那些身边的搜索框---Day02
2014-05-10 22:24
190 查看
这场雨来的确是妙不可言,赶在这样闲适的周末,带走了前几日的燥热,空气也清新了许多,懒懒的在床上躺了好久,怎奈终究还是败给了梦想,这样舒服的天气,连奋斗都是一种情调,端的是妙极...
在这里我用了这样一个标题,究其缘由,就不得不来看看接下来这几个搜索框了,昨日做了其中一种,今天来说说这两种:
第二种:支持语音输入的搜索框
应用举例:
像淘宝网

像赶集网

闪光点:
对于语音输入的引入,让我感觉美观的同时,顿时让我感觉专业了好多,感觉真的很酷,认为那应该很难吧,直到我查到它的用法
具体实现:
1、来做个简单的实现,包含两部分:填写部分,提交部分,这样我们写出这一部分来
<!-- 搜索框 -->
<div>
<form action="" class="search_form">
<input type="text" value="输入搜索" class="sinput">
<input type="submit" value="搜索" class="sbtn">
</form>
</div>
这一部分完成,我们来看看实际效果:

这样我们就看到了最基本的搜索框样式,接下来估计就会让你跌破眼镜了
2、我们在文本框中进行添加
<input type="text" value="输入搜索" class="sinput">
更改为
<input type="text" class="sinput"value="输入搜索" autofocus x-webkit-speech>
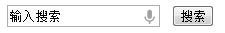
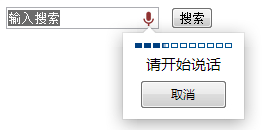
这样我们再来看看实际效果:


就这么简单,只是加了auto x-webkit-speech这么一句,就有了不一样的效果了,功能几乎就实现了。
3、最后我们要做的就是对form表单元素进行美化
.search_form{position:relative; height:31px; margin:60px;display:inline-block;}
.search_form:hover{-webkit-box-shadow:0 0 3px #999;-moz-box-shadow:0 0 3px #999}
.sinput{float:left; width:200px; height:31px; line-height:21px; padding:4px 7px; color:b3b3b3;
border:1px solid #999; border-radius:2px 0 0 2px; background-color:#fbfbfb;}
.sbtn{float:left; width:50px; height:31px; padding:0 12px; margin-left:-1px;
border-radius:0 2px 2px 0; border:1px solid #4d90fe; background-color:#4d90fe; cursor:pointer;
display:inline-block; font-size:12px; vertical-align:middle; color:#f3f7fc;position:absolute;}
.sbtn:hover{background:#4084f2}
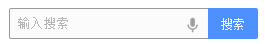
最后我们再来看效果图,就截然不同了吧

到这里你是不是有点明白我的意思了呢,我一直以为它太专业了,我做不了,谁知道,这太坑了吧...
第三种:合理应用圆角和阴影的搜索框
应用举例
这样我们来实现这样一个效果,这个我不久前在我的博客园点击打开链接里,写过一次,在这里简单记录下

自我感觉
合理的应用应用圆角和阴影,确实会增色不少,减少了页面的单调感
应用实现
1、同样,我们应该先弄出最基本的部分,它也是包含了填写部分和提交部分
这里的实现效果,同样是最基本的样式

2、接下来我们分部进行美化
a.实现外部框架美化
这样我们来看下效果

b.我们美化文本框和提交按钮
#searchText{
border-radius:50px 3px 3px 50px;
padding: 5px 9px;
height: 28px;
width: 380px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
font: normal 13px 'trebuchet MS', arial, helvetica;
margin-top: 5px;
}
#submit{
border-radius:3px 50px 50px 3px;
}
#submit:hover {
background-color: #95d788;
background-image: linear-gradient(#6cbb6b, #95d788);
}
这样我们再来看看效果是不是就实现了呢?

结果验证确实如此,就这样我总结的几种搜索框就基本上全都实现了,至于其它,总感觉弄懂了这几个,万变不离其宗,大都可以实现对搜索框的美化了吧,我们来回顾下,总的都有哪些知识在里面
1、圆角 ;radius
这是一大神器啊,哪怕只是加点小小的弧度,真的就感觉柔和了很多,整体也容易把控了好多
2、阴影部分 ; 重影的效果会让页面加分不少啊
3、语音输入 ; 这个简单到令人发指的功能啊,竟然错过了那么久
4、选择框 ; 这个实用性颇强,现在使用也蛮多的
5、理念 ; 是一种思考方式吧,比方说form进行修饰,再比如说border=0的应用,看起来听起来甚至用起来都很简单,可是之前就是没有想到可以这么用啊
姑且就说这些,感觉真的很强烈:之前总感觉好麻烦的事物,真的静下心来去研究,去查资料,等完成的时候,才发现这简单啊

在这里我用了这样一个标题,究其缘由,就不得不来看看接下来这几个搜索框了,昨日做了其中一种,今天来说说这两种:
第二种:支持语音输入的搜索框
应用举例:
像淘宝网

像赶集网

闪光点:
对于语音输入的引入,让我感觉美观的同时,顿时让我感觉专业了好多,感觉真的很酷,认为那应该很难吧,直到我查到它的用法
具体实现:
1、来做个简单的实现,包含两部分:填写部分,提交部分,这样我们写出这一部分来
<!-- 搜索框 -->
<div>
<form action="" class="search_form">
<input type="text" value="输入搜索" class="sinput">
<input type="submit" value="搜索" class="sbtn">
</form>
</div>
这一部分完成,我们来看看实际效果:

这样我们就看到了最基本的搜索框样式,接下来估计就会让你跌破眼镜了
2、我们在文本框中进行添加
<input type="text" value="输入搜索" class="sinput">
更改为
<input type="text" class="sinput"value="输入搜索" autofocus x-webkit-speech>
这样我们再来看看实际效果:


就这么简单,只是加了auto x-webkit-speech这么一句,就有了不一样的效果了,功能几乎就实现了。
3、最后我们要做的就是对form表单元素进行美化
.search_form{position:relative; height:31px; margin:60px;display:inline-block;}
.search_form:hover{-webkit-box-shadow:0 0 3px #999;-moz-box-shadow:0 0 3px #999}
.sinput{float:left; width:200px; height:31px; line-height:21px; padding:4px 7px; color:b3b3b3;
border:1px solid #999; border-radius:2px 0 0 2px; background-color:#fbfbfb;}
.sbtn{float:left; width:50px; height:31px; padding:0 12px; margin-left:-1px;
border-radius:0 2px 2px 0; border:1px solid #4d90fe; background-color:#4d90fe; cursor:pointer;
display:inline-block; font-size:12px; vertical-align:middle; color:#f3f7fc;position:absolute;}
.sbtn:hover{background:#4084f2}
最后我们再来看效果图,就截然不同了吧

到这里你是不是有点明白我的意思了呢,我一直以为它太专业了,我做不了,谁知道,这太坑了吧...
第三种:合理应用圆角和阴影的搜索框
应用举例
这样我们来实现这样一个效果,这个我不久前在我的博客园点击打开链接里,写过一次,在这里简单记录下

自我感觉
合理的应用应用圆角和阴影,确实会增色不少,减少了页面的单调感
应用实现
1、同样,我们应该先弄出最基本的部分,它也是包含了填写部分和提交部分
<body> <div id="mainContent"> <center> <form action="" id="searchBox"> <input type="text" id="searchText" placeholder="zheli"> <input type="submit" value="search" id="submit"> </form> </center> </div> </body>
这里的实现效果,同样是最基本的样式

2、接下来我们分部进行美化
a.实现外部框架美化
#searchBox{
background-color:#eaf8fc;
background-image:linear-gradient(#fff,#d4e8ec);
border-radius:35px;
border-style: solid;
border-width: 1px;
border-color: #c4d9ef #a4c3ca #83afb7;
width: 500px;
height: 40px;
overflow: hidden;}
这样我们来看下效果

b.我们美化文本框和提交按钮
#searchText{
border-radius:50px 3px 3px 50px;
padding: 5px 9px;
height: 28px;
width: 380px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
font: normal 13px 'trebuchet MS', arial, helvetica;
margin-top: 5px;
}
#submit{
border-radius:3px 50px 50px 3px;
}
#submit:hover {
background-color: #95d788;
background-image: linear-gradient(#6cbb6b, #95d788);
}
这样我们再来看看效果是不是就实现了呢?

结果验证确实如此,就这样我总结的几种搜索框就基本上全都实现了,至于其它,总感觉弄懂了这几个,万变不离其宗,大都可以实现对搜索框的美化了吧,我们来回顾下,总的都有哪些知识在里面
1、圆角 ;radius
这是一大神器啊,哪怕只是加点小小的弧度,真的就感觉柔和了很多,整体也容易把控了好多
2、阴影部分 ; 重影的效果会让页面加分不少啊
3、语音输入 ; 这个简单到令人发指的功能啊,竟然错过了那么久
4、选择框 ; 这个实用性颇强,现在使用也蛮多的
5、理念 ; 是一种思考方式吧,比方说form进行修饰,再比如说border=0的应用,看起来听起来甚至用起来都很简单,可是之前就是没有想到可以这么用啊
姑且就说这些,感觉真的很强烈:之前总感觉好麻烦的事物,真的静下心来去研究,去查资料,等完成的时候,才发现这简单啊

相关文章推荐
- 中式茶馆,那些发生在你身边的消费升级
- 简单说说身边那些和ROS相关的人
- 准备一把“椅子”,给你身边那些需要帮助的人
- day02-10仿搜索框及下拉列表
- 2017年,我的身边发生了那些事?
- 2017年,我的身边发生了那些事?
- 这些年,我身边的那些人和事
- 这些年,我身边的那些人和事
- 还沉迷《星球大战》的未来世界?那些“魔幻科技”已来到我们身边
- 这些年,我身边的那些人和事
- 善待我们身边的人,特别是那些“熟人”
- 这些年,我身边的那些人和事
- 你注意过那些就在身边的「男神女神」们吗?
- 写给那些身边最近分手。离别。背叛。迷茫。纠结。心情不好的朋友们。单纯的希望你们可以开心
- 那些你可能不常用却很有用的Linux命令及配置
- iOS分类的那些坑
- Js中那些高和宽的事儿
- 那些摘抄自编程书中的优美语句
- 【转】自定义搜索框(SearchView)
- ngui UIInput输入汉字的那些坑
