iOS7 leftBarButton 和rightBarButton的位置偏差
2014-02-11 17:25
363 查看
iOS7 UI兼容 导航栏按钮边框 UINavigationItem left and
right padding
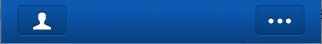
iOS7之前的UI为:
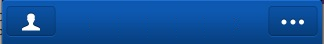
而在iOS7中,由于设计方面的原因,使得UI变为:

修改的方法重写UINavigationItem的setLeftBarButtonItem和setRightBarButtonItem方法,使之与之前版本兼容;
代码如下:
@interface UINavigationItem (margin) @end
@implementation UINavigationItem (margin)
#if __IPHONE_OS_VERSION_MAX_ALLOWED > __IPHONE_6_1
- (void)setLeftBarButtonItem:(UIBarButtonItem *)_leftBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -12;
if (_leftBarButtonItem)
{
[self setLeftBarButtonItems:@[negativeSeperator, _leftBarButtonItem]];
}
else
{
[self setLeftBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setLeftBarButtonItem:_leftBarButtonItem animated:NO];
}
}
- (void)setRightBarButtonItem:(UIBarButtonItem *)_rightBarButtonItem
{
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 7.0)
{
UIBarButtonItem *negativeSeperator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeperator.width = -12;
if (_rightBarButtonItem)
{
[self setRightBarButtonItems:@[negativeSeperator, _rightBarButtonItem]];
}
else
{
[self setRightBarButtonItems:@[negativeSeperator]];
}
[negativeSeperator release];
}
else
{
[self setRightBarButtonItem:_rightBarButtonItem animated:NO];
}
}
#endif
@end项目源码不做任何修改,问题解决;
添加Button:
UIBarButtonItem *leftBarItem = [[UIBarButtonItem alloc] initWithCustomView:btnBack]; self.navigationItem.leftBarButtonItem = leftBarItem; [leftBarItem release];
PS:是真的什么都不需要改动的
博文地址:http://www.cnblogs.com/maxfong/p/3375167.html
相关文章推荐
- iOS系统导航栏设置leftBarButtonItem和rightBarButtonItem的位置
- iOS7 initWithCustomView- leftBarButtonItem / rightBarButtonItem 偏移问题
- IOS中设置navigationItem的leftBarButtonItem或rightBarButtonItem与边界距离
- 调整导航条上leftBarButtonItem和rightBarButtonItem与屏幕边界的间距
- 自定义UINavigationItem.rightBarButtonItem
- ios7 自定义UINavigationBar UIBarButtonItem 10px的偏移纠正
- Navigation左右文字间距(修改rightBarButtonItem的间距)
- 调整导航条上leftBarButtonItem和rightBarButtonItem与屏幕边界的间距
- 改变rightBarButtonItem字体的大小
- 关于NavigationItem.rightBarButtonItem设置
- ios7 自定义UINavigationBar UIBarButtonItem 10px的偏移纠正
- iOS UI篇 - NavigationItem.rightBarButtonItem设置
- 调整导航条上leftBarButtonItem和rightBarButtonItem与屏幕边界的间距
- iOS常见问题之动态修改UINavigationController的rightBarButtonItem的title
- ios 对于修改navigationItem的颜色和系统自带的navigationItem的rightBarButtonItem的颜色的问题
- 给self.navigationItem.rightBarButtonItem设置字体颜色
- rightBarButtonItem的title颜色修改
- 在storyboard中添加leftBarButtonItem/RightBarButtonItem
- 关于rightBarButtonItems多个控件之间的间距调整。
- navigationItem.rightBarButtonItem 实现多个右侧按钮
