Android沿路径绘制文本
2014-02-24 20:17
567 查看
Android的Canvas还提供了一个
drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
该方法沿着Path绘制文本,hOffset参数指定水平偏移,vOffset参数指定垂直偏移

MainActivity.java
package com.example.drawpathtext;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyTextView(MainActivity.this));
}
class MyTextView extends View{
Path[] paths=new Path[3];
Paint paint;
public MyTextView(Context context) {
super(context);
paths[0]=new Path();
paths[0].moveTo(0, 0);
for(int i=1;i<=7;i++){
//生成7个点,随机生成他们的Y坐标,并将他们连成一条线
paths[0].lineTo(i*30, (float) (Math.random()*30));
}
paths[1]=new Path();
RectF rectF=new RectF(0,0,200,120);
//向路径中添加椭圆
paths[1].addOval(rectF, Path.Direction.CCW);
paths[2]=new Path();
//向路径中添加椭圆弧,60代表开始角度,180代表弧线扫描过的角度
paths[2].addArc(rectF, 60, 180);
//初始化画笔
paint=new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.GRAY);
paint.setStrokeWidth(2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
canvas.translate(40, 40);
//设置从右边开始绘制
paint.setTextAlign(Paint.Align.LEFT);
paint.setTextSize(20);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[0], paint);
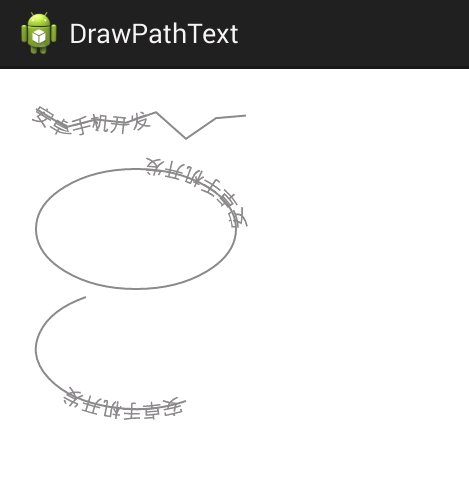
//沿着路径绘制一段文本
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[0], 0, 10, paint);
canvas.translate(0, 60);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[1], paint);
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[1], 0, 10, paint);
canvas.translate(0, 120);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[2], paint);
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[2], 5, 5, paint);
}
}
}
drawTextOnPath(String text,Path path,float hOffset,float vOffset,Paint paint)
该方法沿着Path绘制文本,hOffset参数指定水平偏移,vOffset参数指定垂直偏移

MainActivity.java
package com.example.drawpathtext;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyTextView(MainActivity.this));
}
class MyTextView extends View{
Path[] paths=new Path[3];
Paint paint;
public MyTextView(Context context) {
super(context);
paths[0]=new Path();
paths[0].moveTo(0, 0);
for(int i=1;i<=7;i++){
//生成7个点,随机生成他们的Y坐标,并将他们连成一条线
paths[0].lineTo(i*30, (float) (Math.random()*30));
}
paths[1]=new Path();
RectF rectF=new RectF(0,0,200,120);
//向路径中添加椭圆
paths[1].addOval(rectF, Path.Direction.CCW);
paths[2]=new Path();
//向路径中添加椭圆弧,60代表开始角度,180代表弧线扫描过的角度
paths[2].addArc(rectF, 60, 180);
//初始化画笔
paint=new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.GRAY);
paint.setStrokeWidth(2);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);
canvas.translate(40, 40);
//设置从右边开始绘制
paint.setTextAlign(Paint.Align.LEFT);
paint.setTextSize(20);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[0], paint);
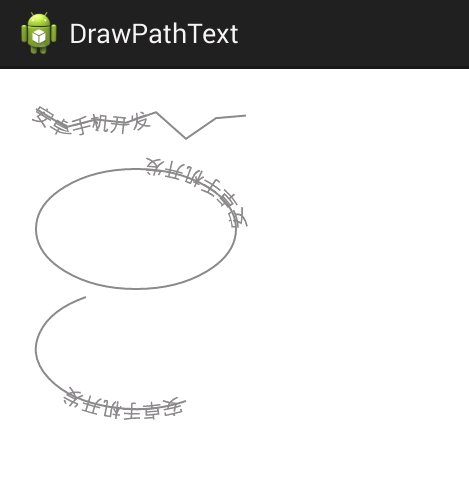
//沿着路径绘制一段文本
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[0], 0, 10, paint);
canvas.translate(0, 60);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[1], paint);
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[1], 0, 10, paint);
canvas.translate(0, 120);
//绘制路径
paint.setStyle(Paint.Style.STROKE);
canvas.drawPath(paths[2], paint);
paint.setStyle(Paint.Style.FILL);
canvas.drawTextOnPath("安卓手机开发", paths[2], 5, 5, paint);
}
}
}
相关文章推荐
- Binder源码分析之ServiceManager(原)
- ubuntu下Android环境搭建
- Android系统源代码你下载了吗?
- 解决android 4.3 的user版本没法启动
- Android Contextual Menus之二:contextual action mode
- 对以<uses-permission android:maxSdkVersion="xx" /> 中的说明
- android-初识意图
- Android.mk文件语法详述
- [forwarding]Android上dip、dp、px、sp等单位说明
- android 模拟器 3D 开发环境配置
- Android APK反编译详解(附图)
- android 利用数字证书对程序签名
- 如何反编译apk文件得到源码和XML文件
- Android中CheckBox的点选实现
- Android 特殊界面效果之——透明界面
- android notification自定义布局的应用
- android-启动另外一个Activity
- Android开发之异常处理篇(一):SDK Manager闪退的解决方法
- Android之TabHost布局
- android实战Examples_08_08
