easyui为tabs添加右键菜单
2014-04-10 11:14
375 查看

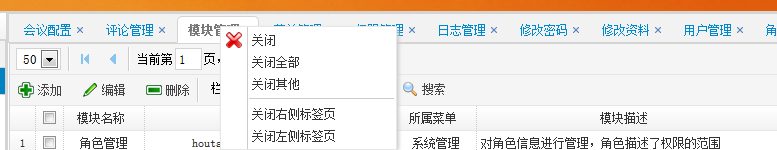
挂上一图,看看效果,菜单就是easyui的menu组件,使用者可以为菜单选项添加图标,定义样式,甚至可以设置多级结构的菜单。
<div id="rcmenu" class="easyui-menu" style="">
<div data-options="iconCls:'icon-cancel'" id="closecur">
关闭
</div>
<div id="closeall">
关闭全部
</div>
<div id="closeother">
关闭其他
</div>
<div class="menu-sep"></div>
<div id="closeright">
关闭右侧标签页
</div>
<div id="closeleft">
关闭左侧标签页
</div>
</div> easyui-menu的使用请参考官方文档:http://www.jeasyui.com/documentation/menu.php
$(function(){
$(".tabs-header").bind('contextmenu',function(e){
e.preventDefault();
$('#rcmenu').menu('show', {
left: e.pageX,
top: e.pageY
});
});
//关闭当前标签页
$("#closecur").bind("click",function(){
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
$('#tab').tabs('close',index);
});
//关闭所有标签页
$("#closeall").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
for(var i=tablist.length-1;i>=0;i--){
$('#tab').tabs('close',i);
}
});
//关闭非当前标签页(先关闭右侧,再关闭左侧)
$("#closeother").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
for(var i=tablist.length-1;i>index;i--){
$('#tab').tabs('close',i);
}
var num = index-1;
for(var i=num;i>=0;i--){
$('#tab').tabs('close',0);
}
});
//关闭当前标签页右侧标签页
$("#closeright").bind("click",function(){
var tablist = $('#tab').tabs('tabs');
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
for(var i=tablist.length-1;i>index;i--){
$('#tab').tabs('close',i);
}
});
//关闭当前标签页左侧标签页
$("#closeleft").bind("click",function(){
var tab = $('#tab').tabs('getSelected');
var index = $('#tab').tabs('getTabIndex',tab);
var num = index-1;
for(var i=0;i<=num;i++){
$('#tab').tabs('close',0);
}
});
}); $('.tabs-header')为tabs的hearder对象,通过绑定contextmenu事件,并阻止默认的事件,来实现在header区域右键弹出菜单操作。最后运用官方提供的api,来实现tab标签页的关闭。
相关文章推荐
- easyui为tabs添加右键菜单
- easyui为tabs添加右键菜单
- easyui datagrid 实现表头灵活展示(添加表头菜单,右键表头进行展示或隐藏)
- easyui-tree实现及针对不同结点添加不同右键菜单
- 【EasyUI】EasyUI主页面布局:左侧菜单tree、tabs选项卡、tabs右键菜单
- 为jQuery-easyui的tab组件添加右键菜单功能
- 为EasyUI的Tab标签添加右键菜单的方法
- 为EasyUI 的Tab 标签添加右键菜单
- EasyUI 的Tab 标签添加右键菜单
- easyui的tabs右键关闭菜单
- EasyUI 表格点击右键添加或刷新 绑定右键菜单
- EasyUI-Tab 标签添加右键菜单
- 为EasyUI 的Tab 标签添加右键菜单(转)
- 为jQuery-easyui的tab组件添加右键菜单功能
- easyui datagrid中添加右键菜单事件
- 为jQuery-easyui的tab组件添加右键菜单功能的简单实例
- easyui datagrid中添加右键菜单事件
- EasyUI基本使用——(tabs右键菜单)
- 为EasyUI 的Tab 标签添加右键菜单
