利用着色器实现游戏的公告板特效
2014-03-26 19:56
363 查看
利用着色器实现游戏的公告板特效
这几日进展比较缓慢,主要是对自己搭建的基于Qt和OpenGL(ES)2.0的框架进行整合。同时利用现有的技术,制作一个基于OpenGL的公告板效果,同时提升一下自己书写着色器的能力。
原创文章,反对未声明的引用。原博客地址:http://blog.csdn.net/gamesdev/article/details/22205357
公告板技术的核心在于计算模型矩阵。OpenGL的固定渲染管线是维持了模型视图矩阵和投影矩阵两套矩阵,而Direct3D的固定渲染管线维持了三套矩阵,也就是世界矩阵、视图矩阵以及投影矩阵。我个人认为Direct3D的做法比较科学,而且将三者分开可以更好地控制显示效果,比如说我们将要实现的公告板特效。
演示程序的下载地址:这里
要实现公告板效果,我们必须对模型矩阵做文章,相应地,控制T&L阶段的顶点着色器则是我们关注的对象。我这里画了一个简单的图和公式,讲述了如何实现公告板特效。

根据上面的理论,我们的顶点着色器是这样的:
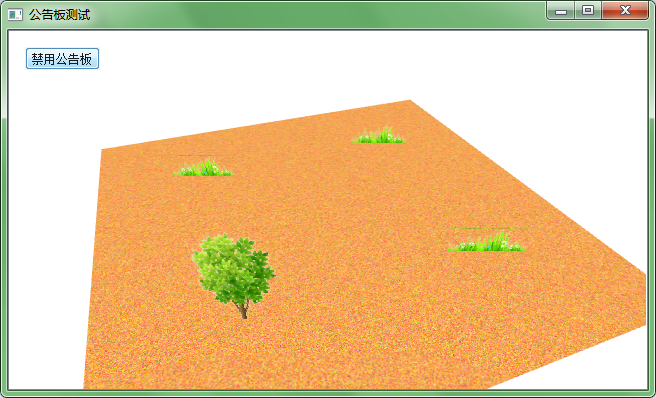
下面是演示程序的截图。
没有使用公告板特效,可以看见树和草的面片非常明显,一看上去就知道是假的:

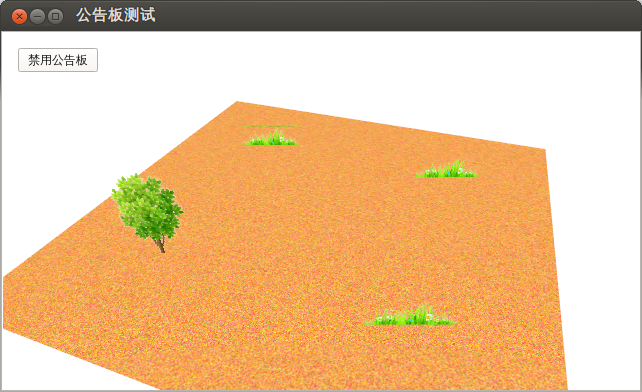
而启用了公告板特效,我们就可以看到树和草都面向摄像机了。


这几日进展比较缓慢,主要是对自己搭建的基于Qt和OpenGL(ES)2.0的框架进行整合。同时利用现有的技术,制作一个基于OpenGL的公告板效果,同时提升一下自己书写着色器的能力。
原创文章,反对未声明的引用。原博客地址:http://blog.csdn.net/gamesdev/article/details/22205357
公告板技术的核心在于计算模型矩阵。OpenGL的固定渲染管线是维持了模型视图矩阵和投影矩阵两套矩阵,而Direct3D的固定渲染管线维持了三套矩阵,也就是世界矩阵、视图矩阵以及投影矩阵。我个人认为Direct3D的做法比较科学,而且将三者分开可以更好地控制显示效果,比如说我们将要实现的公告板特效。
演示程序的下载地址:这里
要实现公告板效果,我们必须对模型矩阵做文章,相应地,控制T&L阶段的顶点着色器则是我们关注的对象。我这里画了一个简单的图和公式,讲述了如何实现公告板特效。

根据上面的理论,我们的顶点着色器是这样的:
// 这是具有公告板特效的顶点着色器
attribute vec3 pos;
attribute vec2 texCoord;
uniform mat4 modelMatrix;
uniform mat4 viewMatrix;
uniform mat4 projectionMatrix;
uniform vec3 cameraPos;
uniform int billboardEnabled;
varying vec2 v_TexCoord;
const vec3 up = vec3( 0.0, 1.0, 0.0 );
mat4 BillboardMatrix( void )
{
vec3 forward = normalize( pos - cameraPos );
vec3 side = cross( forward, up );
mat4 result;
result[0] = vec4( side, 0.0 );
result[1] = vec4( up, 0.0 );
result[2] = vec4( forward.x, 0.0, forward.z, 0.0 );
result[3] = vec4( 0.0, 0.0, 0.0, 1.0 );
return result;
}
void main( void )
{
if ( billboardEnabled == 1 )
{
gl_Position =
projectionMatrix *
viewMatrix *
modelMatrix *
BillboardMatrix( ) *
vec4( pos, 1.0 );
}
else
{
gl_Position =
projectionMatrix *
viewMatrix *
modelMatrix *
vec4( pos, 1.0 );
}
v_TexCoord = texCoord;
}下面是演示程序的截图。
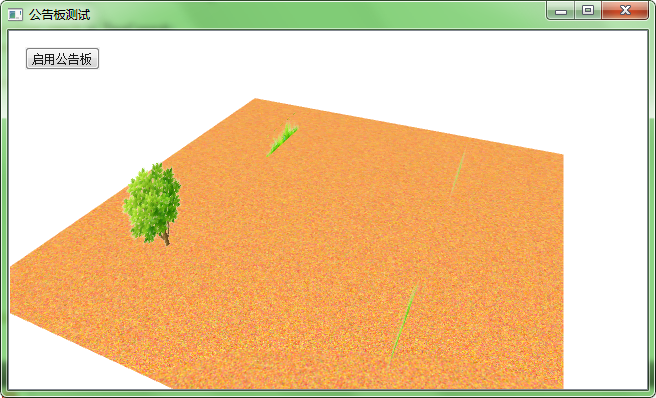
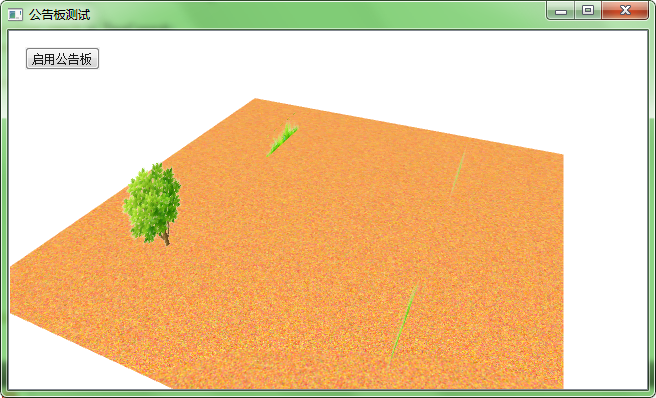
没有使用公告板特效,可以看见树和草的面片非常明显,一看上去就知道是假的:

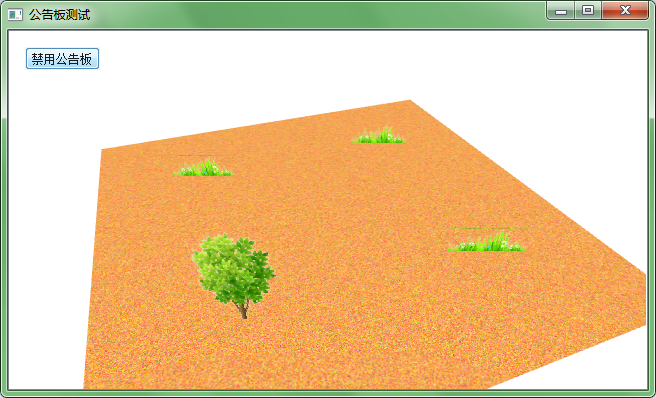
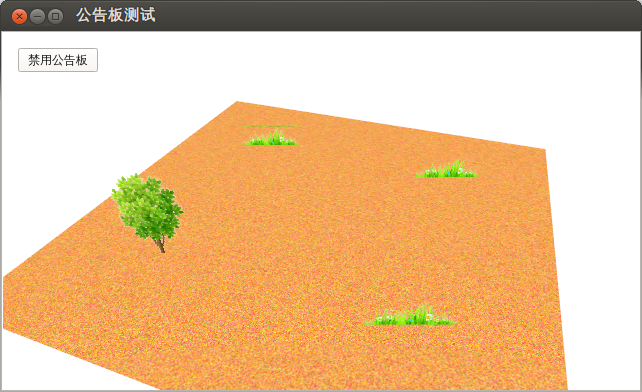
而启用了公告板特效,我们就可以看到树和草都面向摄像机了。


相关文章推荐
- (转)【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 利用Canvas实现Flappybird简陋游戏步骤
- 3D游戏中“刀光剑影”特效的实现算法
- Android游戏开发之切换游戏场景特效的实现 (九)
- WebGL-片元着色器 1.Bloom特效实现
- 《MFC游戏开发》笔记八 游戏特效的实现(二):粒子系统
- 利用HighLightingSystem插件游戏实现物体边缘高亮
- 利用jquery实现图片显隐特效
- DirectX11 使用几何着色器实现公告板效果
- 【Cocos2d-x游戏引擎开发笔记(12)】粒子系统实现与用户交互的特效
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 利用CEGUI+Lua实现灵活的游戏UI框架
- cocos2dx游戏开发之利用多点触摸(实现缩放功能或者简单的手势识别)
- 【iphone游戏开发】Iphone游戏开发之五:游戏场景切换,点阵字的实现和Hiero工具的利用
- 转载利用线性渐变实现晴天、多云特效
- 利用动态加载实现手机淘宝的节日特效
- 利用jsp/servlet/Ajax,实现一个猜数字游戏!
- 【Android游戏开发十六】Android Gesture之【触摸屏手势识别】操作!利用触摸屏手势实现一个简单切换图片的功能!
- 利用Java Swing 实现游戏开发
- 利用jquery.fly实现仿淘宝购物车飞入特效
