【OFBiz】通过jquery的Ajax获取json数据
2014-04-01 15:39
671 查看
最近一直在做基于OFBiz的二次开发,一到用户登录,就很让人厌烦,频繁的登录(登录已经加过验证码),有点让人受不了。于是乎我就开始琢磨怎么通过ajax获取验证码,然后自动填充,这样一来就省事多了。
1、首先,在ftl页面里写好ajax请求。
$.ajax({
url:"<@ofbizUrl>captchacode</@ofbizUrl>",
type:"post",
async:false,
dateType:"json",
success:function(data){
alert(data.captchaCode);
}
});
2、我们都知道ofbiz所有的url都需要通过controller.xml控制,这个也是最重要的,因为我们平时用到的都是页面跳转。
<request-map uri="captchacode" edit="false">
<security https="true" auth="false" />
<event type="java" path="org.ofbiz.ecommerce.EcommerceEvents" invoke="test"/>
<response name="success" type="request" value="json" />
</request-map>
response的配置是非常重要的, type="request" value="json",如果前台需要返回json数据就需要这样写。
3、在第二步中,event的处理是调用EcommerceEvents的test方法。
public static String test(HttpServletRequest request, HttpServletResponse response) {
HashMap<String, Object> c = (HashMap<String, Object>)
request.getSession().getAttribute("_CAPTCHA_CODE_");
request.setAttribute("captchaCode", (String)c.get("captchaImage"));
return "success";
}
test方法是从session中取出验证码,并且放到request中,这里面什么操作就根据个人需求了,总之要把自己返回到的json数据通过
request.setAttribute("jsonName",jsonData),放到request中,在前台可以通过data.jsonName取出json数据。
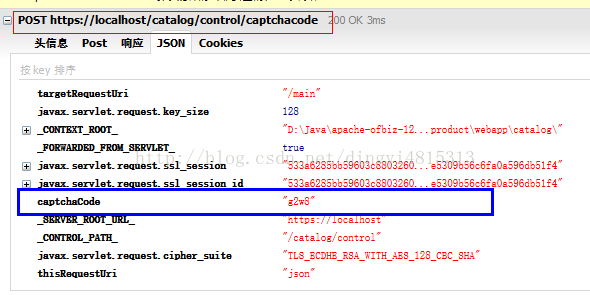
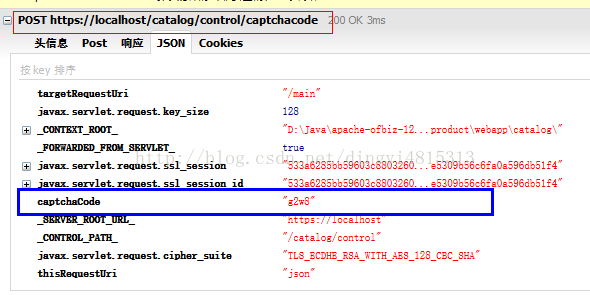
最后你可以到前台测试(这里使用的是火狐,可以看返回来的json数据)。

这里除了我自己放的captchaCode之外还有一些内置的基本属性。
1、首先,在ftl页面里写好ajax请求。
$.ajax({
url:"<@ofbizUrl>captchacode</@ofbizUrl>",
type:"post",
async:false,
dateType:"json",
success:function(data){
alert(data.captchaCode);
}
});
2、我们都知道ofbiz所有的url都需要通过controller.xml控制,这个也是最重要的,因为我们平时用到的都是页面跳转。
<request-map uri="captchacode" edit="false">
<security https="true" auth="false" />
<event type="java" path="org.ofbiz.ecommerce.EcommerceEvents" invoke="test"/>
<response name="success" type="request" value="json" />
</request-map>
response的配置是非常重要的, type="request" value="json",如果前台需要返回json数据就需要这样写。
3、在第二步中,event的处理是调用EcommerceEvents的test方法。
public static String test(HttpServletRequest request, HttpServletResponse response) {
HashMap<String, Object> c = (HashMap<String, Object>)
request.getSession().getAttribute("_CAPTCHA_CODE_");
request.setAttribute("captchaCode", (String)c.get("captchaImage"));
return "success";
}
test方法是从session中取出验证码,并且放到request中,这里面什么操作就根据个人需求了,总之要把自己返回到的json数据通过
request.setAttribute("jsonName",jsonData),放到request中,在前台可以通过data.jsonName取出json数据。
最后你可以到前台测试(这里使用的是火狐,可以看返回来的json数据)。

这里除了我自己放的captchaCode之外还有一些内置的基本属性。
相关文章推荐
- OFBiz界面通过Ajax获取json数据
- jquery通过ajax方式获取json数据和解析
- jquery通过ajax方式获取json数据和解析
- jquery通过ajax方法获取json数据不执行success
- jquery通过ajax方式获取json数据和解析
- jQuery通过ajax方法获取json数据不执行success的原因及解决方法
- 通过jquery封装的ajax获取后台json数据
- 【jquery】通过【ajax】获取数据并转换成【Json】
- 通过Jquery中Ajax获取json文件数据
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
- jquery如何通过ajax请求获取后台数据显示在表格上
- jquery的ajax和getJson跨域获取json数据的实现方法
- 从ajax获取的数据无法通过Jquery选择器来调用事件
- jquery 通过ajax请求获取后台数据显示在表格上的方法
- AngularJS学习笔记(3)——通过Ajax获取JSON数据
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
- jquery的ajax和getJson跨域获取json数据
- 豆瓣API使用介绍及通过ajax跨域获取url的json数据的方法
- jquery通过ajax获取数据,控制显示的数据条数
- Jquery 使用Ajax获取后台返回的Json数据后,页面处理
