在jsp引入jquery报错,$找不到问题的解决方案
2014-03-12 19:33
501 查看
在新建页面引入jQuery时,经常会报404错误。今天专门测试,总结了以下解决方案:
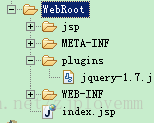
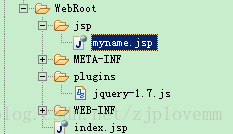
1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:

此时在index.jsp中引入jquery的代码为:在head里

此时在myname.jsp中引入jquery的代码为:
在jsp文件顶端填入以下代码
在引入jquery时,填写如下代码:

1 .在WetRoot下直接建立jsp文件,将jquery-1.7.js放入一个新建的文件夹下:如图:

此时在index.jsp中引入jquery的代码为:在head里
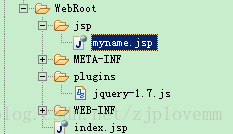
<head> <script type="text/javascript" src="./plugins/jquery-1.7.js"></script> </head>2.在WebRoot下新建一个文件夹jsp,jquery-1.7.js放入一个新建的文件夹下:如图:

此时在myname.jsp中引入jquery的代码为:
<head> <script type="text/javascript" src="../plugins/jquery-1.7.js"></script> </head>3.管用的但不推荐的解决方案
在jsp文件顶端填入以下代码
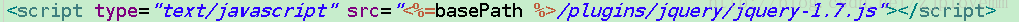
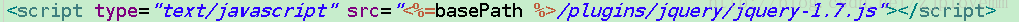
在引入jquery时,填写如下代码:

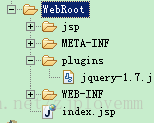
<script type="text/javascript" src="<%=basePath%>/plugins/jquery/jquery-1.7.js">此时的文件结构如同2的情况。
相关文章推荐
- 用jquery实现复选框全选全不选问题(完整版),在网络上怎么也找不到完整的解决方案,重要搞全了
- jsp中的jquery失效以及引入js失败的问题
- 页面中使用已经引入的jquery插件,结果却提示JS报错找不到函数【问题解决】
- jsp页面中引入文件路径问题的解决方案(使用request获取项目路径)【原创】
- jsp引入struts标签,引入自己写的jquery需要注意的问题
- SpringMVC WEB项目 jsp引入的js,css文件找不到路径问题()
- jsp中的jquery失效以及引入js失败的问题
- 解决一个html 或jsp 引入多个不同版本的jquery 解决方案
- SpringMVC WEB项目 jsp引入的js,css文件找不到路径问题
- 关于jsp引入jquery插件时jquery插件报错解决方案
- jquery+jsp+servlet做$.ajax交互时出现中文乱码(字符集问题)的解决方案
- jsp中引入javabean的类找不到的问题
- SpringMVC WEB项目 jsp引入的js,css,gif等类型文件找不到路径问题
- 记录-springMVC访问web-inf下文件问题+在jsp页面导入jquery插件路径不对问题
- jsp静态引入(<%@ include file=""%>) 乱码问题
- jquery easyui Tab 引入页面的问题
- jQuery跨域问题解决方案
- 关于CSS 和JQUERY中引入包无效的问题
- WIN7网关问题问题“在释放接口 Loopback Pseudo-Interface 1 时出错: 系统找不到指定的文件。操作失败,没有适配器处于允许此操作的状态”解决方案
- 当jsp和servlet出现乱码问题后的解决方案
