【ibokan】双飞翼布局实现代码
2014-02-25 20:24
253 查看
双飞翼布局是淘宝UED由国外圣杯布局优化而来的经典三栏布局解决方案,具有中栏html结构靠前且宽度自适应,侧栏宽度固定,且允许任何一栏为最高高度等优点。实现原理是先将中栏放好,然后让紧随其后的左右两栏利用margin负值强行挤到合适的位置。
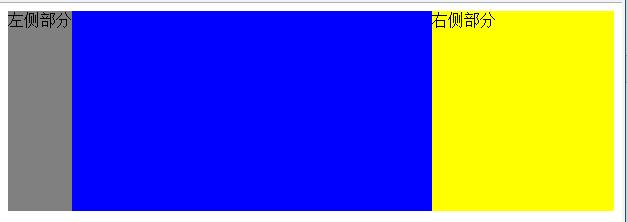
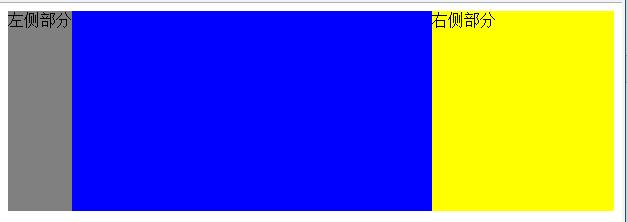
效果:

<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<style type="text/css">
.main,.left,.right{float: left;height:200px;}
.main{ background-color: blue;width:100%;}
.left{background-color:gray;margin-left: -100%;} <!-- 左侧margin-left数值与main的with百分比数值相同-->
.right{background-color: yellow;width:50%;margin-left:-50%;}<!-- 右侧margin-left数值与with百分比相同-->
</style>
</head>
<body>
<div class="main">内容区域</div>
<div class="left"> 左侧部分</div>
<div class="right">右侧部分</div>
</body>
</html>效果:

相关文章推荐
- Android布局的小窍门?
- Web布局连载——两栏固定布局(五)
- HTML5中在客户端验证文件上传的大小
- 样式表CSS布局经验
- css网页布局中注意的几个问题小结
- DL.DT.DD实现左右的布局简单例子第1/2页
- 使用CSS框架布局的缺点和优点小结
- div+CSS网页布局的意义与副作用原因小结第1/2页
- CSS顶级技巧大放送,div+css布局必知
- 用div实现像table一样的布局方法
- 精彩的Bootstrap案例分享 重点在注释!(选项卡、栅格布局)
- html5在android中的使用问题及技巧解读
- android自定义RadioGroup可以添加多种布局的实现方法
- 非html5实现js版弹球游戏示例代码
- html5 canvas js(数字时钟)实例代码
- js和html5实现手机端刮刮卡抽奖效果完美兼容android/IOS
- 瀑布流布局并自动加载实现代码
- 通过javascript把图片转化为字符画
- SWT(JFace)体验之RowLayout布局
- Extjs学习笔记之七 布局
