Sublime Text 2 使用心得
2014-03-01 19:41
357 查看
http://www.cnblogs.com/leecanz/archive/2012/03/04/2379446.html
一、 前言
作为一个前端,有一款好的开发利器是必不可少的,editplus、notepad++都是不错的工具,体积轻巧,启动迅速(dw太浮肿了)。最近,又有一款新的编辑器诞生,席卷前端界,惹得无数喜爱,不少前端er纷纷抛弃用了数年的“伙伴”,投入了她的怀抱——Sublime Text2。Sublime Text2是一款跨平台的编辑器,再也不用为换平台而找不到合适的、熟悉的编辑器担忧了。目前,还是beta版中,不过功能已经很强大了,更新也很快,目前最新是bulid2181。ST2不是免费的,但可以永久免费使用,只是在保存的时候,偶尔会弹出要你购买注册的对话框,仅此而已。官网地址:http://www.sublimetext.com/2。
二、 功能
Sublime Text2 是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受。界面
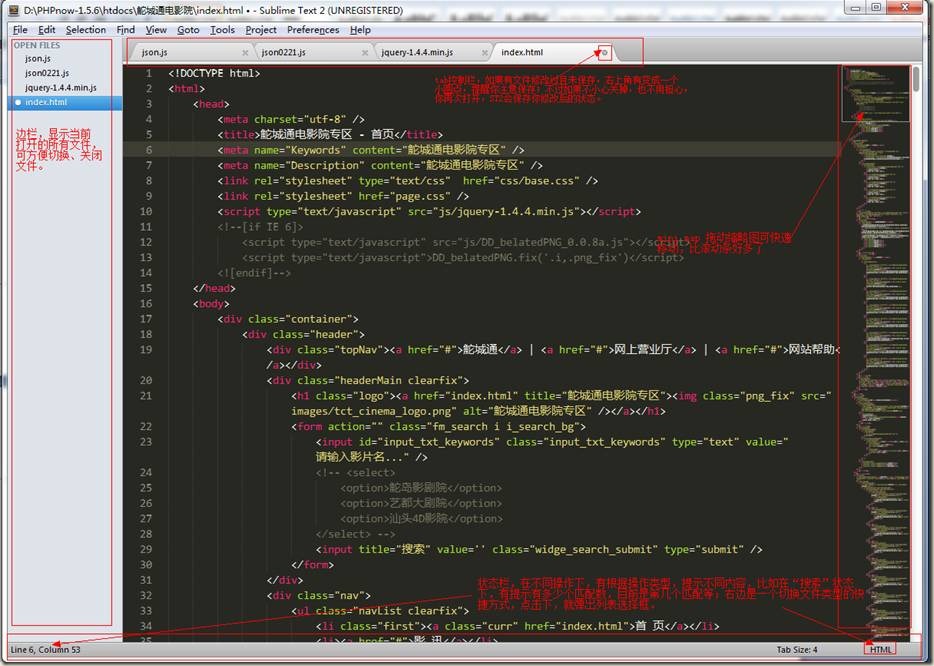
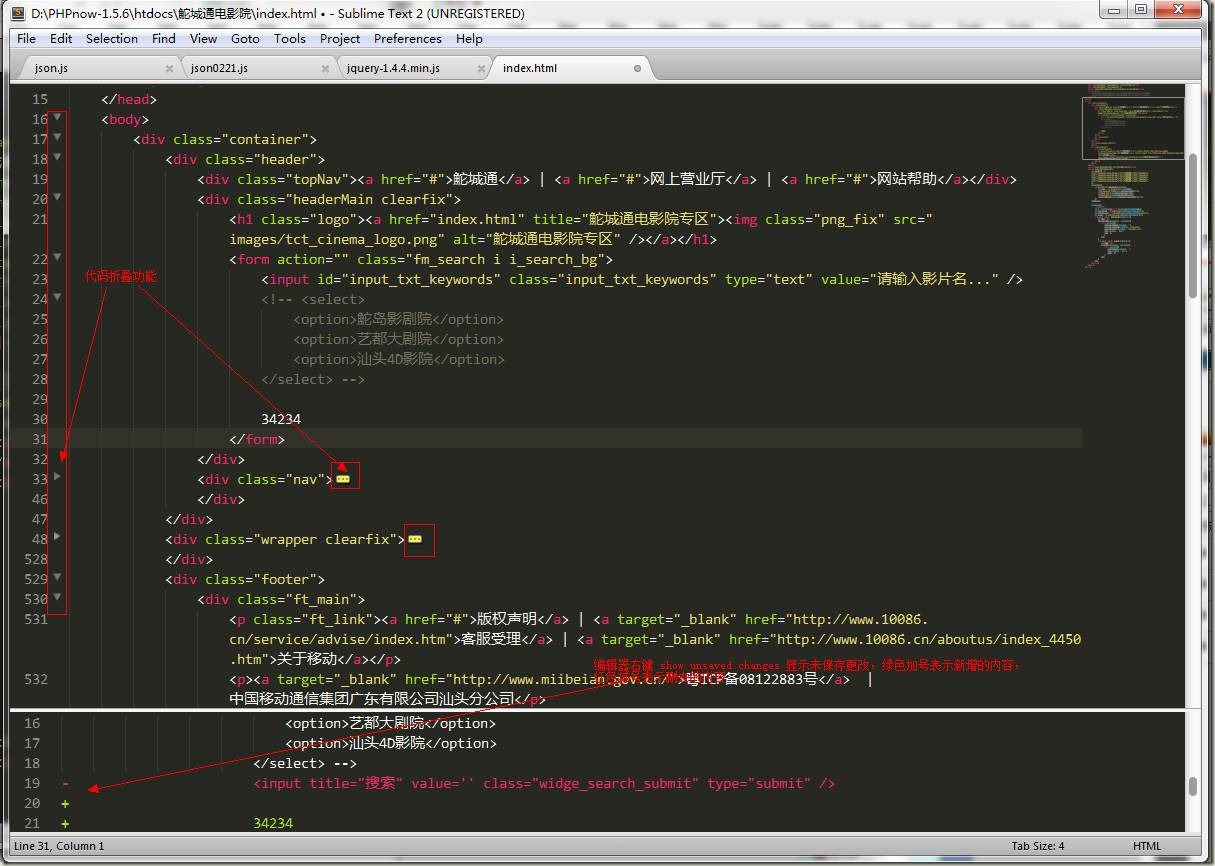
先看下ST2的界面:
l 从上到下:标题栏↓菜单栏↓tab控制栏↓编辑区↓状态栏;
l 从做到右:分别是边栏(可关闭)→编辑区→MiniMap
菜单栏
各种命令,各种设置。
Tab栏
很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区
这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
介绍几个常见的功能:
l 自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为class=””;加上zencoding后,更是如虎添翼,后面再讲到
l 多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处

或者按住鼠标中键拖拽,

l 代码注释功能:ctrl+/、ctrl+shift+/分别未行注释和块注释,再按一下就能去掉注释,ST2能够自动识别是html、css还是js文件,给出不同类型的注释。
l 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交换两行,ctrl+enter,光标后插入空行,ctrl+d选择相似,可以参考后面的快捷键列表。
l 右键功能:

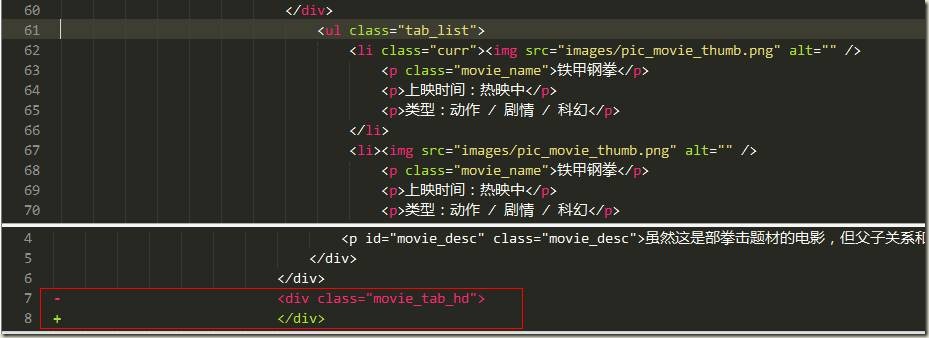
前3个,大家都知道,第4个,show unsaved changes,显示未保存的修改,红色减号表示删去的内容,绿色加号表示新增的内容

Open Containing Folder…,打开包含此文件的文件夹,这个很方便找到相关的文件
Copy File Path,复制文件路径,方便我们复制路径到浏览器中查看
Auto-Format Tags on Selection 格式化选中的文档,方便我们更清晰的查看代码结构,虽然ST2有自动缩进功能,但是当我们粘贴进一段没有格式化过的代码,就需要这个能了,这个功能要安装了Tag这个插件才会出现。
l 人性化设计:ST2虽然还是beta版中,但是有很多设计细节还是值得称赞的,比如点击一个标签或者括弧,会在起始处显示下划点线,方便看清代码结果,每一层嵌套代码间都有竖线,起到视觉辅助的作用。




三、 设置
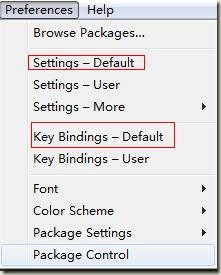
Sublime text2 在bulid2181后,对【设置】进行了合并,现在只有两个选项,分别是系统设置和快捷键设置。
一般我们修改设置的话,最好复制出来在user里修改,以免以后升级default被覆盖掉。
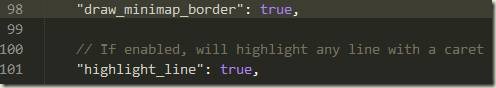
l Settings:在此文件里,可以修改很多东西,比如主题,字体,字号,是否显示行号、自动缩进、自动完成。很多都默认选中了,我另外修改了两个地方:

98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
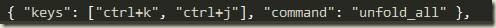
l Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部代码了。

l 主要快捷键列表
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+KK 从光标处删除至行尾
Ctrl+Shift+K 删除整行
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+KU 改为大写
Ctrl+KL 改为小写
Ctrl+D 选词 (按住-继续选择下个相同的字符串)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+Shift+/ 注释已选择内容
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+M 光标跳至对应的括号
Alt+. 闭合当前标签
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+KT 折叠属性
Ctrl+K0 展开所有
Ctrl+U 软撤销
Ctrl+T 词互换
Tab 缩进 自动完成
Shift+Tab 去除缩进
Ctrl+Shift+↑ 与上行互换
Ctrl+Shift+↓ 与下行互换
Ctrl+K Backspace 从光标处删除至行首
Ctrl+Enter 光标后插入行
Ctrl+Shift+Enter 光标前插入行
Ctrl+F2 设置书签
F2 下一个书签
Shift+F2 上一个书签
四、 扩展
ST2是支持插件扩展的,首先,我们需要安装Package Contro,ctrl+`调出命令行工具,输入import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())回车即可。
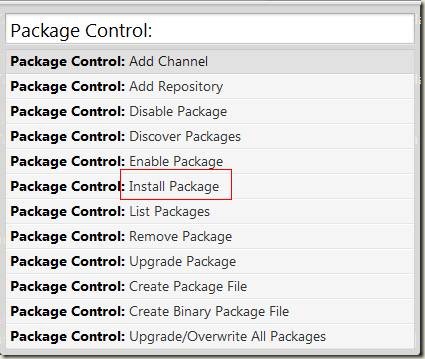
点击Preferences→Package Control,显示以下弹窗:
n Disable Package :禁用插件
n enable Package :启用插件
n Install Package :安装插件
n List Package :查看已安装插件列表
n Remove Package :移除插件
n Upgrade Package :升级插件

插件推荐:
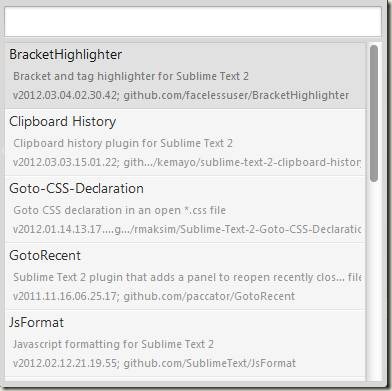
已安装插件列表:
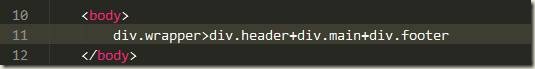
l ZenCoding:前端必备,快速开发HTML/CSS

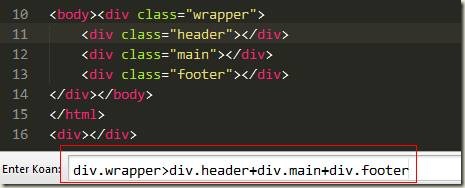
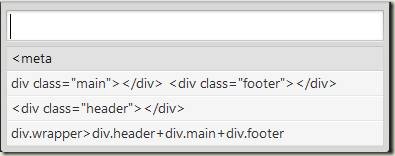
输入 div.wrapper>div.header+div.main+div.footer 按下Tab,立刻变成

或者按下ctrl+alt+enter,激发zencoding控制台,可看到整个动态的过程。

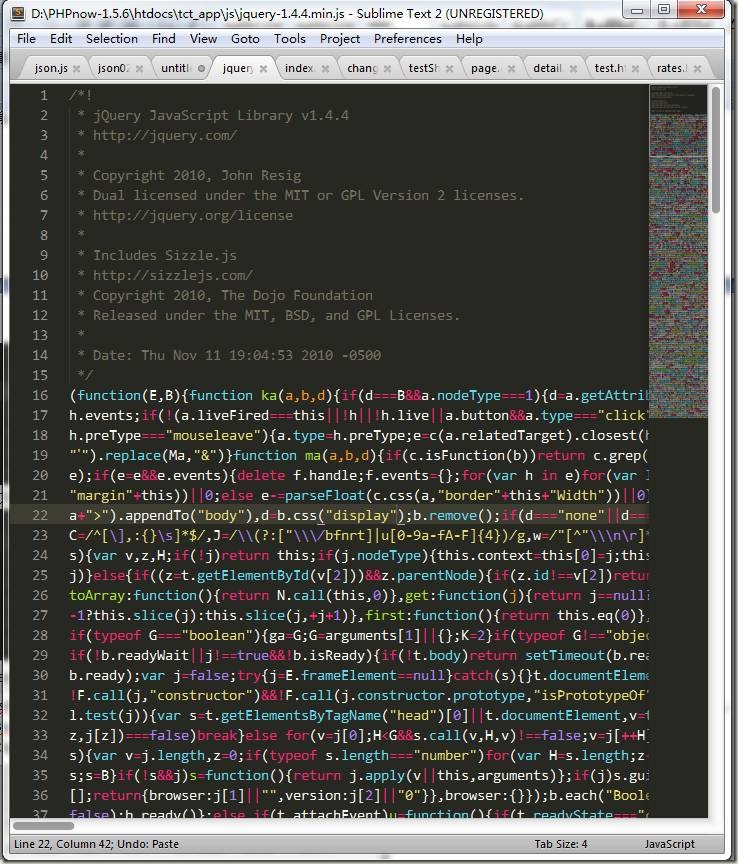
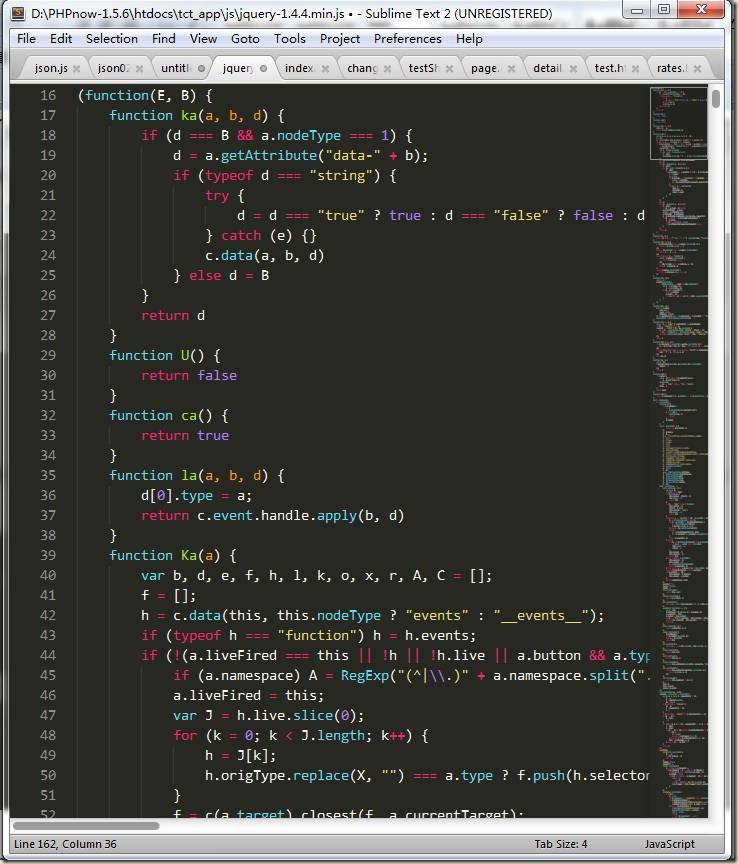
l JsFormat,格式化js代码,这个插件很有用,我们有时在网上看到某些效果,想查看是怎么实现的,但是代码被压缩过,很难阅读,不用怕,用ST2打开,按下ctrl+alt+5(这是我设置的快捷键),即可让代码还原,莫非是武林中失传已久的“还我靓靓拳”。


l Tag 格式化标签,让乱七八糟的代码,瞬间整齐清晰。
l BracketHighlighter,括弧高亮显示
l Clipboard History,剪切板历史,可以保存多个复制信息,按下ctrl+alt+v,可以选择历史剪切板

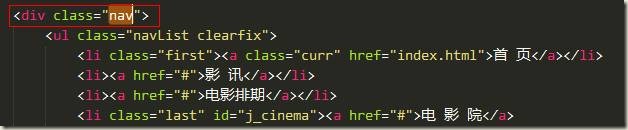
l Goto-CSS-Declaration,跳转到css文件该class的声明处,方便修改查看,如图下所示,注意对应的css文件要同时打开才行。


l GotoRecent,打开最近的文件,系统有这个功能,但只能看最近8个,有点不爽,按ctrl+e,选择即可。
l SCSS,支持scss的语法高亮,里面附带了好多CSS Snippet,无论现用或者改造成,都可节省不少时间。

还有很多插件,jquery语法提示,jsHint等等。
五、 结语
总而言之,Sublime Text2是一款不错的代码编写工具,有好看的ui,人性化的细节设计,全面的功能和扩展机制,如果你还没用过,请试一下,不会让你失望的。如果说有什么缺点的话,ST2目前对ANSI、GBK的汉字显示不正常,(使用utf8编码就没问题,package control里有一个gbk插件),希望ST2以后能完美支持中文。
Sublime Text 2 入门及技巧
http://lucifr.com/2011/08/31/sublime-text-2-tricks-and-tips/看了 Nettuts+ 对 Sublime Text
2 的介绍,立刻就兴奋了,诚如作者 Jeffrey Way 所说:“《永远的毁灭公爵》都发布了,TextMate 2 还没发”,你还能指望它么?TextMate 开发者的消极态度已经无法让人忍受了。而作为一款跨 OS X、Linux 和 Windows 三大系统平台的文字编辑器,Sublime
Text 2 功能日进,大有取 TextMate 而代之的势头,
以下就将 Nettuts+ 的这篇文章做一粗略翻译,固然不是面面俱到,用做入门却是足够了。以下均是以 Mac 版本为主,但对 Windows 和 Linux 版来说也是相通的。
| 内容列表 |
|---|
| 换个耐看点些的图标 |
| 尝试开发版本 |
| 快捷的命令面板 |
| 即时的文件切换 |
| 随心所欲的跳转 |
| 多重选择(Multi-Selection) |
| 缩进指示(Indent Guide) |
| 安装包控制(Package Control) |
| 对齐 |
| Vim 模式 |
| 无干扰模式(Distraction Free Mode) |
| TextMate Bundle |
| 主题 |
| 命令行工具 |
| 总结 |
换个耐看点些的图标
更新:更多可用替换图标Sublime Text 2 目前还处于测试阶段,默认的黑方块图标看起来实在不够养眼,Nate Beaty 制作了一个不错的替代品。

Mac 下的替换方法:
在
应用程序目录中找到
Sublime Text 2,按住 Ctrl 并点击之,在弹出的菜单中选择“显示包内容”。
进入
Contents/Resources/目录,用新下载的图标替换
Sublime Text 2.icns。
尝试开发版本
Sublime Text 2 目前更新十分活跃,如果想要尝试最新的功能,建议下载并安装 dev 版本。下载 Sublime Text 2 Dev 版
快捷的命令面板

和 TextMate 类似,Sublime Text 2 也提供了很方便的命令调用方式:Command Palette(命令面板)。调用方法:直接在
Tool菜单中选择
Command Palette,或是用快捷键:
Shift + Command + P,输入命令名称(中的字母)就可以实时搜索到相应的命令、选项、snippet 和 syntex, 按下回车就可以直接执行,减少了查找的麻烦。
即时的文件切换

按下
Command + P(Mac) 或是
Ctrl + P(Windows),输入想要切换到的文件的文件名,都不用按下回车键,目标文件就已经展现在眼前了,虽然 Vim 配合 PeepOpen 也可以实现同样的功能,但速度却远没有这么迅速。
随心所欲的跳转
Cmd+P之所以被叫做 Goto Anything 并不是虚名:
用
Command+P可以快速跳转到当前项目中的任意文件,可进行关键词匹配。
用
Command+P后
@(或是
Command+R)可以快速列出/跳转到某个函数(很爽的是在
markdown 当中是匹配到标题,而且还是带缩进的!)。
用
Command+P后
#可以在当前文件中进行搜索。
用
Command+P后
:(或是
Ctrl+G)加上数字可以跳转到相应的行。
而更酷的是你可以用
Command+P加上一些关键词跳转到某个文件同时加上
@来列出/跳转到目标文件中的某个函数,或是同时加上
#来在目标文件中进行搜索,或是同时加上
:和数字来跳转到目标文件中相应的行。
多重选择(Multi-Selection)
多重选择功能允许在页面中同时存在多个光标,让很多本来需要正则表达式、高级搜索和替换才能完成的任务也变得游刃有余了。看看 Nettut+ 提供的实例可能更为直观一些:激活多重选择的方法有两几种:
按住
Command或
Alt,然后在页面中希望中现光标的位置点击。
选择数行文本,然后按下
Shift + Command + L。
通过反复按下
Control/Command + D即可将全文中与光标当前所在位置的词相同的词逐一加入选择,而直接按下
Alt+F3(Windows)
或是
Ctrl+Command+G(Mac) 即可一次性选择所有相同的词。
按下鼠标中键来进行垂直方向的纵列选择,也可以进入多重编辑状态。
缩进指示(Indent Guide)
更新:缩进指示已经被集成进 Sublime Text 2 中,不需要安装插件了。缩进指示这个小功能可以让代码的层级关系更加清晰,在 Sublime Text 2 中,可以通过一个插件来实现这个功能。

安装方法:
下载 IndentGuides 插件。
解压后,将文件夹重命名为
Indent Guides,并放入
Packages目录中。找到
Packages目录的简单方法是在
Sublime Text 2 的
Preferences菜单中选择
Browse Packages。
重启 Sublime Text 2
安装包控制(Package Control)
上一条中的安装插件的方法是不是很麻烦呢?其实和 TextMate 可安装 Bundle、Plugin 一样,Sublime Text 2 也拥有良好的扩展功能,这就是安装包(Package);同样,就像 TextMate 有用来安装、升级、卸载 Bundle 的 GetBundles 一样,Sublime Text 2 也有其用来进行 Package 控制的插件:SublimePackage Control。通过 Sublime Package Control,安装、升级和卸载 Package 也变得轻松写意了。
安装 Package Control 的方法:
更新(2013-08-17):更新了针对 Sublime Text 2 和 Sublime Text 3 的安装代码。
打开 Sublime Text 2,按下
Control + `调出 Console
将以下代码粘贴进命令行中并回车:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
Sublime Text 3 请使用以下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
重启 Sublime Text 2,如果在
Preferences -> Package Settings中见到
Package Control这一项,就说明安装成功了。
使用 Package Control 安装 Package 的方法将在后面用到的地方详述。
对齐
对于某些喜欢整齐的码农来说,看到下面这种情况可能是让其无法忍受的:var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid';
一定要改成这样才会安心:
var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid';
TextMate 里也有这样的功能(
Option + Command + ])可以自动实现以上的对齐过程,而在
Sublime Text 2 之中,一个 Sublime Alignment 插件也可以轻松实现。
以下就通过 Package Control 来安装这个插件:
按下
Shift + Command + P调出命令面板。
输入
install调出
Package Control: Install Package选项,按下回车。

在列表中找到
Alignment,按下回车进行安装。

重启 Sublime Text 2 使之生效。现在通过选中文本并按下 Shift + Command + A
Ctrl + Command + A就可以进行对齐操作了。
通过这个方法就可以简便的安装更多的插件,虽然目前的安装源中插件并不是很多,但相信以后会更加丰富的。
Vim 模式
是的,Sublime Text 2 dev 版已经支持 Vim 的编辑模式了,如果更喜欢 Vim 的编辑模式,可以通过以下方法来激活 Vintage mode:按下
Shift + Command + P调出命令面板。
输入
settings user调出
Preferences:Settings - User,并按下回车。
以上两步也可以直接用
cmd + ,完成。
这时会打开一个 Preferences.sublime-settings 的文件,如果是第一次修改,它应该是个空文件,把以下文本粘贴进去:
{
"ignored_packages": []
}保存这个文件,这时按下 ESC 键,再按下一些你熟悉的 Vim 命令,是不是很有亲切感?
无干扰模式(Distraction Free Mode)
现在的编辑器如果没有一个无干扰模式似乎都说不过去了,在 Sublime Text 2 中,只要按下Control + Shift + Command + F或是在菜单
View中选择
Enter Distraction Free Mode就可以进入这个 UI 最小化模式了。如果是在用 Mac OS X Lion 的话,Sublime Text 2 还同时支持 Lion 的原生全屏模式。
通过修改 “Preferences” -> “File Settings - More” -> “Distraction Free - User” 可以对防干扰模式进行一些设置:
{
"line_numbers": false, //是否显示行号
"gutter": false, //是否显示边列
"draw_centered": true, //是否居中显示
"wrap_width": 80, //换行宽度(单位:字符)
"word_wrap": true, //是否自动换行
"scroll_past_end": true //滚动能否超过结尾
}
TextMate Bundle
Sublime Text 2 很给力的一点就是它同时支持一些 TextMate 的 Bundle。Sublime Text 2 对于 TextMate Bundle 中的 Snippet 有着良好的原生支持,把 Bundle 放到 Packages 目录里就能用。但对 Bundle 中的 command 并不支持,此外,TextMate 的色彩主题 [1] 也是可以放到
Packages 目录里直接用的。估计随着 Sublime Text 2 越来越火,会有更多 TextMate 的 Bundle 被移植过来。
主题
这里所讲的主题不同于针对代码的 Color Scheme,是指针对 Sublime 程序本身的主题,目前可以安装的是 Ian Hill 的 Soda。因为源中已经添加,所以这款主题的安装同样可以通过 Package Control,非常方便。目前 Soda 主题提供了明暗两种风格。
激活方法,同样要修改 Preferences:Settings - User:
按下
Shift + Command + P调出命令面板。
输入
user settings调出
Preferences:Settings - User,并按下回车。

theme
添加以下代码激活 Soda Light 主题:
{
"theme": "Soda Light.sublime-theme"
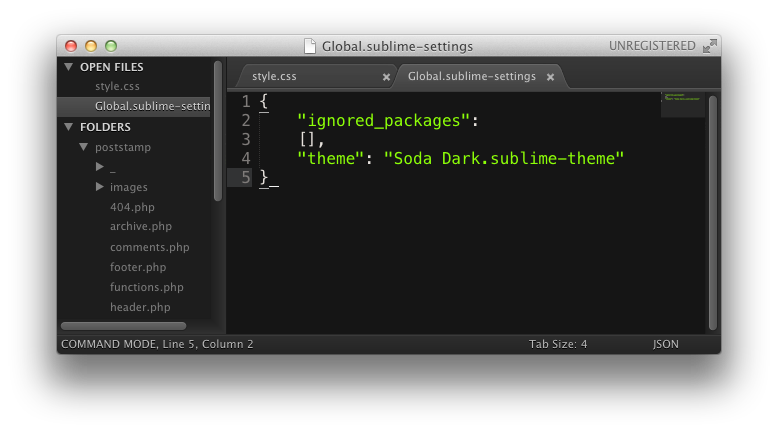
}添加以下代码激活 Soda Dark 主题:
{
"theme": "Soda Dark.sublime-theme"
}保存生效。
命令行工具
和 TextMate 和 MacVim 一样,Sublime Text 2 也提供了很方便的命令行工具以方便通过终端来快速的调用Sublime Text 2 程序来打开文件/目录/项目等。
要使用命令行工具,你需要创建一个符号链接,在终端(Terminal.app)中运行:
ln -s "/Applications/Sublime Text 2.app/Contents/SharedSupport/bin/subl" ~/bin/subl
然后运行
subl --help可以查看
subl命令的使用方法:
| 123456789101112131415161718 | 使用: subl [参数] [文件] 编辑指定文件 或: subl [参数] [目录] 打开指定目录 或: subl [参数] - 编辑 stdin 可用参数: --project <项目>: 读取指定项目 --command <命令>: 运行指定命令 -n 或 --new-window: 打开新窗口 -a 或 --add: 向当前窗口中添加文件夹 -w 或 --wait: 等待文件关闭后再返回 -b 或 --background: 不激活程序窗口 -s 或 --stay: 关闭文件后保持程序窗口激活 -h 或 --help: 显示此帮助 -v 或 --version: 显示版本号 读取 stdin 时会使用 --wait 参数。通过 --stay 可以在文件关闭后不返回终端(仅针对单个文件)。 可以通过向文件名添加 `:行号` 或 `:行号:列号` 后缀来打开到更具体的位置。 |
总结
在试用 Sublime Text 2 的过程中,“快”和“顺”是给 Lucifr 最强烈的感受,就如同 Chrome 浏览器一样,Sublime 的各种操作都给人以很流畅的感受。良好的中文支持也是 TextMate 所不具备的,虽然以目前的插件数量和质量还不能完全替代 TextMate,但还是让人十分期待的。唯一让人纠结的是价格,$59的注册价确实不便宜(明显是照着 TextMate 的 $58 加一块定的嘛),好在目前测试阶段还可以无限试用。
更多 Sublime Text 2 相关文章,请关注这里。
需翻墙,也可以到这里下载 ↩
相关文章推荐
- 轻量级开发编辑器 sublime text 3 使用心得
- Sublime Text 2 使用心得
- Sublime Text 3 使用心得
- [工具]Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- sublime text 2使用心得
- Sublime Text使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- Mac下Sublime Text 2使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用配置心得 – notepad++ 略丑
- Sublime Text 2 使用心得
- sublime text3使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- Sublime Text 2 使用心得
- sublime text3 使用指南与心得
