样式篇之如何实现合并单元格效果
2014-02-20 15:05
155 查看
【转载】啊泰博客:http://www.cnblogs.com/babyt/archive/2009/03/11/1408307.html
水晶报表并没有单元格的概念,此处的合并,说的是下面这种效果。

如果我们用线和框来做表格,那么虽然我们可以用下图的方法抑制重复显示,但每行的线还是在的,达不到“合并”的效果。

此时我们可以这样操作
步骤1:
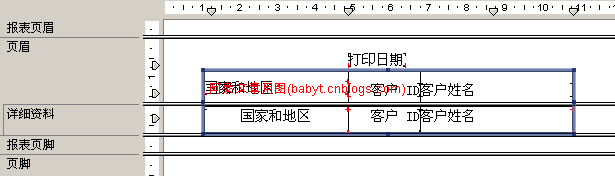
先在字段外围画个大框,注意 框的上边沿在表头上面,页眉上。下边沿在详细资料节里面,紧贴下边沿。

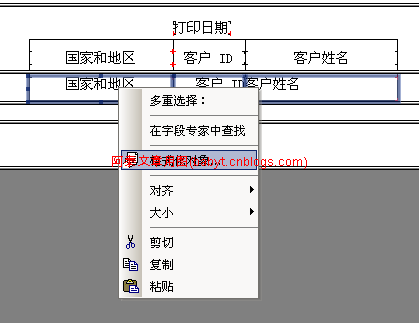
步骤2:按住Ctrl,点选详细资料节中的字段,然后在某个字段上点右键,选菜单中的“格式化对象”
(不好意思,这个图中刚好被红字挡住了)

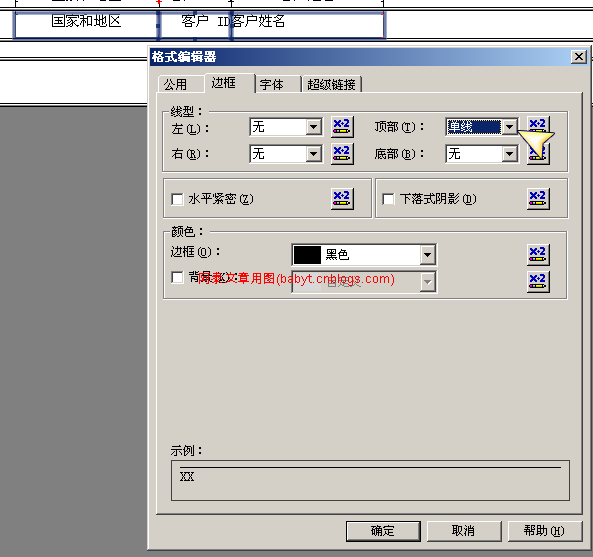
在弹出的界面中,切到“边框”标签页。设置“顶部”线形为“单线”

步骤3:再设置指定字段的“若重复则抑制显示”即可实现合并效果。

特别注意: 来源数据需按该字段进行排序。
相关文章推荐
- 样式篇之如何实现合并单元格效果
- 样式篇之如何实现合并单元格效果
- 样式篇之如何实现合并单元格效果 【转】
- 样式篇之如何实现合并单元格效果
- [转]样式篇之如何实现合并单元格效果
- 导航栏全透明效果, 只保留左右两个按钮, 如何实现?
- 如何实现无刷新的DropdownList联动效果
- 如何在Android中实现全屏,去掉标题栏效果
- 如何实现像商城网站上的商业行业分类的效果
- 如何实现无刷新的DropdownList联动效果
- asp如何实现图片的动态翻动的效果
- 如何令web中的Select中实现Combox效果
- Canvas如何实现图像的居中、平铺效果
- c# 当窗体设置成无边框后,如何实现拖动效果,简洁实用
- 如何实现无刷新的DropdownList联动效果
- 如何实现文字加透明背景显示在一张图片的底部的效果
- 如何实现android控件的拖动效果
- 书籍翻页效果如何实现
- Android中如何使用ViewPager实现类似laucher左右拖动效果
- IOS如何使用CAShapeLayer实现复杂的View的遮罩效果
