利用JQuery的上传插件实现资料的上传
2014-03-22 17:41
337 查看
利用ASP.Net技术开发的网站,在涉及图片上传的问题时,可以利用服务器的上传控件来解决问题。当利用客户端的上传控件时,这时会需要利用JQuery的上传插件。
第一步:
在创建的web项目中创建用于存放JQuery插件的文件夹,需要的插件名称如下:
1、jquery-1.10.2.js;
2、jquery.uploadify.min.js;
第二步:
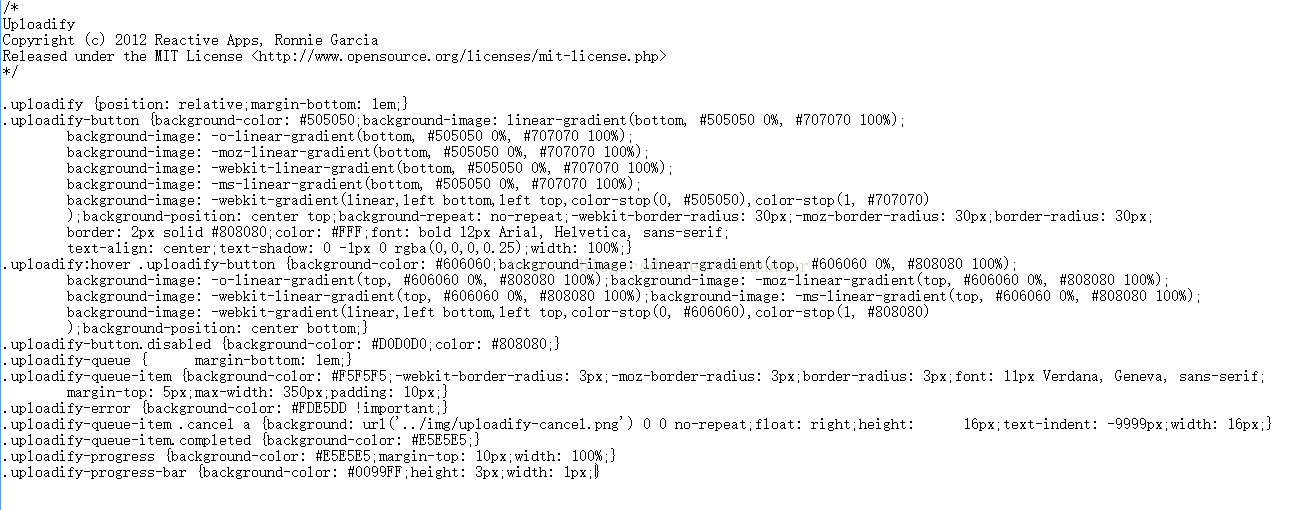
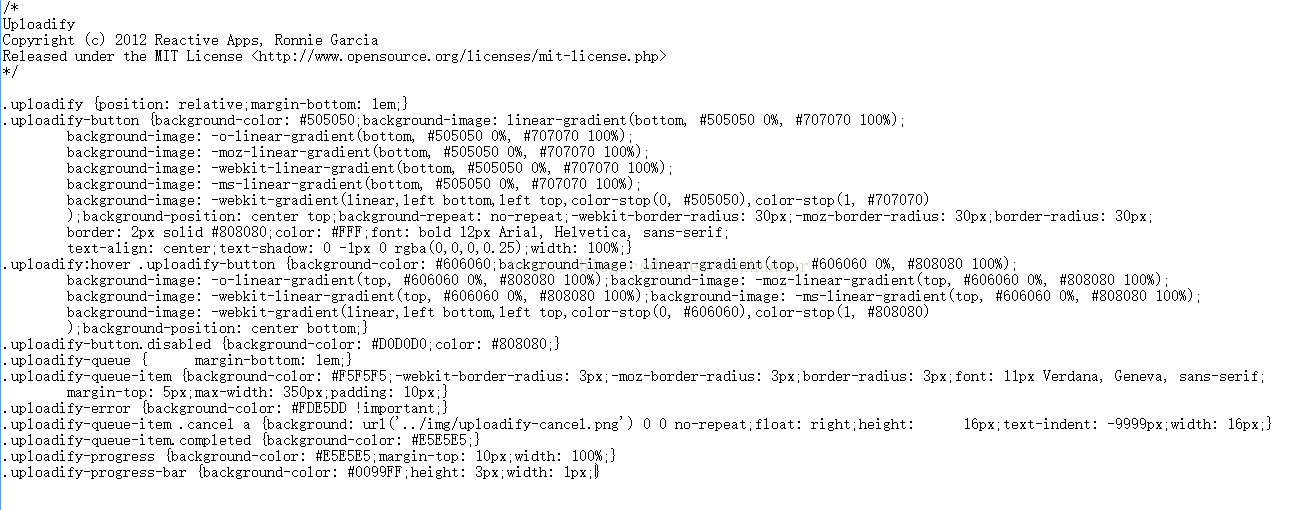
在创建的web项目中创建存放css样式表的文件夹,编写的css代码如下:

第三步:
在创建的web项目中创建用于存放上传文件存放的文件;
第四步:
在创建的web项目中引进两个文件:
1、

(这是一个图片文件)
2、引进一个以.swf的文件
第五步:
在创建的web页面中编写的代码
1、HTML代码:
<input type="file" name="uploadify" id="uploadify" />
2、JQuery代码:
<script type="text/javascript">
//根据id的值获取HTML中的标签并使用JQuery上传插件中的Uploadify方法
$(function(){
$("#uploadify").uploadify({
'swf': 'uploadify.swf',
'uploader': 'UploadHandler.aspx',
'folder': 'UploadFile'
});
})
</script>
3、web后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
HttpPostedFile file = Request.Files["Filedata"];
string uploadPath = HttpContext.Current.Server.MapPath("这里写项目中创建的用于存放上传文件的文件夹的名称//");
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
}
}
}
第一步:
在创建的web项目中创建用于存放JQuery插件的文件夹,需要的插件名称如下:
1、jquery-1.10.2.js;
2、jquery.uploadify.min.js;
第二步:
在创建的web项目中创建存放css样式表的文件夹,编写的css代码如下:

第三步:
在创建的web项目中创建用于存放上传文件存放的文件;
第四步:
在创建的web项目中引进两个文件:
1、

(这是一个图片文件)
2、引进一个以.swf的文件
第五步:
在创建的web页面中编写的代码
1、HTML代码:
<input type="file" name="uploadify" id="uploadify" />
2、JQuery代码:
<script type="text/javascript">
//根据id的值获取HTML中的标签并使用JQuery上传插件中的Uploadify方法
$(function(){
$("#uploadify").uploadify({
'swf': 'uploadify.swf',
'uploader': 'UploadHandler.aspx',
'folder': 'UploadFile'
});
})
</script>
3、web后台代码:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
HttpPostedFile file = Request.Files["Filedata"];
string uploadPath = HttpContext.Current.Server.MapPath("这里写项目中创建的用于存放上传文件的文件夹的名称//");
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath + file.FileName);
}
}
}
相关文章推荐
- 利用jQuery插件imgAreaSelect实现图片上传裁剪(放大缩小)
- 利用JQuery上传插件Uploadify实现图片上传MongoDB并预览
- 利用jquery.uploadify插件来实现图片上传和预览效果
- 利用jQuery插件imgAreaSelect实现图片上传裁剪(同步显示图像位置信息)
- 利用jQuery无缝滚动插件liMarquee实现图片(链接)和文字(链接)向右无缝滚动(兼容ie7+)
- 利用hashchange和jQuery的SinglePage插件实现单页面应用
- Ajax实现文件上传(使用jQuery插件之ajaxFileUpload)
- 利用JQuery实现datatables插件的增加和删除行功能
- 利用Jquery的cropper插件实现拖动层动态头剪切(裁剪头像)图片
- jquery.uploadify插件实现图片上传和预览效果
- 基于Jquery插件Uploadify实现实时显示进度条上传图片
- 利用jquery的imgAreaSelect插件实现图片裁剪示例
- 转:一个简单的jQuery插件ajaxfileupload实现ajax上传文件例子
- Uploadify & jQuery.imgAreaSelect 插件实现图片上传裁剪
- 利用ajaxfileupload插件实现文件上传无刷新的具体方法
- springmvc+jquery-form插件实现页面无刷新上传
- jQuery插件uploadify实现ajax效果的图片上传
- jquery 实现ajax 上传文件的功能(使用插件 ajaxfileupload)
- jquery.uploadify插件与java web的结合实现多文件上传+进度条
