AJAX初级应用——jquery的实现
2014-03-21 17:01
267 查看
前面我已经用XMLHttpRequest对象进行“数据校验”的例子,这里我使用了jquery与servlet集合,进行数据的校验。
1、例子所用的工具是myeclipse、tomcat
2、新建一web项目,名字为JAjax

3、WebRoot目录下引人jquery-1.4.2.js,这里我把它放在script/jquery(自己创建的)下

4、在WebRoot目录下的index.jsp中添加javascript代码

注:$.post()相当于Ajax应用的五步骤,第一个参数表示url路径,第二个表示参数,最后一个表示回调函数
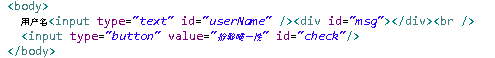
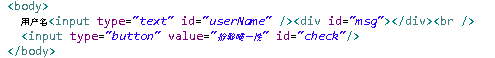
5、编写body体

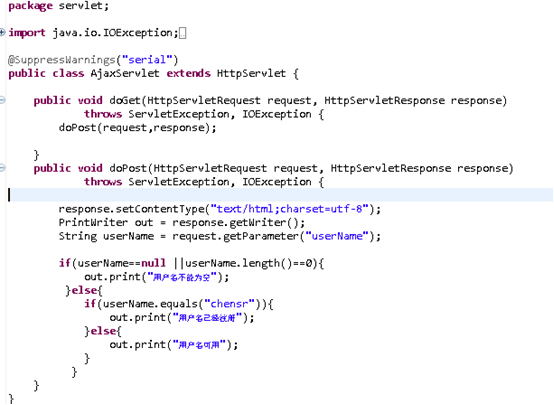
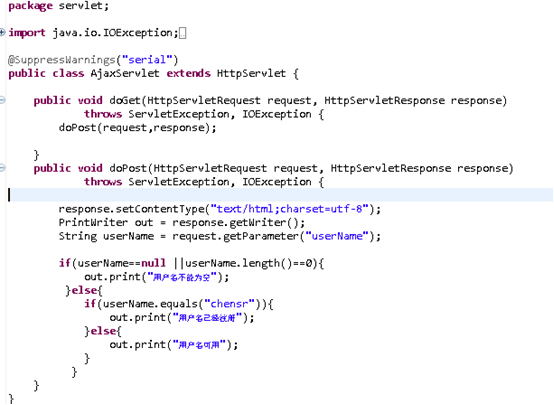
6、在src目录下建一servlet包,并在报下新建AjaxServlet类,代码如下

注:这里表示以存在的用户名是chensr
7、在web.xml中配置servlet

8、测试:
启动tomcat,打开浏览器输入http://localhost:8080/JAjax/index.jsp,输入用户名chensr命点击检验唯一性,此时会出现

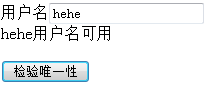
删掉用户名chensr,在输入hehe,此时出现

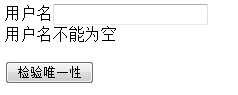
当你什么都不输入时,点击检验唯一性

测试成功
1、例子所用的工具是myeclipse、tomcat
2、新建一web项目,名字为JAjax

3、WebRoot目录下引人jquery-1.4.2.js,这里我把它放在script/jquery(自己创建的)下

4、在WebRoot目录下的index.jsp中添加javascript代码

注:$.post()相当于Ajax应用的五步骤,第一个参数表示url路径,第二个表示参数,最后一个表示回调函数
5、编写body体

6、在src目录下建一servlet包,并在报下新建AjaxServlet类,代码如下

注:这里表示以存在的用户名是chensr
7、在web.xml中配置servlet

8、测试:
启动tomcat,打开浏览器输入http://localhost:8080/JAjax/index.jsp,输入用户名chensr命点击检验唯一性,此时会出现

删掉用户名chensr,在输入hehe,此时出现

当你什么都不输入时,点击检验唯一性

测试成功
相关文章推荐
- PHP+jQuery实现Ajax分页效果:jPaginate插件的应用
- jquery实现百度类似搜索提示功能(AJAX应用)
- jQuery实现Ajax应用加载(load/getJSON/getScript/get/post/serialize/ajax/ajaxSetup/ajaxStart/ajaxStop)
- 第 8 章 jQuery 实现 Ajax 应用
- jquery+ajax实现排名小应用
- .Net+C#+Jquery实现Ajax的json应用。解决parsererror错误
- Ajax应用:使用jQuery和PHP实现功能开关效果
- 原生javascript实现Ajax和jQuery实现Ajax实例应用
- PHP+jQuery+Ajax实现分页效果 jPaginate插件的应用
- 用JQuery实现Ajax的简单小应用
- 传智播客 AJAX简单应用之JQuery实现
- PHP+jQuery+Ajax实现分页效果 jPaginate插件的应用
- 关于jQuery的ajax初级应用
- 三、jQuery--jQuery基础--jQuery基础课程--第8章 jQuery 实现Ajax应用
- struts2框架通过jQuery实现AJAX应用
- Ajax应用:使用jQuery和PHP实现功能开关效果
- Ajax——jquery快速实现html、json、xml的ajax应用
- PHP+jQuery实现Ajax分页效果:jPaginate插件的应用
- Jquery+Ajax+PHP+MySQL实现分类列表管理(上)
- JQuery中$.ajax()方法参数详解及应用
