Android之ViewPager(二) 使用ViewPager实现欢迎引导页面
2014-03-10 22:09
706 查看
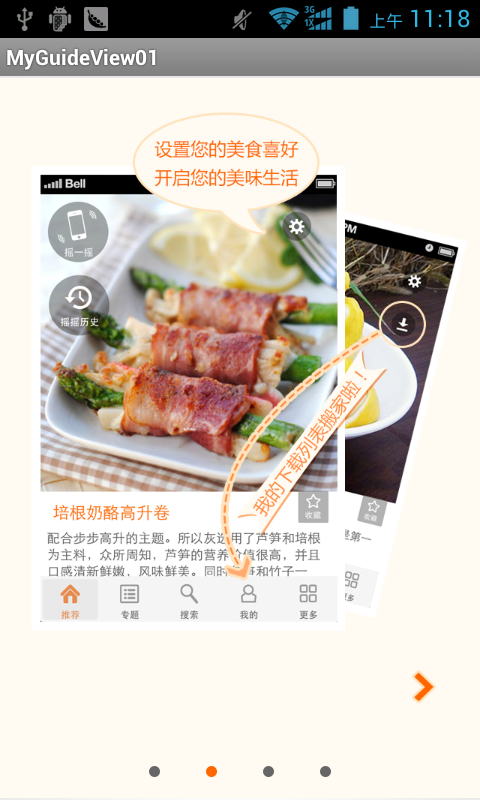
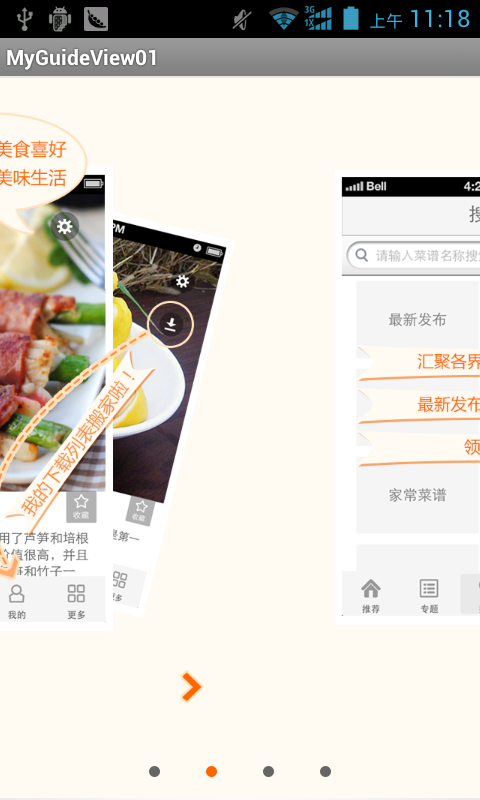
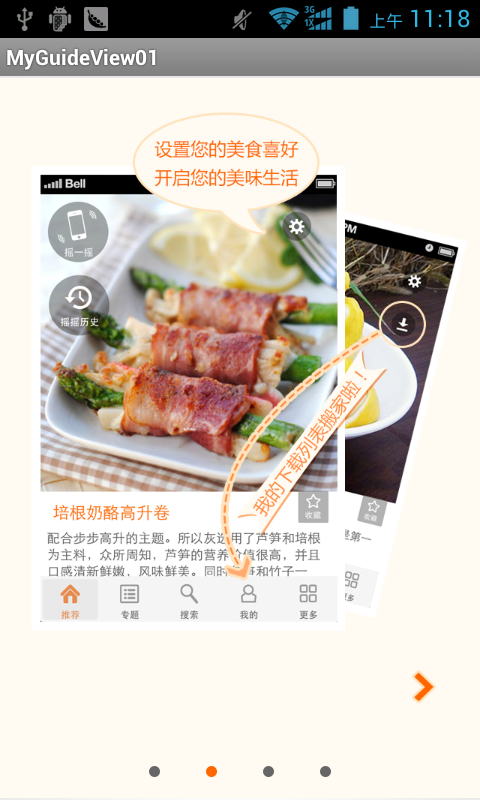
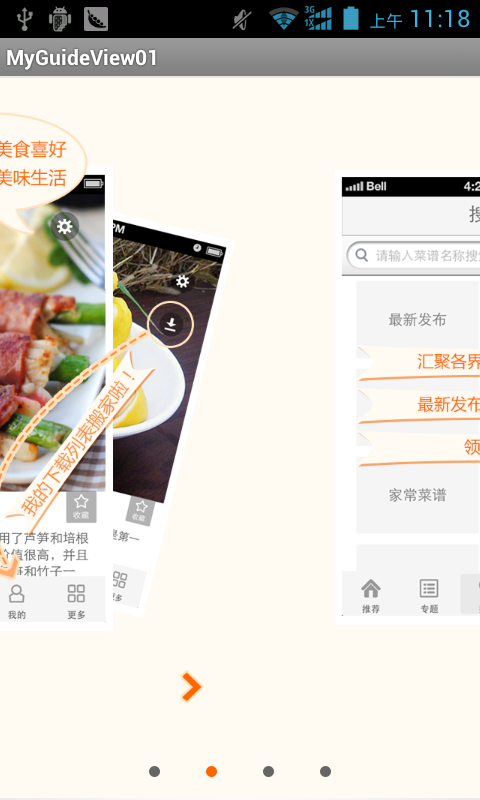
一、实现的效果图
也许是养成了这样一个习惯,每次看别人的代码前,必须要先看实现的效果图达到了一个什么样的效果,是不是跟自己想要实现的效果类似,有图才有真相嘛,呵呵。



二、编码前的准备工作
ViewPager是Android3.0之后提供的新特性,所以要想让你的应用向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自google提供的一个附加包。大家搜下即可。
三、项目结构图

四、具体的编码实现
1、 布局界面比较简单,加入ViewPager组件,以及底部的引导小点,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0dip"
android:orientation="horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
</LinearLayout>
</RelativeLayout>
2、ViewPager中View填充页面,item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop" />
</LinearLayout>
3、其中小点的图片用一个selector来控制颜色,point.xml:
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:drawable="@drawable/point_normal" />
<item android:state_enabled="false" android:drawable="@drawable/point_select" />
</selector>
4、 ViewPager适配器代码,ViewPagerAdapter.java:
/**
* 功能描述:ViewPager适配器,用来绑定数据和view
*/
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter (ArrayList<View> views){
this.views = views;
}
/**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
5、主程序入口类,MainActivity.java:
public class MainActivity extends Activity {
//定义ViewPager对象
private ViewPager viewPager;
//定义ViewPager适配器
private ViewPagerAdapter vpAdapter;
//定义一个ArrayList来存放View
private ArrayList<View> views;
//引导图片资源
private static final int[] pics = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3,R.drawable.guide4,R.drawable.guide5};
//底部小点的图片
private ImageView[] points;
//记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView(){
//实例化ArrayList对象
views = new ArrayList<View>();
//实例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
//实例化ViewPager适配器
vpAdapter = new ViewPagerAdapter(views);
}
/**
* 初始化数据
*/
private void initData(){
LayoutInflater inflater = getLayoutInflater();
for(int i=0; i<pics.length; i++) {
View v = inflater.inflate(R.layout.item_view, null);
ImageView image = (ImageView)v.findViewById(R.id.image);
image.setImageResource(pics[i]);
views.add(v);
}
//设置数据
viewPager.setAdapter(vpAdapter);
//设置监听
viewPager.setOnPageChangeListener(new pageListener());
//初始化底部小点
initPoint();
}
/**
* 初始化底部小点
*/
private void initPoint(){
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
points = new ImageView[pics.length];
//循环取得小点图片
for (int i = 0; i < pics.length; i++) {
//得到一个LinearLayout下面的每一个子元素
points[i] = (ImageView) linearLayout.getChildAt(i);
//默认都设为灰色
points[i].setEnabled(true);
//给每个小点设置监听
points[i].setOnClickListener(new pointListener());
//设置位置tag,方便取出与当前位置对应
points[i].setTag(i);
}
//设置当面默认的位置
currentIndex = 0;
//设置为白色,即选中状态
points[currentIndex].setEnabled(false);
}
private class pageListener implements OnPageChangeListener{
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int position) {
// 设置底部小点选中状态
setCurDot(position);
}
}
private class pointListener implements OnClickListener{
/**
* 通过点击事件来切换当前的页面
*/
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
}
/**
* 设置当前页面的位置
*/
private void setCurView(int position) {
if (position < 0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
/**
* 设置当前的小点的位置
*/
private void setCurDot(int positon){
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
代码链接:http://pan.baidu.com/share/link?shareid=3328974888&uk=3909095065
本文转自:http://www.apkbus.com/android-125505-1-1.html?from=threadlink
也许是养成了这样一个习惯,每次看别人的代码前,必须要先看实现的效果图达到了一个什么样的效果,是不是跟自己想要实现的效果类似,有图才有真相嘛,呵呵。



二、编码前的准备工作
ViewPager是Android3.0之后提供的新特性,所以要想让你的应用向下兼容就必须要android-support-v4.jar这个包的支持,这是一个来自google提供的一个附加包。大家搜下即可。
三、项目结构图

四、具体的编码实现
1、 布局界面比较简单,加入ViewPager组件,以及底部的引导小点,activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
<LinearLayout
android:id="@+id/ll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24.0dip"
android:orientation="horizontal"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:clickable="true"
android:padding="15.0dip"
android:src="@drawable/point"/>
</LinearLayout>
</RelativeLayout>
2、ViewPager中View填充页面,item_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scaleType="centerCrop" />
</LinearLayout>
3、其中小点的图片用一个selector来控制颜色,point.xml:
<?xml version="1.0" encoding="UTF-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true" android:drawable="@drawable/point_normal" />
<item android:state_enabled="false" android:drawable="@drawable/point_select" />
</selector>
4、 ViewPager适配器代码,ViewPagerAdapter.java:
/**
* 功能描述:ViewPager适配器,用来绑定数据和view
*/
public class ViewPagerAdapter extends PagerAdapter {
//界面列表
private ArrayList<View> views;
public ViewPagerAdapter (ArrayList<View> views){
this.views = views;
}
/**
* 获得当前界面数
*/
@Override
public int getCount() {
if (views != null) {
return views.size();
}
return 0;
}
/**
* 初始化position位置的界面
*/
@Override
public Object instantiateItem(View view, int position) {
((ViewPager) view).addView(views.get(position), 0);
return views.get(position);
}
/**
* 判断是否由对象生成界面
*/
@Override
public boolean isViewFromObject(View view, Object arg1) {
return (view == arg1);
}
/**
* 销毁position位置的界面
*/
@Override
public void destroyItem(View view, int position, Object arg2) {
((ViewPager) view).removeView(views.get(position));
}
}
5、主程序入口类,MainActivity.java:
public class MainActivity extends Activity {
//定义ViewPager对象
private ViewPager viewPager;
//定义ViewPager适配器
private ViewPagerAdapter vpAdapter;
//定义一个ArrayList来存放View
private ArrayList<View> views;
//引导图片资源
private static final int[] pics = {R.drawable.guide1,R.drawable.guide2,R.drawable.guide3,R.drawable.guide4,R.drawable.guide5};
//底部小点的图片
private ImageView[] points;
//记录当前选中位置
private int currentIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
/**
* 初始化组件
*/
private void initView(){
//实例化ArrayList对象
views = new ArrayList<View>();
//实例化ViewPager
viewPager = (ViewPager) findViewById(R.id.viewpager);
//实例化ViewPager适配器
vpAdapter = new ViewPagerAdapter(views);
}
/**
* 初始化数据
*/
private void initData(){
LayoutInflater inflater = getLayoutInflater();
for(int i=0; i<pics.length; i++) {
View v = inflater.inflate(R.layout.item_view, null);
ImageView image = (ImageView)v.findViewById(R.id.image);
image.setImageResource(pics[i]);
views.add(v);
}
//设置数据
viewPager.setAdapter(vpAdapter);
//设置监听
viewPager.setOnPageChangeListener(new pageListener());
//初始化底部小点
initPoint();
}
/**
* 初始化底部小点
*/
private void initPoint(){
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
points = new ImageView[pics.length];
//循环取得小点图片
for (int i = 0; i < pics.length; i++) {
//得到一个LinearLayout下面的每一个子元素
points[i] = (ImageView) linearLayout.getChildAt(i);
//默认都设为灰色
points[i].setEnabled(true);
//给每个小点设置监听
points[i].setOnClickListener(new pointListener());
//设置位置tag,方便取出与当前位置对应
points[i].setTag(i);
}
//设置当面默认的位置
currentIndex = 0;
//设置为白色,即选中状态
points[currentIndex].setEnabled(false);
}
private class pageListener implements OnPageChangeListener{
/**
* 当滑动状态改变时调用
*/
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
/**
* 当当前页面被滑动时调用
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
/**
* 当新的页面被选中时调用
*/
@Override
public void onPageSelected(int position) {
// 设置底部小点选中状态
setCurDot(position);
}
}
private class pointListener implements OnClickListener{
/**
* 通过点击事件来切换当前的页面
*/
@Override
public void onClick(View v) {
int position = (Integer) v.getTag();
setCurView(position);
setCurDot(position);
}
}
/**
* 设置当前页面的位置
*/
private void setCurView(int position) {
if (position < 0 || position >= pics.length) {
return;
}
viewPager.setCurrentItem(position);
}
/**
* 设置当前的小点的位置
*/
private void setCurDot(int positon){
if (positon < 0 || positon > pics.length - 1 || currentIndex == positon) {
return;
}
points[positon].setEnabled(false);
points[currentIndex].setEnabled(true);
currentIndex = positon;
}
}
代码链接:http://pan.baidu.com/share/link?shareid=3328974888&uk=3909095065
本文转自:http://www.apkbus.com/android-125505-1-1.html?from=threadlink
相关文章推荐
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android 复习】:第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- Android UI设计与开发之使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】2.引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】2.引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
- 【Android UI设计与开发】第02期:引导界面(二)使用ViewPager实现欢迎引导页面
