[Android] ListView中getView的原理+如何在ListView中放置多个item
2014-02-14 14:15
337 查看
ListView 和 Adapter 的基础
工作原理:
ListView 针对List中每个item,要求 adapter “给我一个视图” (getView)。
一个新的视图被返回并显示
如果我们有上亿个项目要显示怎么办?为每个项目创建一个新视图?NO!这不可能!
实际上Android为你缓存了视图。
Android中有个叫做Recycler的构件,下图是他的工作原理:

如果你有10亿个项目(item),其中只有可见的项目存在内存中,其他的在Recycler中。
ListView先请求一个type1视图(getView)然后请求其他可见的项目。convertView在getView中是空(null)的。
当item1滚出屏幕,并且一个新的项目从屏幕低端上来时,ListView再请求一个type1视图。convertView此时不是空值了,它的值是item1。你只需设定新的数据然后返回convertView,不必重新创建一个视图。
请看下面的示例代码,这里在getView中使用了System.out进行输出
执行程序,然后在Logcat中查看日志

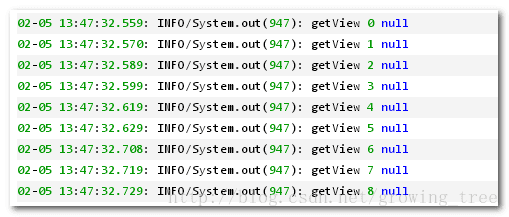
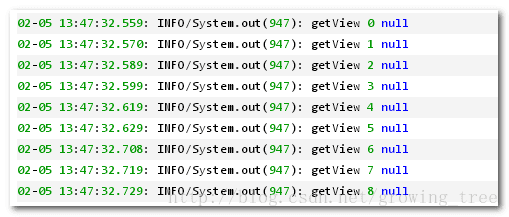
getView 被调用 9 次 ,convertView 对于所有的可见项目是空值(如下)

然后稍微向下滚动List,直到item10出现:

convertView仍然是空值,因为recycler中没有视图(item1的边缘仍然可见,在顶端)

再滚动List

convertView不是空值了!item1离开屏幕到Recycler中去了,然后item11被创建

convertView 如我们所期待的非空了,在item11离开屏幕之后,它的视图(@437430f8)作为convertView容纳item21了
我们再举一个稍微复杂的例子,在上例的list中加入一些分隔线
你需要做这些:
重(@Override)写 getViewTypeCount() – 返回你有多少个不同的布局
重写 getItemViewType(int) – 由position返回view type id
根据view item的类型,在getView中创建正确的convertView
以下是代码:
运行程序,你会看到每4个item一个分割线

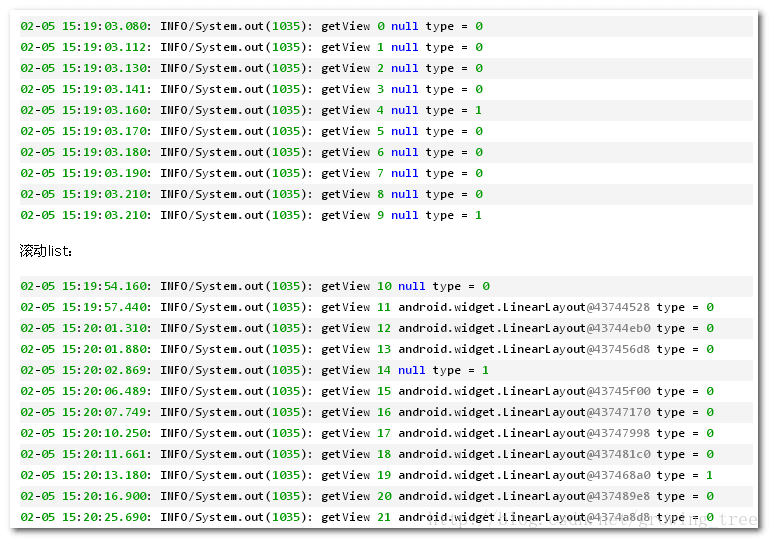
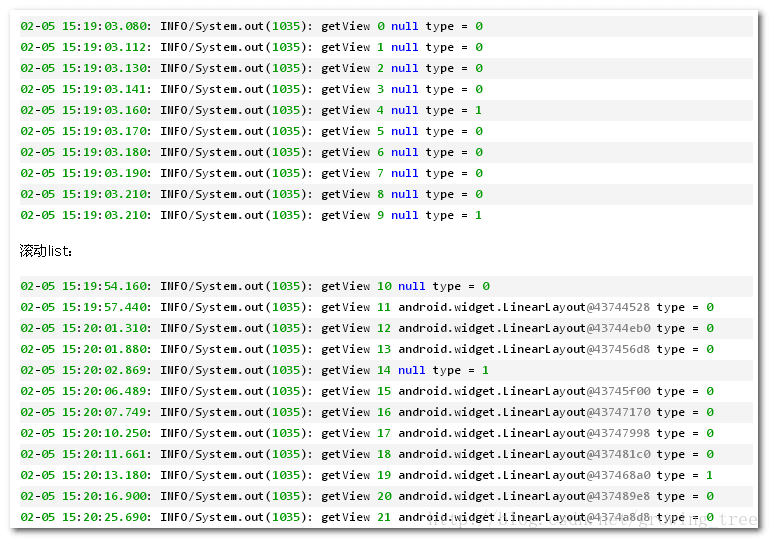
看看日志,无异常,所有的convertView都是空的

convertView对于分割线是空的,直到第一个分割线可见,当其离开屏幕,视图去到Recycler并且convertView开始起作用。
工作原理:
ListView 针对List中每个item,要求 adapter “给我一个视图” (getView)。
一个新的视图被返回并显示
如果我们有上亿个项目要显示怎么办?为每个项目创建一个新视图?NO!这不可能!
实际上Android为你缓存了视图。
Android中有个叫做Recycler的构件,下图是他的工作原理:

如果你有10亿个项目(item),其中只有可见的项目存在内存中,其他的在Recycler中。
ListView先请求一个type1视图(getView)然后请求其他可见的项目。convertView在getView中是空(null)的。
当item1滚出屏幕,并且一个新的项目从屏幕低端上来时,ListView再请求一个type1视图。convertView此时不是空值了,它的值是item1。你只需设定新的数据然后返回convertView,不必重新创建一个视图。
请看下面的示例代码,这里在getView中使用了System.out进行输出
public class MultipleItemsListextends ListActivity {
private MyCustomAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAdapter = new MyCustomAdapter();
for (int i = 0; i < 50; i++) {
mAdapter.addItem("item " + i);
}
setListAdapter(mAdapter);
}
private class MyCustomAdapterextends BaseAdapter {
private ArrayList mData = new ArrayList();
private LayoutInflater mInflater;
public MyCustomAdapter() {
mInflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public void addItem(final String item) {
mData.add(item);
notifyDataSetChanged();
}
@Override
public int getCount() {
return mData.size();
}
@Override
public String getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
System.out.println("getView " + position + " " + convertView);
ViewHolder holder = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item1, null);
holder = new ViewHolder();
holder.textView = (TextView)convertView.findViewById(R.id.text);
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.textView.setText(mData.get(position));
return convertView;
}
}
public static class ViewHolder {
public TextView textView;
}
}执行程序,然后在Logcat中查看日志

getView 被调用 9 次 ,convertView 对于所有的可见项目是空值(如下)

然后稍微向下滚动List,直到item10出现:

convertView仍然是空值,因为recycler中没有视图(item1的边缘仍然可见,在顶端)

再滚动List

convertView不是空值了!item1离开屏幕到Recycler中去了,然后item11被创建

convertView 如我们所期待的非空了,在item11离开屏幕之后,它的视图(@437430f8)作为convertView容纳item21了
不同的项目布局(item layout)
我们再举一个稍微复杂的例子,在上例的list中加入一些分隔线你需要做这些:
重(@Override)写 getViewTypeCount() – 返回你有多少个不同的布局
重写 getItemViewType(int) – 由position返回view type id
根据view item的类型,在getView中创建正确的convertView
以下是代码:
public class MultipleItemsListextends ListActivity {
private MyCustomAdapter mAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAdapter = new MyCustomAdapter();
for (int i = 1; i < 50; i++) {
mAdapter.addItem("item " + i);
if (i % 4 ==0) {
mAdapter.addSeparatorItem("separator " + i);
}
}
setListAdapter(mAdapter);
}
private class MyCustomAdapterextends BaseAdapter {
private static final int TYPE_ITEM = 0;
private static final int TYPE_SEPARATOR = 1;
private static final int TYPE_MAX_COUNT = TYPE_SEPARATOR + 1;
private ArrayList mData = new ArrayList();
private LayoutInflater mInflater;
private TreeSet mSeparatorsSet = new TreeSet();
public MyCustomAdapter() {
mInflater = (LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public void addItem(final String item) {
mData.add(item);
notifyDataSetChanged();
}
public void addSeparatorItem(final String item) {
mData.add(item);
// save separator position
mSeparatorsSet.add(mData.size() - 1);
notifyDataSetChanged();
}
@Override
public int getItemViewType(int position) {
return mSeparatorsSet.contains(position) ? TYPE_SEPARATOR : TYPE_ITEM;
}
@Override
public int getViewTypeCount() {
return TYPE_MAX_COUNT;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public String getItem(int position) {
return mData.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
int type = getItemViewType(position);
System.out.println("getView " + position + " " + convertView + " type = " + type);
if (convertView == null) {
holder = new ViewHolder();
switch (type) {
case TYPE_ITEM:
convertView = mInflater.inflate(R.layout.item1, null);
holder.textView = (TextView)convertView.findViewById(R.id.text);
break;
case TYPE_SEPARATOR:
convertView = mInflater.inflate(R.layout.item2, null);
holder.textView = (TextView)convertView.findViewById(R.id.textSeparator);
break;
}
convertView.setTag(holder);
}else {
holder = (ViewHolder)convertView.getTag();
}
holder.textView.setText(mData.get(position));
return convertView;
}
}
public static class ViewHolder {
public TextView textView;
}
}运行程序,你会看到每4个item一个分割线

看看日志,无异常,所有的convertView都是空的

convertView对于分割线是空的,直到第一个分割线可见,当其离开屏幕,视图去到Recycler并且convertView开始起作用。
相关文章推荐
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [转][Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- Android中ListView中getView的原理&如何在ListView中放置多个item
- 【编程语言】Android-- ListView中getView的原理+如何在ListView中放置多个item
- Android中ListView 和 Adapter 的基础---ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
- [Android] ListView中getView的原理+如何在ListView中放置多个item
