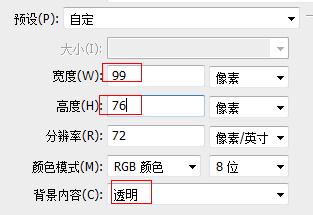
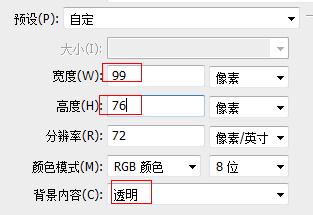
修改宽、高,即上述获取到的宽、高,背景透明

4. 从绘图工具里复制图片,粘贴到PS里

存储为png格式
5. 将多个图片文件合并到一个文件里
打开http://cn.spritegen.website-performance.org/

background-position 指定了要加载大图片中的哪块区域的小图片
网页效果图:

案例二:8个方向键1个停止键

现在有18张图片,那么怎么把它们合成为1张图片呢?
步骤是:
1. 将这18张图片压缩成1个文件
2. 打开网站http://cn.spritegen.website-performance.org/,该网站提供在线服务----CSS图片拼合生成器
3.

4.

5.

那么如何在代码中使用呢?
步骤是:
1. 下载已拼合图片,名为csg-53b65301bb02a.png

2. css文件中
3. html文件中
最终效果图:

该技术的好处是:
1. 只需加载一次图片,减少了网络通信次数;
2. 图片大小得到明显的减小;案例2中18张图片合计100+K,合成后不到30K;
案例一:交换机中端口状态显示
visio 画图(用连接线工具)

2. 复制到绘图工具

调整到足够小

复制图片,空白区域自动扩展到图片大小

填充颜色

获取图片大小

3. ps新建
修改宽、高,即上述获取到的宽、高,背景透明

4. 从绘图工具里复制图片,粘贴到PS里

存储为png格式
5. 将多个图片文件合并到一个文件里
打开http://cn.spritegen.website-performance.org/

background-position 指定了要加载大图片中的哪块区域的小图片
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
[class^="icon-"],
[class*=" icon-"] {
background-image: url("csg-53747e4dc17cb.png");
background-repeat: no-repeat;
}
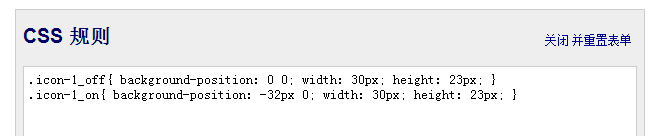
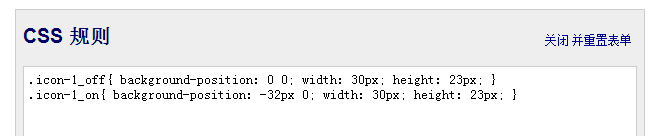
.icon-1_off{ background-position: 0 0; width: 30px; height: 23px; }
.icon-1_on{ background-position: -32px 0; width: 30px; height: 23px; }
}
</style>
</head>
<BODY>
<div style="width:420px;margin-left:10px;">
<p class="icon-1_on"></p>
<p class="icon-1_off"></p>
</div>
</BODY>
</html>网页效果图:

案例二:8个方向键1个停止键

现在有18张图片,那么怎么把它们合成为1张图片呢?
步骤是:
1. 将这18张图片压缩成1个文件
2. 打开网站http://cn.spritegen.website-performance.org/,该网站提供在线服务----CSS图片拼合生成器
3.

4.

5.

那么如何在代码中使用呢?
步骤是:
1. 下载已拼合图片,名为csg-53b65301bb02a.png

2. css文件中
[class^="PtzControl-"],[class*="PtzControl-"]
{
background-image: url("../images/csg-53b65301bb02a.png");
background-repeat: no-repeat;
width:30px;
height:30px;
cursor:pointer;
border:0 none;
}
.PtzControl-1-out
{
background-position:0 0;
}
.PtzControl-1-over
{
background-position:0 -80px;
}3. html文件中
<button class="PtzControl-1-out" onmouseover="this.className='PtzControl-1-over'" onmouseout="this.className='PtzControl-1-out'" id="leftup" style="display:block"> </button>
最终效果图:

相关文章推荐
- uiCoder界面代码生成工具 part1 概述+图片制作
- jfreechart里在页面上生成临时图片的过程剖析
- 生成图片代码
- 网页里控制图片大小的相关代码
- gif图片合成与拆分-jpg图片生成
- ASP.NET中常用功能代码总结(2)——生成验证图片
- php下让文本生成图片的代码
- 用css来控制图片大小显示的实现方法与代码
- 上传图片并且生成可以控制大小图片清晰度的方法
- 上传图片并且生成可以控制大小图片清晰度的方法
- 用JS控制页面图的图片大小的通用代码
- 在ASP.NET中上传图片并生成缩略图的C#代码
- 制作网页过程中有些代码是经常要用到的
- 上传图片并且生成可以控制大小图片清晰度的方法
- 以二进制形式将图片保存到数据库,用存诸过程实现(完整代码+sql语句)
- 如何用servlet在客户端生成一个合成图片
- 生成随机验证图片--ASP.NET中常用代码之二
- 制作网页过程中经常要用到的代码
- 用JScript控制页面图的图片大小的通用代码
- 用css来控制图片大小显示的实现方法与代码
