基于 Zen 创建一个 Drupal 7 的主题
2014-03-12 09:50
381 查看
设计Drupal的模板,不必什么都要从头开始,你可以选择一些基础主题(base theme),基于这个基础主题创建一个子主题(sub theme)。子主题可以继承基础主题的功能,这样做的好处就是节省时间和易于管理。
复制Zen目录下的STARTERKIT文件夹到“sites/all/themes”目录下,将其重命名为你想要的主题名称,比如“hello”
在重命名以后的STARTERKIT目录下,也就是“hello”目录下,找到STARTERKIT.info.txt,把这个文件重命名为“hello.info”,打开该文件,把里面的name属性 重新赋值 如 :name=hello。
在“hello”目录下,打开“theme-settings.php”与“template.php”,查找里面的“STARTERKIT”,全部替换为“hello”。
打开“admin/appearance”(管理后台->外观),在禁用的主题里,找到我们创建的叫hello主题,点击“启用并设为默认”。你会看到网站前台已经使用hello这个主题了。
恭喜,你现在已经成功的创建了一个Drupal 7的主题了。这种主题就像是一张白纸,你需要有自己的想法,去把你想要的样式添加到主题的样式表里。
在菜单管理中将用户菜单的我的账户和退出两个菜单链接的显示改为中文,毕竟我们网站的受众是中文用户
layout-liquid.css,layout-fixed.css:布局使用的样式,默认使用的是layout-fixed.css,也可以替换为layout-liquid.css。如果你已经习惯了其它的布局方式,你可以替换Zen的布局样式表。
page-backgrounds.css:统一管理背景
tabs.css:选项卡的样式表,这个样式表里包含了定义的样式。
pages.css:页面的样式表,page.tpl.php模板的样式。
blocks.css:区块的样式表,block.tpl.php模板的样式。
navigation.css:导航菜单样式表
views-styles.css:views模块模板的一些样式。
nodes.css:node.tpl.php模板的样式。
comments.css:comment-wrapper.tpl.php与comments.tpl.php模板的样式。
forms.css:表单样式。
fields.css:theme_field()生成的标签的样式。
print.css:打印用的样式
ie.css,ie6.css:专门为IE浏览器准备的样式。
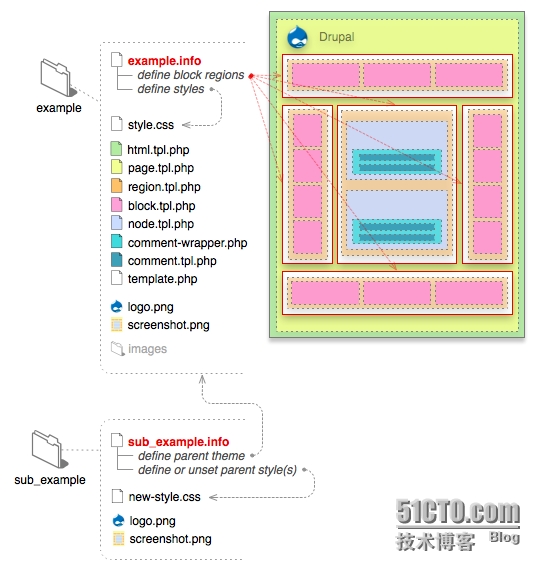
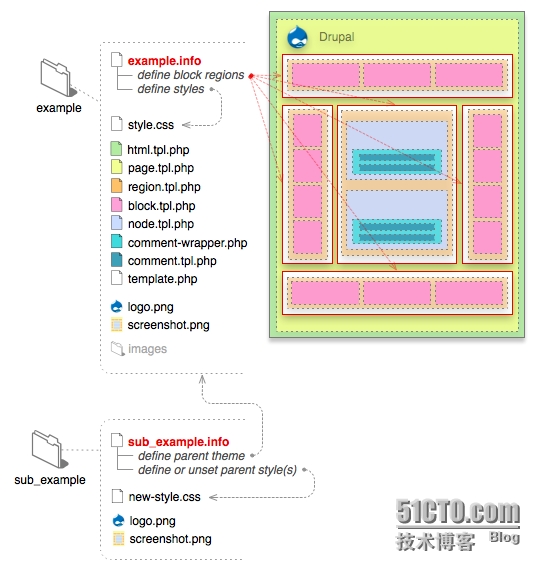
page.tpl.php 定义了页面的布局,放区块用的区域等等。
region.tpl.php 区域的模板。
block.tpl.php 区块的模板。
node.tpl.php 内容模板。

打开hello.info,位置在:sites/all/themes/hello/
在hello.info里添加一行代码:regions[content_top] = Content top
打开page.tpl.php,找到你想要显示Content top区域的地方,添加代码:<?php print render($page['content_top']); ?>
随便在管理后台->区块 里,找到一个区块,发布在Conent top的位置上测试一下。
注:一般来说你对模板所做的修改都需要清除一下缓存,之所以你可以立即看到所做的修改,是因为zen主题的一个功能,在“admin/appearance/settings/hello”里有一个选项“ Rebuild theme registry on every page.”,开启这个选项可以让你立即看到对主题所做的修改,不需要先去清除缓存。
block.tpl.php,区块模板试验一:为左边栏区域(sidebar_first)单独设置模板:从“sites/all/themes/zen/templates”目录下复制block.tpl.php文件到将“sites/all/themes/hello/templates”目录下,然后把 block.tpl.php 重命名为:block--sidebar_first.tpl.php ,注:sidebar_first 是 Zen 主题上定义的区域。用同样的方法试试为其它区域设定模板。试验二:修改“在线用户"区块的模板。先把“在线用户”区块发布到一个区域上,然后去复制一份 block.tpl.php 并重命名为:block--user-online.tpl.php,修改这个文件,看看是不是只会影响到“在线用户”这个区块。用同样方法试试为其它的模块指定单独的模板。注:为什么是user-online?你可以在编辑区块的时候注意一下地址:
类似的方法,你可以试试其它的模板文件,如page.tpl.php,node.tpl.php,你都可以为某些特定场合指定模板,比如你想为id为1的内容指定特定的页面模板,你可以复制一份page.tpl.php,重命名为 page--node--1.tpl.php 。
创建Zen的子主题
我们一起来创建一个基于zen主题的叫做“hello”的子主题,这个主题将成为网站使用的主题,“hello”只是我起的一个主题的名字,你可以换成你自己想要的主题名称。步骤:下载Zen主题,解压以后放在drupal的“sites/all/themes”目录下。复制Zen目录下的STARTERKIT文件夹到“sites/all/themes”目录下,将其重命名为你想要的主题名称,比如“hello”
在重命名以后的STARTERKIT目录下,也就是“hello”目录下,找到STARTERKIT.info.txt,把这个文件重命名为“hello.info”,打开该文件,把里面的name属性 重新赋值 如 :name=hello。
在“hello”目录下,打开“theme-settings.php”与“template.php”,查找里面的“STARTERKIT”,全部替换为“hello”。
打开“admin/appearance”(管理后台->外观),在禁用的主题里,找到我们创建的叫hello主题,点击“启用并设为默认”。你会看到网站前台已经使用hello这个主题了。
恭喜,你现在已经成功的创建了一个Drupal 7的主题了。这种主题就像是一张白纸,你需要有自己的想法,去把你想要的样式添加到主题的样式表里。
在菜单管理中将用户菜单的我的账户和退出两个菜单链接的显示改为中文,毕竟我们网站的受众是中文用户
Zen主题包含的样式表
在“sites/all/themes/hello/css”里面就是主题所有的样式表,Zen把常用的样式根据用途分开存放,这样更易于管理。有些样式表是以“-rtl.css”结尾的,这些样式表专门用在从右向左阅读的内容上,比如阿拉伯文就是从右向左阅读,如果不需要,你可以删除这些“-rtl.css”样式表。注意这些样样式里多数都只有样式的选择器,并没有样式的属性与值,你需要根据自己的需要来添加样式,样式表里包含了详细的说明。下面简单介绍一下这些样式表:html-reset.css:重置所有的html元素默认的样式,让他们在不同浏览器上看起来一样。layout-liquid.css,layout-fixed.css:布局使用的样式,默认使用的是layout-fixed.css,也可以替换为layout-liquid.css。如果你已经习惯了其它的布局方式,你可以替换Zen的布局样式表。
page-backgrounds.css:统一管理背景
tabs.css:选项卡的样式表,这个样式表里包含了定义的样式。
pages.css:页面的样式表,page.tpl.php模板的样式。
blocks.css:区块的样式表,block.tpl.php模板的样式。
navigation.css:导航菜单样式表
views-styles.css:views模块模板的一些样式。
nodes.css:node.tpl.php模板的样式。
comments.css:comment-wrapper.tpl.php与comments.tpl.php模板的样式。
forms.css:表单样式。
fields.css:theme_field()生成的标签的样式。
print.css:打印用的样式
ie.css,ie6.css:专门为IE浏览器准备的样式。
常用的模板文件
html.tpl.php 页面最外层的标签,比如文档类型的声明,<head>部分的内容。page.tpl.php 定义了页面的布局,放区块用的区域等等。
region.tpl.php 区域的模板。
block.tpl.php 区块的模板。
node.tpl.php 内容模板。

打开hello.info,位置在:sites/all/themes/hello/
在hello.info里添加一行代码:regions[content_top] = Content top
打开page.tpl.php,找到你想要显示Content top区域的地方,添加代码:<?php print render($page['content_top']); ?>
随便在管理后台->区块 里,找到一个区块,发布在Conent top的位置上测试一下。
注:一般来说你对模板所做的修改都需要清除一下缓存,之所以你可以立即看到所做的修改,是因为zen主题的一个功能,在“admin/appearance/settings/hello”里有一个选项“ Rebuild theme registry on every page.”,开启这个选项可以让你立即看到对主题所做的修改,不需要先去清除缓存。
为特定的场合指定模板
Drupal的主题应用非常灵活,比如你可以为单独某个区块,区域,页面,字段... 来应用不一样模板。下面我们就通过几个实验来了解一下。block.tpl.php,区块模板试验一:为左边栏区域(sidebar_first)单独设置模板:从“sites/all/themes/zen/templates”目录下复制block.tpl.php文件到将“sites/all/themes/hello/templates”目录下,然后把 block.tpl.php 重命名为:block--sidebar_first.tpl.php ,注:sidebar_first 是 Zen 主题上定义的区域。用同样的方法试试为其它区域设定模板。试验二:修改“在线用户"区块的模板。先把“在线用户”区块发布到一个区域上,然后去复制一份 block.tpl.php 并重命名为:block--user-online.tpl.php,修改这个文件,看看是不是只会影响到“在线用户”这个区块。用同样方法试试为其它的模块指定单独的模板。注:为什么是user-online?你可以在编辑区块的时候注意一下地址:
admin/structure/block/manage/user/online/configure试验三:在管理后台->结构->区块:admin/structure/block,点击“添加区块”来添加一个自定义的区块。随便输入一些内容,将其发布在一“第一边栏”位置上。编辑这个区块的时候 ,注意一下地址:
admin/structure/block/manage/block/1/configure(数字1是这个区块的id号,表示这是用户第一个创建的区块,你看到的id号很可能是其它的数字)如果你想为这个区块单独设置模板,你可以复制一份block.tpl.php 重命名为:block--block-1.tpl.php
类似的方法,你可以试试其它的模板文件,如page.tpl.php,node.tpl.php,你都可以为某些特定场合指定模板,比如你想为id为1的内容指定特定的页面模板,你可以复制一份page.tpl.php,重命名为 page--node--1.tpl.php 。
相关文章推荐
- 基于 Zen 创建一个 Drupal 7 的主题(模板) ,一份简单的Drupal模板教程
- 基于 Zen 创建一个 Drupal 7 的主题(模板)
- Revit开发之创建了一个基于标高的曲线结构梁
- vs2008创建一个基于对话框的mfc工程
- 第五章 :创建一个简单的基于Table View的应用程序
- 第六章 创建一个基于Table的简单App(一)
- 第六章 创建一个基于Table的简单App(三)
- jQuery EasyUI一个基于 jQuery 的框架(创建网页所需的一切)
- 用intellij idea创建一个基于Vert.x框架的http服务器程序
- Web设计主题:创建一个古典风格的网站
- 创建一个完整的CCS工程(基于F2812)
- 创建一个基于Struts2的Web应用
- 处理顶点——基于一个顶点缓冲和一个索引缓冲创建一个地形
- 基于jquery创建的一个图片、视频缓冲的效果样式插件
- SpringCloud微服务系列(2): 创建一个基于Springboot的RESTFul服务
- Myeclipse创建一个基于Xfire的webservice
- idea快速创建一个基于maven+git+servlet3.0的项目
- Drupal创建Omega 4.x 子主题layout笔记
- Qt使用教程之创建一个基于Qt部件的应用程序(二)
- 继承与合成基本概念 继承:可以基于已经存在的类构造一个新类。继承已经存在的类就可以复用这些类的方法和域。在此基础上,可以添加新的方法和域,从而扩充了类的功能。 合成:在新类里创建原有的对象称为合成。
