前端工程师必备技能汇总
2014-05-10 20:15
696 查看
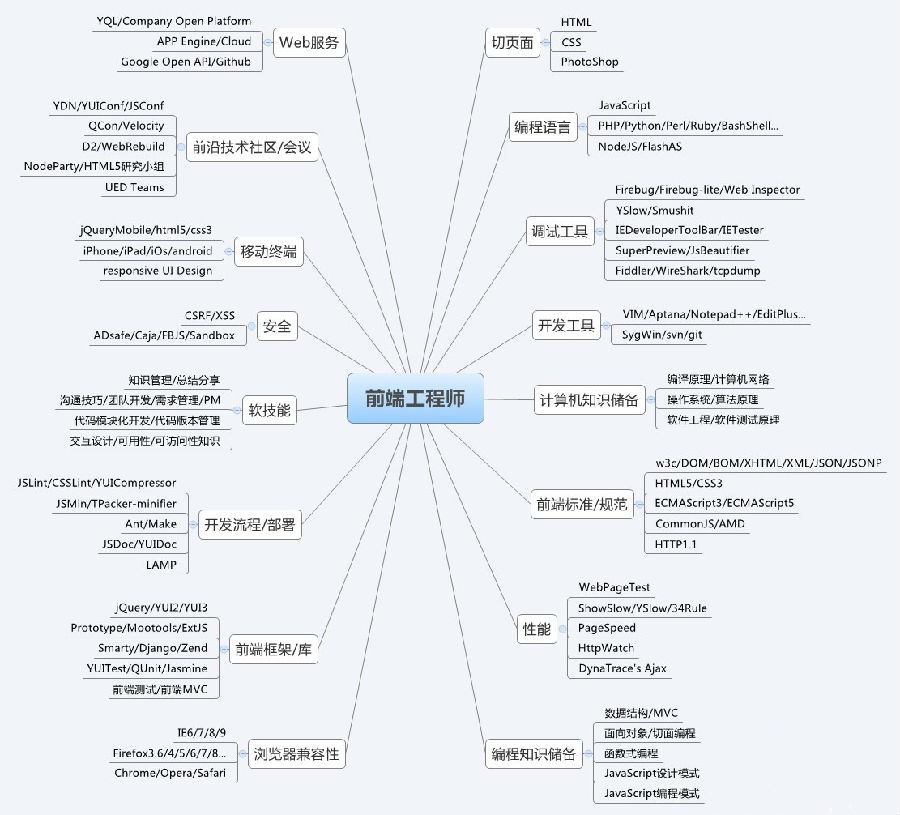
还记得@jayli 的这幅前端知识结构图么。

图片的形式具有诸多的不便。缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个github项目。我们可以通过协作的方式来共同维护这个项目。Git的历史记录也可以见证前端行业的一些变迁。
尽管会变成文字的方式来维护这些内容,但是我承诺写一个小工具帮大家生成更好玩的图形(基于DataV项目)。
前端开发知识结构
●前端工程师
●SVG/Canvas/VML
●SVG: D3/Raphaël/Snap.svg/DataV
●Canvas: CreateJS/KineticJS
●知识管理/总结分享
●沟通技巧/团队协作
●需求管理/PM
●交互设计/可用性/可访问性知识
●编译原理
●计算机网络
●操作系统
●软件工程/软件测试原理
●D2/WebRebuild
●NodeParty/W3CTech/HTML5梦工厂
●JSConf/沪JS(JSConf.cn)
●QCon/Velocity/SDCC
●JSConf/NodeConf
●CSSConf
●YDN/YUIConf
●HybridApp
●HTML5/CSS3
●响应式设计
●Zeptojs/iScroll
●V5/Sencha Touch
●jQuery Mobile
●CSRF/XSS
●ADsafe/Caja/Sandbox
●类库模块化
●业务逻辑模块化
●文件加载
●模块化预处理器
●CommonJS/AMD
●YUI3模块
●bower/component
●LABjs
●SeaJS/Require.js
●Browserify
●压缩合并
●项目构建工具
●YUI Compressor
●Google Clousure Complier
●UglifyJS
●CleanCSS
●JSDoc
●Dox/Doxmate/Grunt-Doxmate
●make/Ant
●GYP
●Grunt
●FIS
●Mod
●数据结构
●OOP/AOP
●原型链/作用域链
●闭包
●函数式编程
●设计模式
●Javascript Tips
●JSPerf
●YSlow 35 rules
●PageSpeed
●HTTPWatch
●DynaTrace's Ajax
●高性能JavaScript
●HTTP1.1
●ECMAScript3/5
●W3C/DOM/BOM/XHTML/XML/
JSON/JSONP
●CommonJS Modules/AMD
●jQuery/Underscore/Mootools
/Prototype.js
●YUI3/Dojo/ExtJS/KISSY
●Backbone/KnockoutJS/Emberjs
●AngularJS
●Bootstrap
●Semantic UI
●Coding style
●单元测试
●自动化测试
●JSLint/JSHint
●CSSLint
●Markup Validation Service
●QUnit/Jasmine
●Mocha/Should/Chai/Expect
●phantomjs
●IDE
●调试工具
●版本管理
●VIM/Sublime Text2
●Notepad++/EditPlus
●WebStorm
●Emacs EmacsWiki
●Brackets
●Firebug/Firecookie
●YSlow
●IEDeveloperToolbar/IETester
●Fiddler
●Chrome Dev Tools
●Git/SVN
●Github/Bitbucket/Google Code
●HTML/HTML5
●CSS/CSS3
●PhotoShop/Paint.net/Fireworks
●JavaScript/Node.js
●CoffeeScript
●TypeScript
●IE6/7/8/9/10/11
●Firefox
●Chrome/Safari/Opera
●浏览器
●编程语言
●代码质量
●前端库/框架
●前端标准/规范
●性能
●编程知识储备
●代码组织
●安全
●移动Web
●前沿技术社区/会议
●计算机知识储备
●软技能
●可视化
●后端工程师
●Unix/Linux/OS X/Windows
●Varnish
●Squid
●Redis
●Memcached
●SQL
●MySQL/PostgreSQL/Oracle
●Nginx
●Apache
●C/C++/Java/PHP/Ruby/Python/...
●编程语言
●服务器
●数据库
●数据缓存
●文件缓存/代理
●操作系统
●数据结构
前端书籍推荐
★越少越简单,越适合入门,★多的要么是难度比较高,要么是比较适合在后面看,比如讲性能之类的书.
CSS
●Eric Meyer 谈 CSS(卷二)★★★
●CSS权威指南 (第3版)★★
●精通CSS★★★
JavaScript
●JavaScript DOM编程艺术 (第2版)★
●JavaScript高级程序设计(第3版)★★
●锋利的jQuery★★
●JavaScript语言精粹★★★
●JavaScript权威指南★★★
●编写可维护的JavaScript★★★
●JAVASCRIPT语言精髓与编程实践★★★
●Effective Javascript★★★
●Secrets of the JavaScript Ninja★★★
●JavaScript模式★★★
●JavaScript设计模式★★★★
●基于MVC的JavaScript Web富应用开发★★★
版本控制工具
●版本控制之道 (git)★★
●Git权威指南★★★★
后端书籍推荐
Linux管理
●鸟哥的 Linux 私房菜
●Linux 101 Hacks
●UNIX Shell Scripting
●The Linux Command Line
Linux编程
●Linux程序设计
●Linux系统编程
●Unix环境高级编程
●Unix编程艺术
●The Linux Programming Interface
●深入理解Linux内核
●Unix网络编程
C/C++
●Linux C编程一站式学习
●C和指针
●C陷阱与缺陷
●C专家编程
●C语言核心技术
●彻底搞定C指针
●C++编程思想
●高质量程序设计指南---C/C++语言
●Inside the C++ Object Model
●A Tour of C++
●The C++ Programming Language
●The C++ Standard Library - A Tutorial and Reference
●The C++ Standard (INCITS/ISO/IEC 14882-2011)
●Overview of the New C++
来自:https://github.com/JacksonTian/fks
图片的形式具有诸多的不便。缺失源图的我们,无法为此图贡献些什么,随着时间的迁移,或许有些技术点会发生改变,所以有了这个github项目。我们可以通过协作的方式来共同维护这个项目。Git的历史记录也可以见证前端行业的一些变迁。
尽管会变成文字的方式来维护这些内容,但是我承诺写一个小工具帮大家生成更好玩的图形(基于DataV项目)。
前端开发知识结构
●前端工程师
●SVG/Canvas/VML
●SVG: D3/Raphaël/Snap.svg/DataV
●Canvas: CreateJS/KineticJS
●知识管理/总结分享
●沟通技巧/团队协作
●需求管理/PM
●交互设计/可用性/可访问性知识
●编译原理
●计算机网络
●操作系统
●软件工程/软件测试原理
●D2/WebRebuild
●NodeParty/W3CTech/HTML5梦工厂
●JSConf/沪JS(JSConf.cn)
●QCon/Velocity/SDCC
●JSConf/NodeConf
●CSSConf
●YDN/YUIConf
●HybridApp
●HTML5/CSS3
●响应式设计
●Zeptojs/iScroll
●V5/Sencha Touch
●jQuery Mobile
●CSRF/XSS
●ADsafe/Caja/Sandbox
●类库模块化
●业务逻辑模块化
●文件加载
●模块化预处理器
●CommonJS/AMD
●YUI3模块
●bower/component
●LABjs
●SeaJS/Require.js
●Browserify
●压缩合并
●项目构建工具
●YUI Compressor
●Google Clousure Complier
●UglifyJS
●CleanCSS
●JSDoc
●Dox/Doxmate/Grunt-Doxmate
●make/Ant
●GYP
●Grunt
●FIS
●Mod
●数据结构
●OOP/AOP
●原型链/作用域链
●闭包
●函数式编程
●设计模式
●Javascript Tips
●JSPerf
●YSlow 35 rules
●PageSpeed
●HTTPWatch
●DynaTrace's Ajax
●高性能JavaScript
●HTTP1.1
●ECMAScript3/5
●W3C/DOM/BOM/XHTML/XML/
JSON/JSONP
●CommonJS Modules/AMD
●jQuery/Underscore/Mootools
/Prototype.js
●YUI3/Dojo/ExtJS/KISSY
●Backbone/KnockoutJS/Emberjs
●AngularJS
●Bootstrap
●Semantic UI
●Coding style
●单元测试
●自动化测试
●JSLint/JSHint
●CSSLint
●Markup Validation Service
●QUnit/Jasmine
●Mocha/Should/Chai/Expect
●phantomjs
●IDE
●调试工具
●版本管理
●VIM/Sublime Text2
●Notepad++/EditPlus
●WebStorm
●Emacs EmacsWiki
●Brackets
●Firebug/Firecookie
●YSlow
●IEDeveloperToolbar/IETester
●Fiddler
●Chrome Dev Tools
●Git/SVN
●Github/Bitbucket/Google Code
●HTML/HTML5
●CSS/CSS3
●PhotoShop/Paint.net/Fireworks
●JavaScript/Node.js
●CoffeeScript
●TypeScript
●IE6/7/8/9/10/11
●Firefox
●Chrome/Safari/Opera
●浏览器
●编程语言
●代码质量
●前端库/框架
●前端标准/规范
●性能
●编程知识储备
●代码组织
●安全
●移动Web
●前沿技术社区/会议
●计算机知识储备
●软技能
●可视化
●后端工程师
●Unix/Linux/OS X/Windows
●Varnish
●Squid
●Redis
●Memcached
●SQL
●MySQL/PostgreSQL/Oracle
●Nginx
●Apache
●C/C++/Java/PHP/Ruby/Python/...
●编程语言
●服务器
●数据库
●数据缓存
●文件缓存/代理
●操作系统
●数据结构
前端书籍推荐
★越少越简单,越适合入门,★多的要么是难度比较高,要么是比较适合在后面看,比如讲性能之类的书.
CSS
●Eric Meyer 谈 CSS(卷二)★★★
●CSS权威指南 (第3版)★★
●精通CSS★★★
JavaScript
●JavaScript DOM编程艺术 (第2版)★
●JavaScript高级程序设计(第3版)★★
●锋利的jQuery★★
●JavaScript语言精粹★★★
●JavaScript权威指南★★★
●编写可维护的JavaScript★★★
●JAVASCRIPT语言精髓与编程实践★★★
●Effective Javascript★★★
●Secrets of the JavaScript Ninja★★★
●JavaScript模式★★★
●JavaScript设计模式★★★★
●基于MVC的JavaScript Web富应用开发★★★
版本控制工具
●版本控制之道 (git)★★
●Git权威指南★★★★
后端书籍推荐
Linux管理
●鸟哥的 Linux 私房菜
●Linux 101 Hacks
●UNIX Shell Scripting
●The Linux Command Line
Linux编程
●Linux程序设计
●Linux系统编程
●Unix环境高级编程
●Unix编程艺术
●The Linux Programming Interface
●深入理解Linux内核
●Unix网络编程
C/C++
●Linux C编程一站式学习
●C和指针
●C陷阱与缺陷
●C专家编程
●C语言核心技术
●彻底搞定C指针
●C++编程思想
●高质量程序设计指南---C/C++语言
●Inside the C++ Object Model
●A Tour of C++
●The C++ Programming Language
●The C++ Standard Library - A Tutorial and Reference
●The C++ Standard (INCITS/ISO/IEC 14882-2011)
●Overview of the New C++
来自:https://github.com/JacksonTian/fks
