ImageBox Control with Zoom/Pan Capability
2014-04-21 00:36
507 查看
Download source files - 10.8 Kb
Download demo project - 6.81 Kb

This control extends the capability of an
the size of the image. My goal here is to show you two things:
How to create your own controls that extend the
How to add zoom/pan capability to an image display in a simple fashion.
Using Microsoft Visual Studio .NET, the easiest way to create a control is to begin by right-clicking on the project and selecting "Add -> Add User Control".
The
and three
of the
"Right, Top, Left" so that resizing the window will resize the width of these controls. To keep the 100%
to the center of the
to "
The
the control and sizing it to fill the remaining section of the control (below the
to "Left, Top, Right, Bottom" so that it will resize with the control. Set the
Finally, I dropped an
The properties must be set with
order for the zoom and scroll bars to work properly.

Collapse | Copy
Code
At this point it becomes very simple. By placing the
the
exceeds the size of the
to control the zoom.
The image is set by adding a
time by setting
I also re-center the zoom scroll when a new image is loaded and disable the zoom scroll if the image is
Finally, I set the size of the
a zoom factor of 100%.
As mentioned in the comments below by yfoulon, adding
the image. (I don't have a mouse so I was unable to test this.)

Collapse | Copy
Code
The zoom is handled with an
The zoom factor is currently a hard-coded array with 11 elements which is the same as the number of positions on the
= 0, center = 5, max = 10). The
by the new zoom factor. Because the
set to "
be scaled to fit the new size of the

Collapse | Copy
Code
Additionally, I also added a
factor using the Ctrl+ and Ctrl- keys.

Collapse | Copy
Code
转自:http://www.codeproject.com/Articles/12331/ImageBox-Control-with-Zoom-Pan-Capability
Download demo project - 6.81 Kb

Introduction
This control extends the capability of an ImageBoxby including scrollbars to pan the image and a method for zooming
the size of the image. My goal here is to show you two things:
How to create your own controls that extend the
System.Windows.Formscontrols.
How to add zoom/pan capability to an image display in a simple fashion.
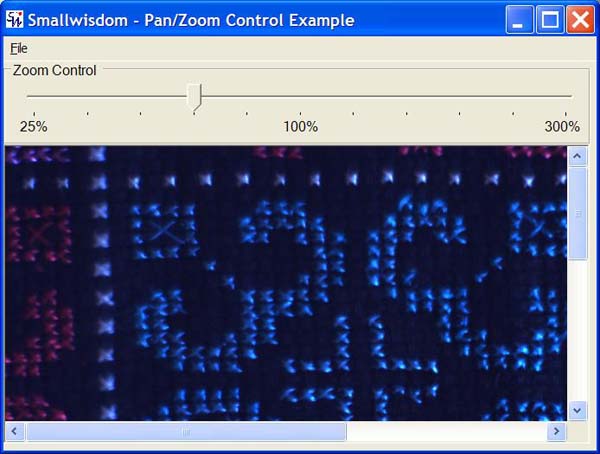
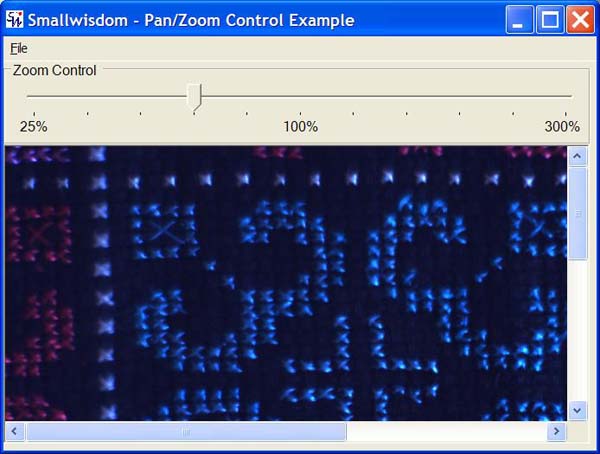
Creating the control
Using Microsoft Visual Studio .NET, the easiest way to create a control is to begin by right-clicking on the project and selecting "Add -> Add User Control".The
Zoomcontrol was created by adding a
GroupBox,
TrackBar,
and three
Labels for the minimum zoom (25%), center zoom (100%) and maximum zoom (300%). I set the
Anchorproperty
of the
GroupBoxand
TrackBarto
"Right, Top, Left" so that resizing the window will resize the width of these controls. To keep the 100%
Labelaligned
to the center of the
GroupBox, I set the
Anchorproperty
to "
Top".
The
Imagecontrol with automatic scroll bars was created by dropping a
Panelonto
the control and sizing it to fill the remaining section of the control (below the
Zoomcontrol) and setting its
Anchorproperty
to "Left, Top, Right, Bottom" so that it will resize with the control. Set the
AutoScrollproperty to "
true".
Finally, I dropped an
ImageBoxinside the panel with
Location = 0,0and
SizeMode=StretchImage.
The properties must be set with
AutoScroll=trueand
SizeMode=StretchImagein
order for the zoom and scroll bars to work properly.

Collapse | Copy
Code
// zoom controls private System.Windows.Forms.GroupBox groupBox1; private System.Windows.Forms.TrackBar scrollZoom; private System.Windows.Forms.Label lblMax; private System.Windows.Forms.Label lblMin; private System.Windows.Forms.Label lblCenter; // image controls private System.Windows.Forms.Panel imagePanel; private System.Windows.Forms.PictureBox imgBox;
Developing the code
At this point it becomes very simple. By placing the ImageBoxinside a
Panelwith
AutoScroll=true,
the
Panelwill automatically add scrollbars when the
ImageBoxsize
exceeds the size of the
Panel. So, all you have to do is to add code to get or set the image and a little bit of code
to control the zoom.
The image is set by adding a
publicproperty. In this case, I chose to make the property available at design
time by setting
Browsable(true).
I also re-center the zoom scroll when a new image is loaded and disable the zoom scroll if the image is
null.
Finally, I set the size of the
ImageBoxequal to the size of the
Imagefor
a zoom factor of 100%.
As mentioned in the comments below by yfoulon, adding
scrollZoom.Focus()should allow the use of mousewheel to zoom
the image. (I don't have a mouse so I was unable to test this.)

Collapse | Copy
Code
[Browsable(true),
Description("Image loaded into the box.")]
public Image Image
{
get
{
return imgBox.Image;
}
set
{
// Set the image value
imgBox.Image = value;
// enable the zoom control if this is not a null image
scrollZoom.Enabled = (value != null);
if (scrollZoom.Enabled)
{
// reset zoom control
scrollZoom.Value = this.scrollZoom.Maximum/2;
// Initially, the zoom factor is 100% so set the
// ImageBox size equal to the Image size.
imgBox.Size = value.Size;
}
else
{
// If null image, then reset the imgBox size
// to the size of the panel so that there are no
// scroll bars.
imgBox.Size = imagePanel.Size;
}
}
}The zoom is handled with an
EventHandlerthat calls a method when the user scrolls the zoom
TrackBar.
The zoom factor is currently a hard-coded array with 11 elements which is the same as the number of positions on the
TrackBar(min
= 0, center = 5, max = 10). The
ImageBoxis then resized by multiplying the
Imagesize
by the new zoom factor. Because the
ImageBox's
SizeModeis
set to "
StretchImage", the
Imagewill
be scaled to fit the new size of the
ImageBox.

Collapse | Copy
Code
private double[] zoomFactor =
{.25, .33, .50, .66, .80, 1, 1.25, 1.5, 2.0, 2.5, 3.0};
private void scrollZoom_Scroll(object sender,
System.EventArgs e)
{
setZoom();
}
private void setZoom()
{
// The scrollZoom changed so reset the zoom factor
// based on the scrollZoom TrackBar position.
double newZoom = zoomFactor[scrollZoom.Value];
// Set the ImageBox width and height to the new zoom
// factor by multiplying the Image inside the Imagebox
// by the new zoom factor.
imgBox.Width =
Convert.ToInt32 ( imgBox.Image.Width * newZoom);
imgBox.Height =
Convert.ToInt32 ( imgBox.Image.Height * newZoom );
}Additionally, I also added a
KeyDownevent handler and some code to allow the user to increase or decrease the zoom
factor using the Ctrl+ and Ctrl- keys.

Collapse | Copy
Code
private void ImageBoxPanZoom_KeyDown(object sender, KeyEventArgs e)
{
// Was the key combination that was pressed Ctrl+ or Ctrl-?
// If so, then change the zoom level (but only if the zoom
// is enabled)
if (scrollZoom.Enabled)
{
// Note: The e.KeyData is the combination of all the
// keys currently pressed down. To find out if this is
// the Ctrl key *and* the + key, you "or" the Keys
// together. This is a bitwise "or" rather than the
// || symbol used for boolean logic.
if((e.KeyData == (Keys.Oemplus | Keys.Control)) &&
(scrollZoom.Value != scrollZoom.Maximum))
{
scrollZoom.Value++;
setZoom();
}
else if ((e.KeyData == (Keys.OemMinus | Keys.Control)) &&
(scrollZoom.Value != scrollZoom.Minimum))
{
scrollZoom.Value--;
setZoom();
}
}
}转自:http://www.codeproject.com/Articles/12331/ImageBox-Control-with-Zoom-Pan-Capability
相关文章推荐
- ImageBox Control with Zoom/Pan Capability
- WPF Chart Control With Pan, Zoom and More
- Zoom An Image With Different Interpolation Types
- VC++ MFC Tutorial: CListCtrl, InsertItem, Using List Control, SetImageList, Article with source code.
- 《Zoom An Image With Different Interpolation Types》
- Foscam Recording During Away Mode Only Using Pan/Tilt/Zoom Control and Motion Detection
- Fixing ASP.NET Server Control Rendering Issues with Tag Mapping Image 多出style="border-width:0px"
- This control will present the user with an upload file dialog box
- Customized Report List Control with In-Place Combo Box '& Edit Control
- Deep Zoom Image Generation with DeepZoomTools.DLL
- CZoomCtrl: A Picture Control with Zooming and Scrolling
- How to cover an IE windowed control (Select Box, ActiveX Object, etc.) with a DHTML layer.
- NET 2.0: Winform下PictureBox控件新增的ImageLocation属性和PictureBoxSizeMode新增的Zoom枚举值
- Customized Report List Control With In Place Combo Box & Edit Control
- 原文标题:How to use transparent PNG icons with Delphi ImageList
- iOS UIImage 使用resizableImageWithCapInsets 适配UIImageView
- org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'SystControl'
- Working with the TextBox Control In Silverlight 4.0
- [SCSS] Write similar classes with the SCSS @for Control Directive
- Working with the Accordion Control in Silverlight 4.0
