mysql 主从同步event问题
2014-02-07 11:40
295 查看

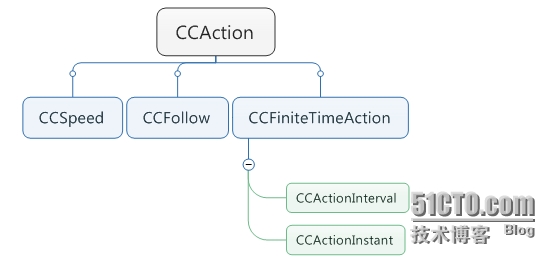
Action类继承自CCObject,它有移动速度类,跟随类,以及有限时间动作,其中最后一个分为瞬时动作,和延时动作。
瞬时动作
| CCCallFunc | 回调 |
| CCFilpX | X轴转 |
| CCFilpY | Y轴转 |
| CCHide | 隐藏 |
| CCPlate | 设置位置 |
| CCShow | 显示 |
| CCBezierBy/To | 延贝塞儿曲线运动 |
| CCBlink | 闪烁 |
| CCDelayTime | 延时 |
| CCMoveTo/By | 移动 |
| CCRotateTo/By | 旋转 |
| CCFadeIn | 淡入 |
| CCFadeOut | 淡出 |
| CCJumpBy/To | 跳跞 |
| CCSeuqence | 帧序列,有序执行 |
| CCTintTo | 色值渐变动作 |
| CCSpawn | 多个动作同一时间进行 |
| CCSaleTo/By | 放大,缩小 |
| CCAnimate | 动画 |
| CCRereate | 有限次重复 |
| CCReverseTime | 时间逆向动作,通过action->reverse()来取得实例对像 |
| CCRepeateForever | 无限次重复动作 |
| CCActionEase | 变速动作 |
| CCDeccelAmplitude | 有相应幅度的动作,附动作时间,减速 |
| CCAccelAmplitude | 有相应幅度的动作,附动作时间,加速 |
| CCAccelDeccelAmplit | 有相应幅度的动作,附动作时间,变速 |
typedef struct _ccBezierConfig {
//! end position of the bezier
Point endPosition;
//! Bezier control point 1
Point controlPoint_1;
//! Bezier control point 2
Point controlPoint_2;
} ccBezierConfig; 用法例子如下:Sprite *spr = (Sprite *)this->getChildByTag(33); ccBezierConfig config; config.controlPoint_1 = Point(100,400); config.controlPoint_2 = Point(600,400); config.endPosition = Point(600,100); spr->runAction(CCBezierTo::create(2.0,config));CCFadeIn动作要注意的是首先要把透明度设为0 ,setOpacity(0);
基本样条动作
有时会希望用一些非常规轨道来描述的运动轨迹,只要生成离散的几个点,对像就会根据这这几个点模拟路径。三个参数分别是动作时间,点数组,拉力系数。CCCardinalSplineBy/To的区别,To是绝对路径,By是相对路径,定义点数组时,第一个点设置为(0,0),否则起始点被忽略。 缓冲动作,在实现运动的过程中,经常要实现一些加速或减速的动作。Ease系列方法改变了运动的速度,但并没有改变整体时间。分三类:
In action:action(开始的加速动作)
Out action:action(结束的加速动作)
Inout action:action(开始,结束的加速动作)
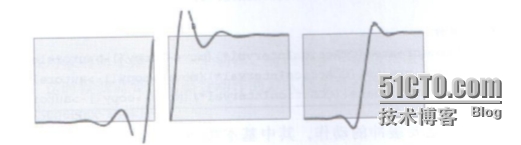
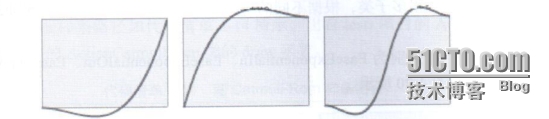
CCActionEase有很多子类,下面是速度时间坐标图
指数缓冲:EaseExponentialIn,EaseExponentialOut,EaseExponentialInOut

塞因缓冲:EaseSineIn,EaseSineOut,EaseSineInOut

跳跃缓冲:EaseBounceIn,EaseBounceOut,EaseBounceInOut

弹性缓冲:EaseElasticIn,EaseElasticOut,EaseElasticInOut

回震缓冲:EaseBackIn, EaseBackOut,EaseBackInOut

组合动作:CCSequence,CCSpawn,CCRepeat,CCrepeatForever
可调整速度动作,可以用它对目标动作封装,实现“慢动作”“快进”的效果。CCSpeed
延时动作:CCDelayTime,就是一段时间啥也不干,就一个参数时间,它一般放在一个CCSquence动作序列中引起一些效果。
函数回调动作CCCallFunc
CCCallFunc
CCCallFunc是执行对应的回调函数,其中回调函数不可带参数.
. CCCallFuncN
CCCallFuncN也是执行对应的回调函数,其中回调函数带一个参数.
CCCallFuncND
CCCallFuncND也是执行对应的回调函数,其中回调函数可带两个参数.
过程动作(载入动作),进度条,CCProgressTo ,CCProgressFromTo
CCProgressTo第一个参娄是时间,第二个参数是结束时图片的显示百分比
CCProgressFromTo第一个时间,第二个是开始时图片显示的百分比,第三个是结束时图片显示百分比,CCProgressTimer,传入精灵对像来定义,通过调用setType函数来设置动画的类型,kCCProgressTimerTypeRadial是圆形扫描动画,kCCProgressTimerTypeBar是直线的扫描动画。调用setReverseProgress函数设置正反的方向,kCCprogressTimerTypeBar类型通过setBarChangeRate设置水平和竖直的变化量。
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
CCProgressTo *progress = CCProgressTo::create(2.0,100);
CCProgressTimer *time = CCProgressTimer::create(CCSprite::create("Guide_Light_New.png"));
time->setPosition(400,240);
this->addChild(time);
time->setType(kCCProgressTimerTypeRadial);
time->runAction(RepeatForever::create(progress));
return true;
}动画,除了上面的动作外,cocos2d-x还有一种动作,就是动画CCAnimate,要实现CCAnimate,还要定义一些CCAnimation
CCAnimationCache是一个单例,用于缓存所有动画和动画帧,
CCAnimationCache::sharedAnimationCache()->addAnimation(animatin,"run");
CCAnimationCache *animCache = CCAnimationCache::sharedAnimationCache();
CCAnimation *animi = animCache->animationByName("run");通过CCAnimationCache::sharedAnimationCache()获得缓存CCAnimationCashe,通过addAnimation函数加入缓存动画,并命名,通过animationByName()取得相应的动画。
CCAnimation动画
CCAnimation * animi = Animation::create();
animi->addSpriteFrameWithFile("UI/shengjcg.png");
animi->addSpriteFrameWithFile("UI/shengjicg1.png");
animi->setDelayPerUnit(0.2);
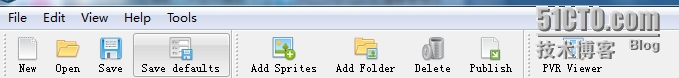
CCAnimate *an = Animate::create(animi);TexturePacker打包工具的简单用法

上面的Add Folder打开要打包的一系列图片,选的时候注意一下Allow Rotation选项和Trim选项这全根据情况勾选,默认是勾选的,然后调整大小合适,publicsh导出就可
1.读取plist文件
CCSpriteFrameCache *cache=CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("baozha.plist");
CCSprite *spr = CCSprite::createWithSpriteFrame(cache->spriteFrameByName("PropsEffect_0_1.png"));这样就可以通过纹理获得plist文件 中的某个精灵
2.形成CCAnimation
CCAnimation *HelloWorld::GetAnimate(const char *name,const int count,float delay)
{
CCArray *a=CCArray::array();
char str[100];
for(int i=0;i<count;++i)
{
sprintf(str,"%s%d.png",name,i);
a->addObject(cache->spriteFrameByName(str));
}
CCAnimation *animation = CCAnimation::animationWithSpriteFrames(a,delay);
return animation;
}3.做action操作
CCAnimation *animation=GetAnimate("PropsEffect_0_",6,0.2f);
spr->runAction(CCRepeat::create(CCAnimate::create(animation),1));
相关文章推荐
- 主从同步成功,需要删除主数据库里的其他数据库就报这种错Event Scheduler: Failed to open table mysql.event
- Mysql主从同步延迟问题及解决方案
- mysql主从同步(2)-问题梳理
- Mysql主从同步问题汇总
- Mysql 主从同步配置以及问题处理
- mysql主从同步问题
- mysql5.5全备份的问题(- Warning: Skipping the data of table mysql.event. Specify the --events option expli)
- MYSQL同步--主从同步问题集锦
- mysql主从同步-问题梳理
- mysql主从同步问题思考
- mysql主从同步问题
- MYSQL同步--主从同步问题集锦
- mysql主从同步报错问题
- mysql主从同步问题解决汇总
- 一次由于字符集问题引发的MySQL主从同步不一致问题追查
- Mysql主从同步延迟问题及解决方案
- 如何避免mysql 主从同步中由于数据记录找不到和主键重复错误导致的同步异常问题
- Mysql-5.5.3-m3 主从同步不支持master-host问题的解决办法
- mysql主从同步-问题梳理
- MySQL调用定时器时event_scheduler是Off问题解决
