疯狂ios讲义之使用路径
2014-01-29 10:36
169 查看
正如前面提到的Quartz 2D只提供了绘制矩形、椭圆的函数并没有直接提供绘制圆角矩形、三角形等几何图形的函数。为了绘制更复杂的图形必须启用路径。
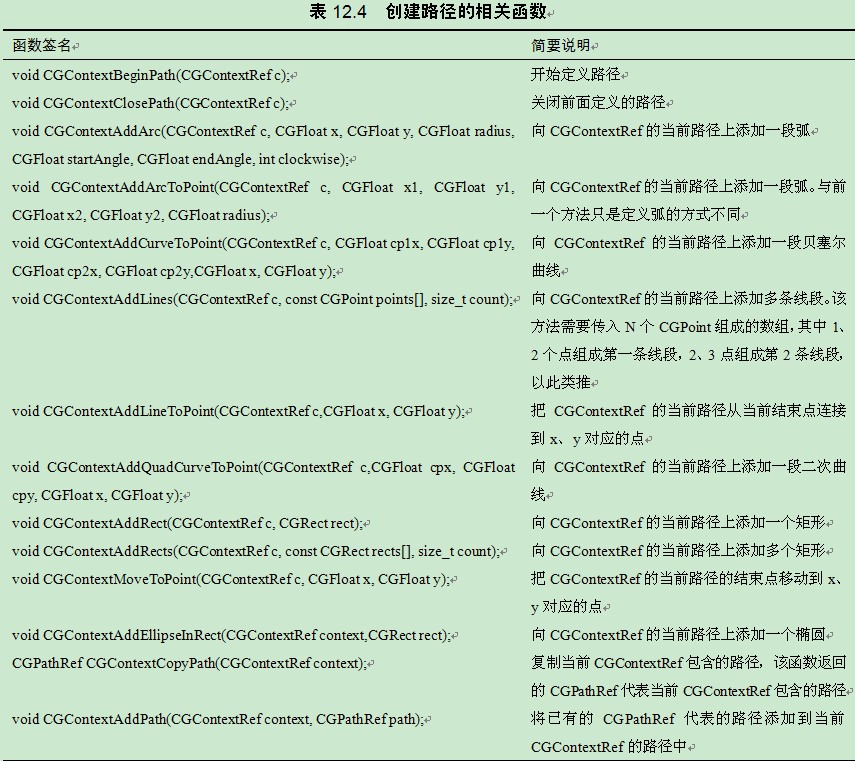
表12.4列出了Quartz 2D为创建路径提供的函数。
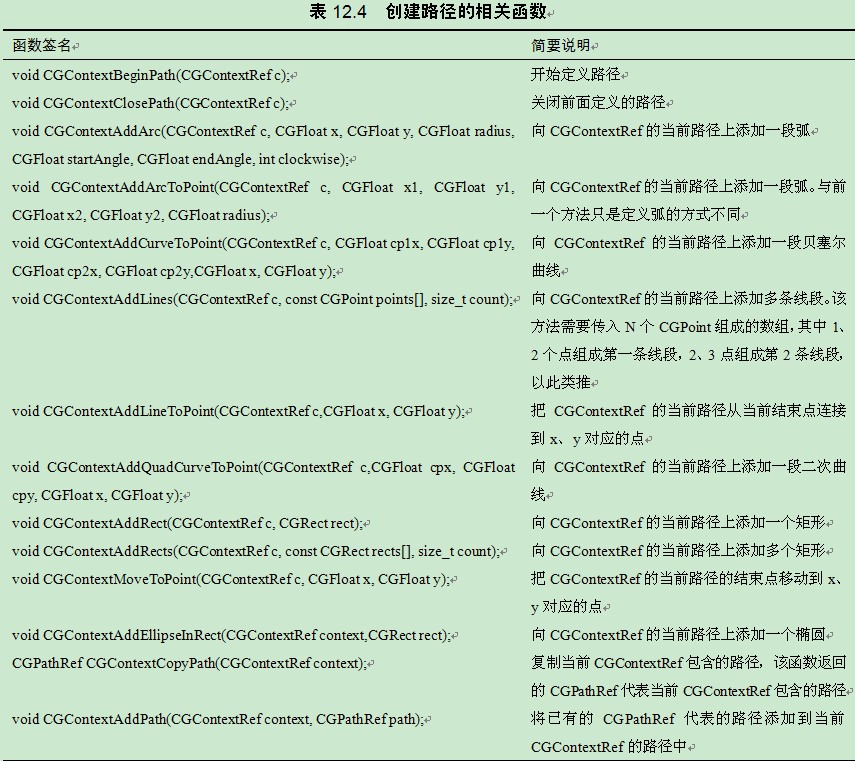
表12.4创建路径的相关函数

除此之外Quartz 2D还提供了如下函数来获取当前CGContextRef所包含的路径信息。
bool CGContextIsPathEmpty(CGContextRef c)该函数用于判断指定CGContextRef包含的路径是否为空。
CGPoint CGContextGetPathCurrentPoint(CGContextRef c)该函数用于返回指定CGContextRef包含的路径的当前点。
CGRect CGContextGetPathBoundingBox(CGContextRef c)该函数用于返回指定CGContextRef中能完整包围所有路径的最小矩形。
bool CGContextPathContainsPoint(CGContextRef context, CGPoint point, CGPathDrawingMode mode)该函数判断指定CGContextRef包含的路径按指定绘制模式进行绘制时是否需要绘制point点。
为了在Canvas中使用路径可按如下步骤进行。
调用CGContextBeginPath()函数开始定义路径。
调用表12.4所示的各种函数添加子路径。
如果路径添加完成调用CGContextClosePath()函数关闭路径。
调用CGContextDrawPath()、CGContextEOFillPath()、CGContextFillPath()或CGContextStrokePath()函数来填充路径或绘制路径边框即可。在这些方法中第一个方法可以代替后面的几个方法第一个方法指定使用特定的模式来绘制图形它支持如下几种绘制方式。
kCGPathFill指定填充路径。相当于CGContextFillPath()函数。
kCGPathEOFill指定采用even-odd模式填充路径。相当于CGContextEOFillPath()函数。
kCGPathStroke指定只绘制路径。相当于CGContextStrokePath()函数。
kCGPathFillStroke指定既绘制路径也填充路径。如果采用这种绘制方式必须使用该函数。
kCGPathEOFillStroke指定既绘制路径也采用even-odd模式填充路径。如果采用这种绘制方式必须使用该函数。
通过上面介绍的CGContextAddArc()函数我们可以绘制扇形下面的程序代码使用循环绘制了10个扇形而且这10个扇形的透明度逐渐降低。首先创建一个Single View Application该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中最大的View改为使用自定义的FKArcView类。该程序的控制器类几乎无须修改只要重写FKArcView的drawRect:方法在该方法中使用路径绘制扇形即可。
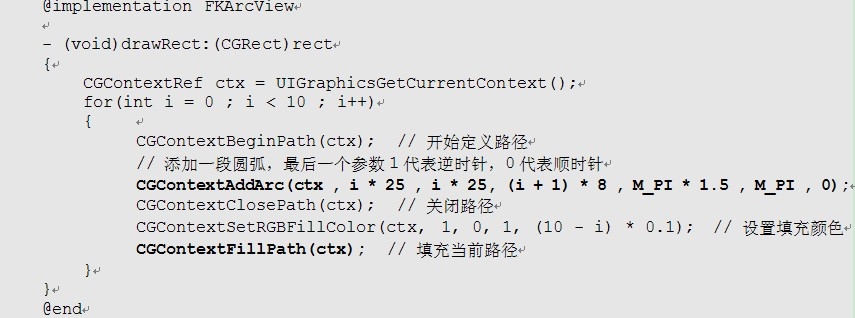
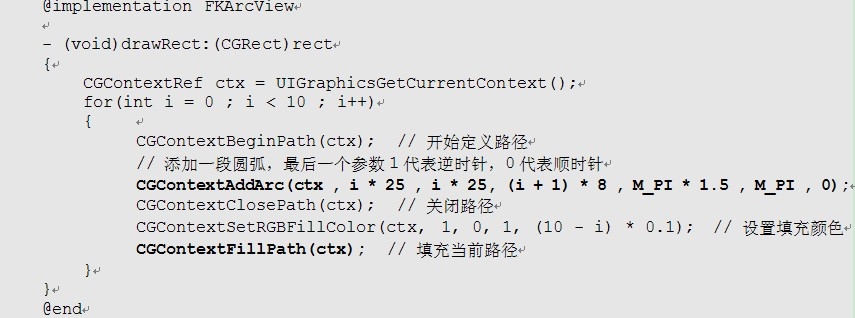
下面是FKArcView类的实现代码。
程序清单codes/12/12.2/AddArcTest/AddArcTest/FKArcView.m

面程序中的粗体字代码绘制了从M_PI * 1.5角度12点方向开始到M_PI角度9点方向结束的扇形——在该绘图API中0度代表X轴方向也就是3点方向。需要指出的是关于CGContextAddArc()函数的最后一个参数官方文档介绍该参数为0代表逆时针但笔者运行时看到的效果是0代表顺指针可参见下面的运行效果。
编译、运行该程序可以看到如图12.7所示的效果。

从上面程序的运行结果来看相信读者对CGContextAddArc (CGContextRef c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)函数的用法已经比较清楚该方法的第2、3个参数指定圆弧的圆心第4个参数用于设置圆弧的半径第5、6个参数则用于设置圆弧的开始角度、结束角度最后一个参数用于设置是否顺时针旋转。
可能有读者对CGContextAddArcToPoint(CGContextRef c, CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2, CGFloat radius)函数感到疑惑该方法也是添加一段圆弧路径。确定这段圆弧的方式是假设从当前点到P1x1、y1绘制一条线条再从 P1x1、y1到P2x2、y2绘制一条线条CGContextAddArcToPoint()则绘制一条同时与上面两条线条相切且半径为radius的圆弧。该函数方法的示意图如图12.8所示。

图12.8CGContextAddArcToPoint()函数的示意
借助CGContextAddArcToPoint()和CGContextAddLineToPoint()函数可以非常容易地实现添加圆角矩形路径的方法所谓圆角矩形就是在矩形的每个角都绘制一段90°的圆弧。除此之外还有CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)函数用于把绘制点移动到指定位置借助这些方法还可以绘制任意的多角星。
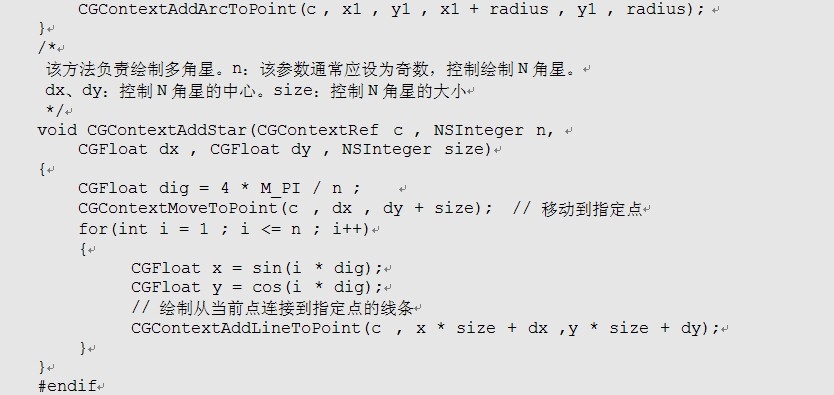
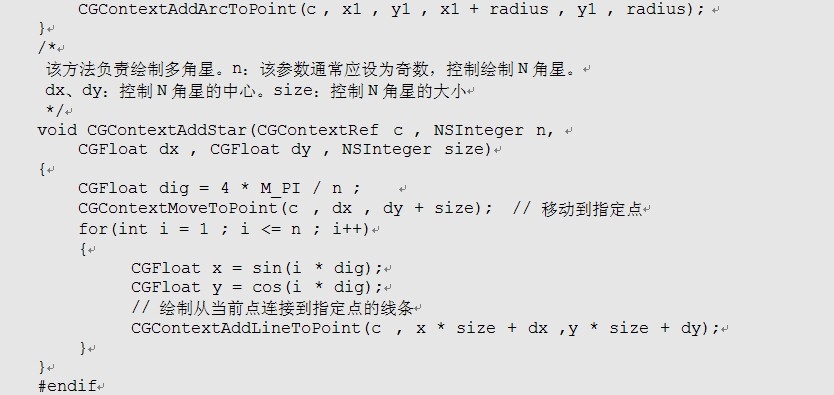
下面的程序代码将会开发两个自定义函数一个用于添加圆角矩形一个用于添加多角星。程序代码如下。
程序清单codes/12/12.2/PathTest/FKContext.h


上面两个函数都没有执行任何绘制操作它们都只是向当前CGContextRef中添加路径第一个函数用于添加一个圆角矩形路径第二个函数用于添加一个多角星路径。
上面这个函数库与项目无关该函数库中包含的两个函数完全可以在任何项目中复用。因此如果读者以后的项目需要绘制圆角矩形、多角星只要将该文件复制到项目中并导入该函数库即可调用这两个函数添加路径。

实例绘制任意多角星
下面创建一个应用来绘制圆角矩形和多角星。首先创建一个Single View Application该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中最大的View改为使用自定义的FKPathView类。该程序的控制器类几乎无须修改只要重写FKPathView的drawRect:方法在该方法中调用FKContext.h中的方法来添加圆角矩形、多角星路径然后根据需要采用不同的方式绘制这些路径即可。
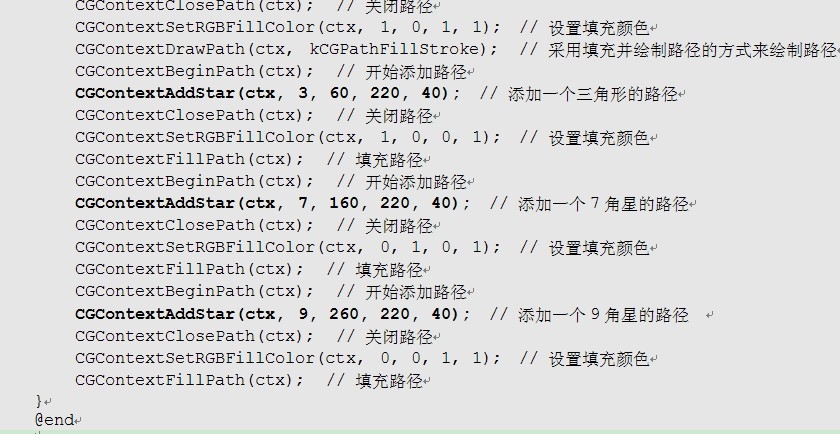
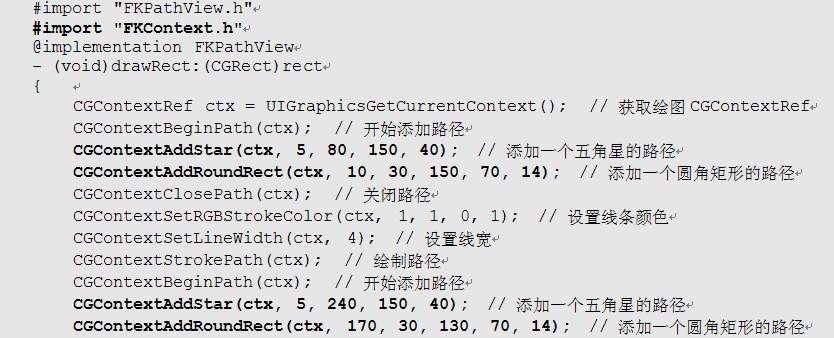
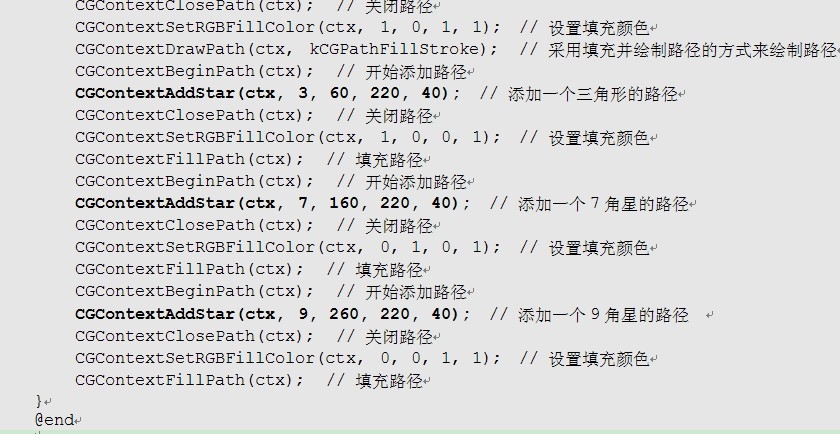
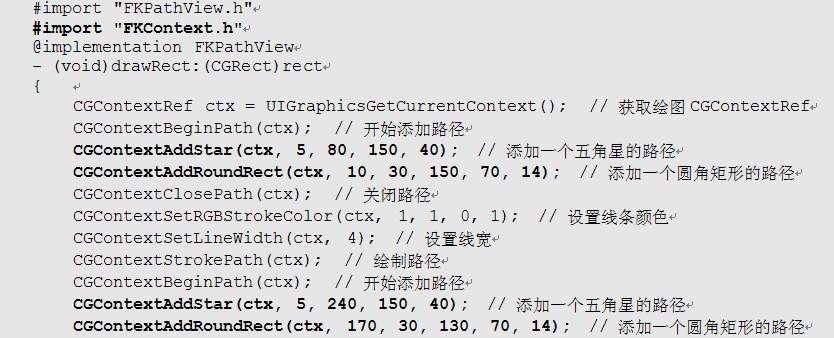
下面是FKPathView类的实现代码。
程序清单codes/12/12.2/PathTest/FKPathView.m


上面程序的第一行粗体字代码导入了FKContext.h文件接下来的粗体字代码多次调用了CGContextAddRoundRect()函数和CGContextAddStar()函数来添加圆角矩形和多角星。编译、运行该程序即可看到如图12.9所示的效果。

————本文节选自《疯狂ios讲义上》

表12.4列出了Quartz 2D为创建路径提供的函数。
表12.4创建路径的相关函数

除此之外Quartz 2D还提供了如下函数来获取当前CGContextRef所包含的路径信息。
bool CGContextIsPathEmpty(CGContextRef c)该函数用于判断指定CGContextRef包含的路径是否为空。
CGPoint CGContextGetPathCurrentPoint(CGContextRef c)该函数用于返回指定CGContextRef包含的路径的当前点。
CGRect CGContextGetPathBoundingBox(CGContextRef c)该函数用于返回指定CGContextRef中能完整包围所有路径的最小矩形。
bool CGContextPathContainsPoint(CGContextRef context, CGPoint point, CGPathDrawingMode mode)该函数判断指定CGContextRef包含的路径按指定绘制模式进行绘制时是否需要绘制point点。
为了在Canvas中使用路径可按如下步骤进行。
调用CGContextBeginPath()函数开始定义路径。
调用表12.4所示的各种函数添加子路径。
如果路径添加完成调用CGContextClosePath()函数关闭路径。
调用CGContextDrawPath()、CGContextEOFillPath()、CGContextFillPath()或CGContextStrokePath()函数来填充路径或绘制路径边框即可。在这些方法中第一个方法可以代替后面的几个方法第一个方法指定使用特定的模式来绘制图形它支持如下几种绘制方式。
kCGPathFill指定填充路径。相当于CGContextFillPath()函数。
kCGPathEOFill指定采用even-odd模式填充路径。相当于CGContextEOFillPath()函数。
kCGPathStroke指定只绘制路径。相当于CGContextStrokePath()函数。
kCGPathFillStroke指定既绘制路径也填充路径。如果采用这种绘制方式必须使用该函数。
kCGPathEOFillStroke指定既绘制路径也采用even-odd模式填充路径。如果采用这种绘制方式必须使用该函数。
通过上面介绍的CGContextAddArc()函数我们可以绘制扇形下面的程序代码使用循环绘制了10个扇形而且这10个扇形的透明度逐渐降低。首先创建一个Single View Application该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中最大的View改为使用自定义的FKArcView类。该程序的控制器类几乎无须修改只要重写FKArcView的drawRect:方法在该方法中使用路径绘制扇形即可。
下面是FKArcView类的实现代码。
程序清单codes/12/12.2/AddArcTest/AddArcTest/FKArcView.m

面程序中的粗体字代码绘制了从M_PI * 1.5角度12点方向开始到M_PI角度9点方向结束的扇形——在该绘图API中0度代表X轴方向也就是3点方向。需要指出的是关于CGContextAddArc()函数的最后一个参数官方文档介绍该参数为0代表逆时针但笔者运行时看到的效果是0代表顺指针可参见下面的运行效果。
编译、运行该程序可以看到如图12.7所示的效果。

从上面程序的运行结果来看相信读者对CGContextAddArc (CGContextRef c, CGFloat x, CGFloat y, CGFloat radius, CGFloat startAngle, CGFloat endAngle, int clockwise)函数的用法已经比较清楚该方法的第2、3个参数指定圆弧的圆心第4个参数用于设置圆弧的半径第5、6个参数则用于设置圆弧的开始角度、结束角度最后一个参数用于设置是否顺时针旋转。
可能有读者对CGContextAddArcToPoint(CGContextRef c, CGFloat x1, CGFloat y1, CGFloat x2, CGFloat y2, CGFloat radius)函数感到疑惑该方法也是添加一段圆弧路径。确定这段圆弧的方式是假设从当前点到P1x1、y1绘制一条线条再从 P1x1、y1到P2x2、y2绘制一条线条CGContextAddArcToPoint()则绘制一条同时与上面两条线条相切且半径为radius的圆弧。该函数方法的示意图如图12.8所示。

图12.8CGContextAddArcToPoint()函数的示意
借助CGContextAddArcToPoint()和CGContextAddLineToPoint()函数可以非常容易地实现添加圆角矩形路径的方法所谓圆角矩形就是在矩形的每个角都绘制一段90°的圆弧。除此之外还有CGContextMoveToPoint(CGContextRef c, CGFloat x, CGFloat y)函数用于把绘制点移动到指定位置借助这些方法还可以绘制任意的多角星。
下面的程序代码将会开发两个自定义函数一个用于添加圆角矩形一个用于添加多角星。程序代码如下。
程序清单codes/12/12.2/PathTest/FKContext.h


上面两个函数都没有执行任何绘制操作它们都只是向当前CGContextRef中添加路径第一个函数用于添加一个圆角矩形路径第二个函数用于添加一个多角星路径。
上面这个函数库与项目无关该函数库中包含的两个函数完全可以在任何项目中复用。因此如果读者以后的项目需要绘制圆角矩形、多角星只要将该文件复制到项目中并导入该函数库即可调用这两个函数添加路径。

实例绘制任意多角星
下面创建一个应用来绘制圆角矩形和多角星。首先创建一个Single View Application该Application包含一个应用程序委托代理类、一个视图控制器和配套的Storyboard界面设计文件。将该界面设计文件中最大的View改为使用自定义的FKPathView类。该程序的控制器类几乎无须修改只要重写FKPathView的drawRect:方法在该方法中调用FKContext.h中的方法来添加圆角矩形、多角星路径然后根据需要采用不同的方式绘制这些路径即可。
下面是FKPathView类的实现代码。
程序清单codes/12/12.2/PathTest/FKPathView.m


上面程序的第一行粗体字代码导入了FKContext.h文件接下来的粗体字代码多次调用了CGContextAddRoundRect()函数和CGContextAddStar()函数来添加圆角矩形和多角星。编译、运行该程序即可看到如图12.9所示的效果。

————本文节选自《疯狂ios讲义上》

相关文章推荐
- dos下命令行执行程序时候注意程序所使用文件的路径问题
- HighCharts画图/请求路径/git使用总结
- ps的路径使用
- IIS7错误:不能在此路径中使用此配置节。如果在父级别上锁定了该节,便会出现这种情况。锁定是默认设置的(overrideModeDefault="Deny")......
- 使用Servlet技术~路径-03
- JSP页面中如何使用相对路径访问文件
- 使用 Python 设置数据的路径
- javaScript打开窗体函数的使用详解和路径转换问题 .
- asp.net 创建文件夹时出错:未找到路径“D:\”的一部分。(asp.net 使用 FSO)
- 使用C#获取系统特殊文件夹路径的解决方法
- 【翻译】使用IIS 7.0 PowerShell 创建web站点,Web应用,虚拟路径和应用程序池
- copy命令中路径不要使用/
- Log4j使用相对路径指定log文件及使用总结
- 疯狂ios讲义之使用CoreLocation定位(3)
- VC 项目中可以使用的路径宏
- html Demo工具类:网页使用ie另存为htm文件时,css样式文件的图片路径不对,进行修改,并下载图片
- ArcGIS的mxd文档使用相对路径保存
- 使用for循环来遍历某个路径下的文件及文件夹
- java路径中'/'的使用
- MFC路径层的使用
