UISearchDisplayController 的使用
2014-03-17 10:11
441 查看
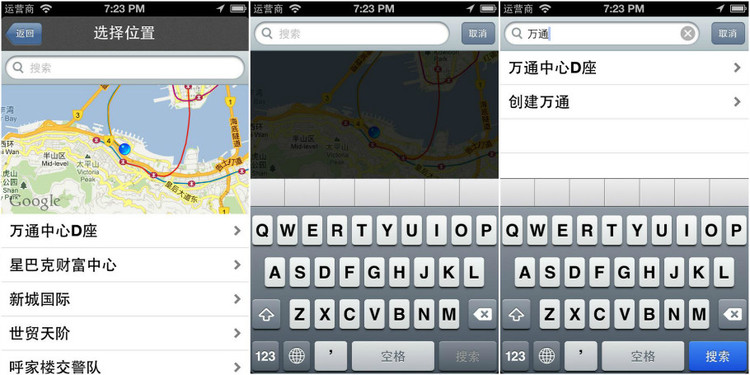
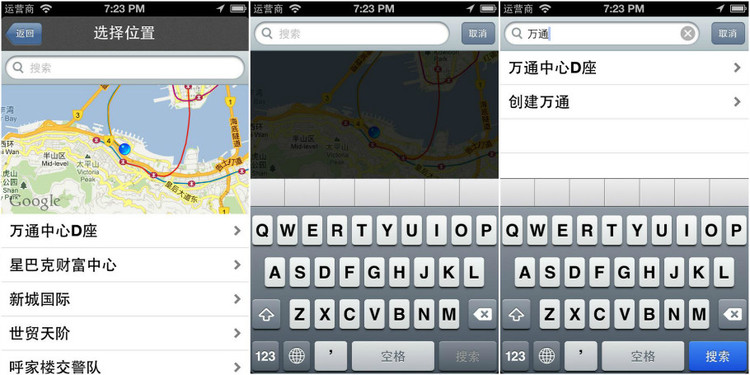
@借用一组图,来展示下UISearchDisplayController : 比如:搜索"万通",弹出一个tableView 显示出检索有这2个字的地点

@UISearchDisplayController(搜索显示控制器)详解:
1.继承于NSObject,它并不是一个视图控制器,只是一个类,一个工具类
2.提供一个searchBar和一个搜索结果tableView
3.searchBar需要我们自己创建,添加到指点视图,提供给UISearchDisplayController
4.搜索结果tableView由搜索控制器进行搜索后要显示结果的时候创建,我们要制定一个 UIViewController负责显示,并实现它的代理,指定delegate,dataSource(也就是,它会有2 个tableView,一个是需要显示结果的时候才建立-----对应上图第三个,一个是初始化的时 候就已经存在-----对应上图第一个,但都是由同一个UIViewController控制)
5.设置自身代理UISearchDisplayDelegate
@代码举例:(初始化)
@这是网上总结出的3点不足,链接http://blog.sina.com.cn/s/blog_759d3e1201017zsi.html
3.不足之处
UISearchDisplayController从我使用过程中,感觉到有三点不足。
(1)使用UISearchDisplayController当键盘弹出来的时候,会默认把navagationBar给隐藏起来。如果不需要隐藏navagationBar,最好的处理方式就是重写UISearchDisplayController的-(void)setActive:(BOOL)visible animated:(BOOL)animated方法:
自定义一个类CustomSearchDisplayController,继承自UISearchDisplayController,然后在.m文件中重写该方法,并在该方法中主动显示navagationBar。
@implementation CustomDisplaySearchViewController
- (void)setActive:(BOOL)visible animated:(BOOL)animated {
[super setActive:visible animated:animated];
[self.searchContentsController.navigationController setNavigationBarHidden:NOanimated:NO];
}
@end
(2)UISearchDisplayController的tableView有一个标签,当没有匹配的结果时,默认会在tableView上显示一个“No Result”的标签。如果说想自定义这个标签,可以通过循环遍历出tableView上标签。
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller
shouldReloadTableForSearchString:(NSString *)searchString {
for (UIView* v in self.customDisplaySearch.searchResultsTableView.subviews) {
if ([v isKindOfClass: [UILabel class]] &&
[[(UILabel*)v text] isEqualToString:@"No Results"]) {
UILabel *label = (UILabel *)v;
label.text = @"没有结果";
break;
}
}
return YES;
}
(3)UISearchDisplayController的UISearchBar输入框当无输入时,SearchResultsTableView无法根据个人需求让表展示出来。我尝试过通过点击搜索栏delegate方法中去处理表展示问题,可是尝试失败了。

@UISearchDisplayController(搜索显示控制器)详解:
1.继承于NSObject,它并不是一个视图控制器,只是一个类,一个工具类
2.提供一个searchBar和一个搜索结果tableView
3.searchBar需要我们自己创建,添加到指点视图,提供给UISearchDisplayController
4.搜索结果tableView由搜索控制器进行搜索后要显示结果的时候创建,我们要制定一个 UIViewController负责显示,并实现它的代理,指定delegate,dataSource(也就是,它会有2 个tableView,一个是需要显示结果的时候才建立-----对应上图第三个,一个是初始化的时 候就已经存在-----对应上图第一个,但都是由同一个UIViewController控制)
5.设置自身代理UISearchDisplayDelegate
@代码举例:(初始化)
// 1.创建一个UISearchBar,添加在tableView上面 UISearchBar * searchBar = [[UISearchBar alloc]initWithFrame:CGRectMake(0,0, 320, 80)]; searchBar.placeholder = @"国家名"; self.tableView.tableHeaderView = searchBar; // 2.用创立的searchBar和UIViewController的view初始化出UISearchDisplayController _searchDC = [[UISearchDisplayController alloc]initWithSearchBar:searchBar contentsController:self]; // 3.设置代理 _searchDC.searchResultsDelegate = self; _searchDC.searchResultsDataSource = self; _searchDC.delegate = self;@代码举例:(如何区分2个tableView)
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// searchResultsTableView属性,will return non-nil. create if requested
if([tableView isEqual:self.searchDC.searchResultsTableView]){
return 1;
};
// tableView == self.tableView
return 1;
} @至于如何检索出想要的结果(图示3),执行下面的代理方法后,用数组self.searchResults跟往常基本的UITableView赋值步骤一样,只是多了区分哪个tableView现在来实现当搜索文本改变时的回调函数。这个方法使用谓词进行比较,并讲匹配结果赋给searchResults数组:
- (void)filterContentForSearchText:(NSString*)searchText scope:(NSString*)scope {
NSPredicate *resultPredicate = [NSPredicate predicateWithFormat:@"SELF contains[cd] %@",searchText];
self.searchResults = [self.allItems filteredArrayUsingPredicate:resultPredicate];
}
//接下来是UISearchDisplayController的委托方法,负责响应搜索事件:
#pragma mark - UISearchDisplayController delegate methods
-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString {
[self filterContentForSearchText:searchString scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]];
return YES;
}
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption {
[self filterContentForSearchText:[self.searchDisplayController.searchBar text] scope:[[self.searchDisplayController.searchBar scopeButtonTitles] objectAtIndex:searchOption]];
return YES;
}@这是网上总结出的3点不足,链接http://blog.sina.com.cn/s/blog_759d3e1201017zsi.html
3.不足之处
UISearchDisplayController从我使用过程中,感觉到有三点不足。
(1)使用UISearchDisplayController当键盘弹出来的时候,会默认把navagationBar给隐藏起来。如果不需要隐藏navagationBar,最好的处理方式就是重写UISearchDisplayController的-(void)setActive:(BOOL)visible animated:(BOOL)animated方法:
自定义一个类CustomSearchDisplayController,继承自UISearchDisplayController,然后在.m文件中重写该方法,并在该方法中主动显示navagationBar。
@implementation CustomDisplaySearchViewController
- (void)setActive:(BOOL)visible animated:(BOOL)animated {
[super setActive:visible animated:animated];
[self.searchContentsController.navigationController setNavigationBarHidden:NOanimated:NO];
}
@end
(2)UISearchDisplayController的tableView有一个标签,当没有匹配的结果时,默认会在tableView上显示一个“No Result”的标签。如果说想自定义这个标签,可以通过循环遍历出tableView上标签。
- (BOOL)searchDisplayController:(UISearchDisplayController *)controller
shouldReloadTableForSearchString:(NSString *)searchString {
for (UIView* v in self.customDisplaySearch.searchResultsTableView.subviews) {
if ([v isKindOfClass: [UILabel class]] &&
[[(UILabel*)v text] isEqualToString:@"No Results"]) {
UILabel *label = (UILabel *)v;
label.text = @"没有结果";
break;
}
}
return YES;
}
(3)UISearchDisplayController的UISearchBar输入框当无输入时,SearchResultsTableView无法根据个人需求让表展示出来。我尝试过通过点击搜索栏delegate方法中去处理表展示问题,可是尝试失败了。
相关文章推荐
- iOS开发-UI控件:关于使用UISearchDisplayController
- UISearchBar 和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- 尝试使用UISearchDisplayController及对苹果对控件封装习惯的理解
- UISearchDisplayController 的使用
- UISearchDisplayController简单使用
- UISearchBar 和 UISearchDisplayController的使用
- iOS UISearchBar 和 UISearchDisplayController的使用
- UISearchDisplayController 的使用
- UISearchBar 和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- UISearchBar 和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- UISearchBar和 UISearchDisplayController的使用
- 关于UISearchDisplayController的一些使用经验分享
- 关于UISearchDisplayController和 uisearchBar使用时遇到的问题
- 使用UISearchDisplayController显示搜索结果
- iOS --- 搜索框UISearchController的使用(iOS8.0以后替代UISearchBar + UISearchDisplayController的组合)
- 如何在UINavigationBar上添加UISearchBar以及UISearchDisplayController的使用 --OC --iOS
- UISearchDisplayController 及UISearch的使用
