《Genesis-3D游戏引擎系列教程-进阶篇》4:UI
2014-01-21 00:00
363 查看
摘要: 教你如何使用Genesis-3D制作游戏中的UI界面。
本章素材资源 工程文件
这一章我们介绍一个UI系统的实例,包括怎么在UI编辑器里画一个简单的UI界面,将UI资源导入Genesis-3D编辑器工程目录下,编写简单代码运行,UI界面的美化。
1.画一个UI界面。我们这里使用LayoutEditor绘制一个简单的UI界面
(1) 添加一个Button:

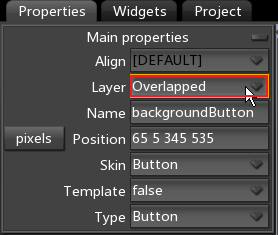
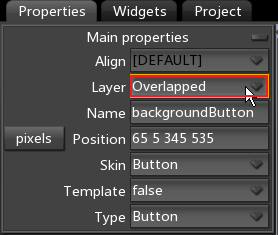
(2) 修改其属性。命名为backgroundButton,同时Layer设置为overlapped(因为这是最底层):

(3) 继续添加一个Button,修改其属性。将name改为startButton:

(4) 继续添加一个Button,修改其属性。将name改为helloButton:

(5) 完成绘制后点击File—>Save as,用户可设定保存路径,这里我保存在D盘根目录下,重命名为start.layout文件。这里需要注意,重命名时需要加上.layout后缀名:

2.将UI资源导入到Genesis-3D编辑器的工程目录下
(1) 新建工程。名称为UI,选择存放工程的位置,由于我们要运行UI界面,所以这里要勾选UIMedia资源包,点击“创建”:

(2)选中“Asset”——>右键点击——>新建——>C#脚本文件,创建出两个脚本文件 UIRoot.cs和StartPanel.cs。UIRoot.cs是基础脚本,StartPanel.cs是控制UI界面的脚本:

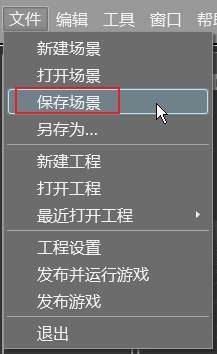
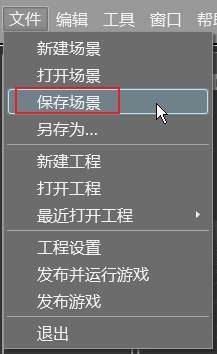
(3) 保存场景。把它命名为UI:

(4) 将之前做好的start.layout复制到UI工程的资源目录下…\GenesisProjects\UI\Asset\UIMedia:

3.编写代码
(1) 进入…\GenesisProjects\UI\UserDefCSharp目录,找到代码文件。用MonoDevelop打开,编辑代码:

(2) 代码如图所示:
UIRoot.cs代码:
StartPanel.cs代码:
(3) 编译代码。代码编译成功后脚本文件才能正确运行,否则需要在Mono中进行脚本调试。具体调试步骤可以查看脚本调试示例:

4.运行游戏
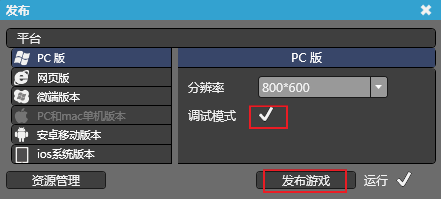
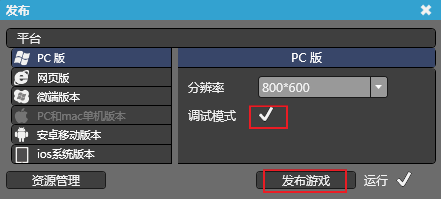
(1) 发布游戏。勾选调试模式,便于调试。点击“发布游戏”:

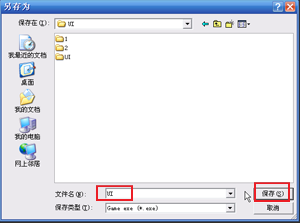
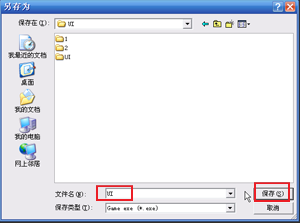
(2) 将运行文件命名为UI.exe,保存到指定位置:

(3) 运行结果如下。界面中先出现startButton:

点击startButton按钮以后,startButton消失,helloButton出现:

我们已经学会制作一个基本的UI界面,接下来学习怎么对界面进行美化。这里我们使用SkinEditor对UI控键添加皮肤。
(1) 打开File—>Settings设置资源读取的路径:

(2) 点击“Add”,添加文件路径:

这里有一个地方需要注意,把SkinEditor的安装与UI工程的存放要在相同的根目录下,这里我们选择C:\Users\Admin\Documents为两者存放的根目录。如下图所示,这里会默认显示SkinEditor软件的安装目录,我们要不停地点击”UP“,直到跳出安装目录,到根目录下:

(3) 到根目录以后,进入路径为...\GenesisProjects\UI\Asset,并选择UI工程下的UIMedia,点击”Select“:

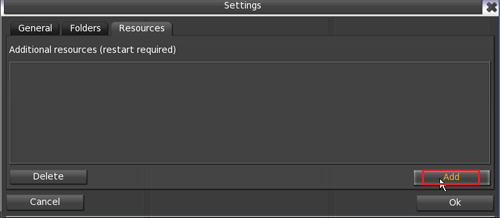
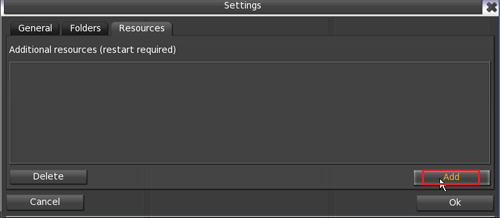
(4) 点击“Resources”,添加资源路径:

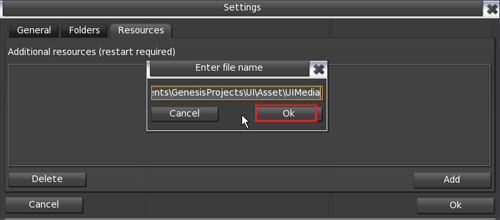
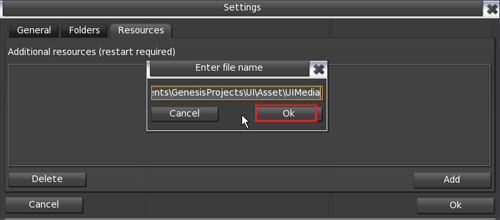
(5) 输入资源路径。这里跟上一环节设置路径不太相同,没有提供文件选择,我们需要手动输入或者复制粘贴该路径:...\GenesisProjects\UI\Asset\UIMedia:

(6)为了SkinEditor能够读取出我们想要处理的图片,需要在…\GenesisProjects\UI\Asset\UIMedia下放入目标图片base.png。然后我们需要关闭SkinEditor,重新打开后才能读取到资源路径下的目标图片:

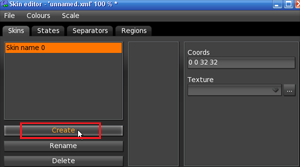
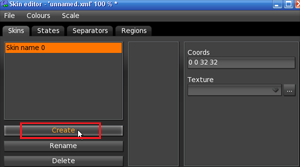
(7)点击下方“Create”,创建皮肤:

(8)点击“Rename”,对皮肤重命名为Background:

(9)点击右侧的Texture浏览后,选中base.png,点击“OK”。base.png是一张特殊的图片,上面汇集了多个可用于控键皮肤的图片:

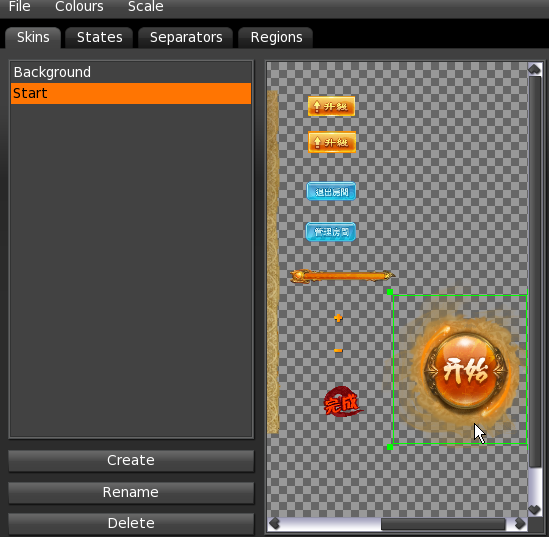
(10)在导入base.png之后,我们从界面的左上角找到绿色框框,用它来截取需要的部分图片。这里我们截取背景皮肤:

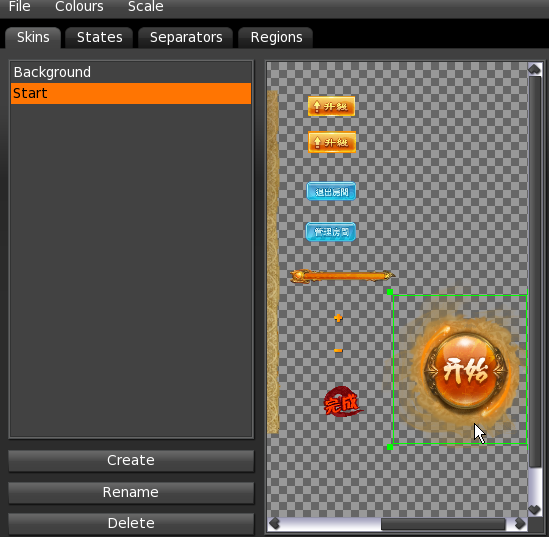
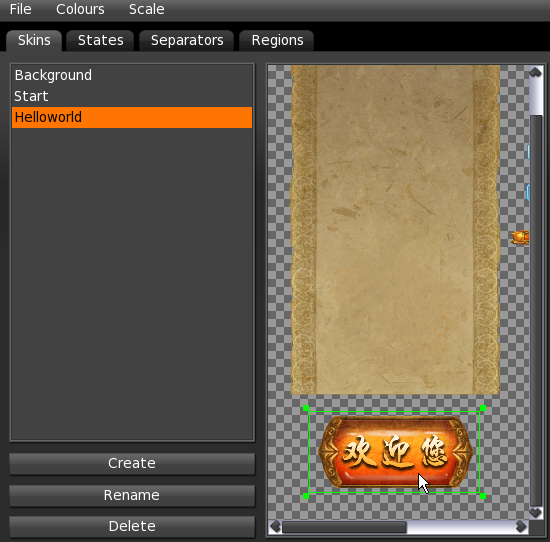
同理,在这个界面中创建皮肤Helloworld和Start,并用绿色框框截取相应的图片:


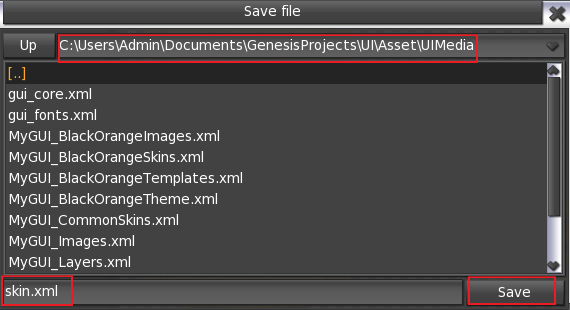
(11)三个皮肤都制作完成后,点击File——>Save as进行保存。存放路径为之前在Setting中设置的路径。将其命名为skin.xml,这里需要注意的是命名时一定要加上后缀名xml。点击”Save“保存:


(12)打开…\GenesisProjects\UI\Asset\UIMedia目录,进行以下三个步骤:修改skin.xml,创建Init.xml,修改gui_core.xml:

(13)用记事本打开skin.xml,按照左侧SkinEditor中的Coords栏中的数值依次修改三个皮肤的offset值:

(14)创建Init.xml。具体步骤为:新建一个记事本文件,写入代码,保存并关闭后,修改其后缀名为xml。代码如下:

(15)修改gui_core.xml。往里添加一条语句:

(16)打开LayoutEditor,点击“File”—>"Setting",设置路径为也为…\GenesisProjects\UI\Asset\UIMedia,以便LayoutEditor能够访问到之前做好的皮肤:

(17)点击”File“—>"Load”,选择之前做好的start.layout,点击“Open”:

(18)选中一个Button,通过修改右侧属性栏中Skin标签,为其添加皮肤:

(19)我们依次为backgroundButton添加皮肤Background,为startButton添加皮肤Start,helloButton添加皮肤Helloworld。全部添加完成后效果如下:

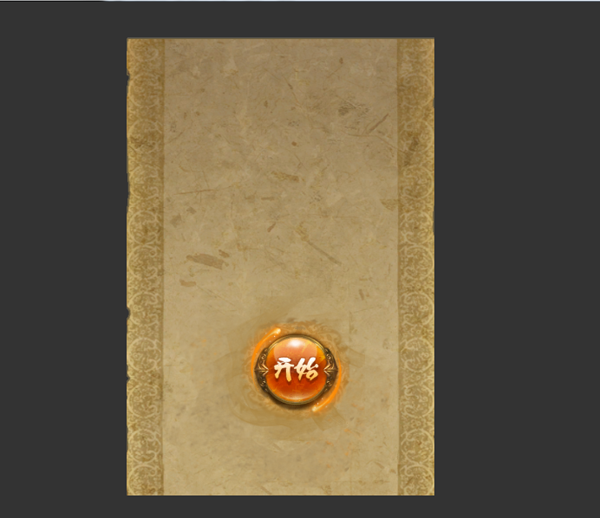
(20)添加皮肤完成后点击File——>Save进行保存。然后将更新后的start.layout替换UIMedia目录下原来的start.layout文件,重新在Genesis中发布并运行UI项目,结果如下。漂亮的背景图片上出现了”开始“:

点击"开始",“开始”消失,出现”欢迎您“:

一个简单的UI就这样制作出来了。你还可以根据不同的需求与更多的资源制作出更加丰富、美观的UI界面来,赶快动手试试吧!
引擎官方网站:http://www.genesis-3d.com.cn/
官方论坛:http://bbs.9tech.cn/genesis-3d/
官方千人大群:59113309 135439306
YY频道-游戏开发大讲堂(完全免费,定期开课):51735288
Genesis-3D开源游戏引擎:游戏起源,皆因有我!!!
注:本系列进阶教程仅针对引擎编辑器:v1.2.2及以下版本
1、基本UI及运行本章素材资源 工程文件
这一章我们介绍一个UI系统的实例,包括怎么在UI编辑器里画一个简单的UI界面,将UI资源导入Genesis-3D编辑器工程目录下,编写简单代码运行,UI界面的美化。
1.画一个UI界面。我们这里使用LayoutEditor绘制一个简单的UI界面
(1) 添加一个Button:

(2) 修改其属性。命名为backgroundButton,同时Layer设置为overlapped(因为这是最底层):

(3) 继续添加一个Button,修改其属性。将name改为startButton:

(4) 继续添加一个Button,修改其属性。将name改为helloButton:

(5) 完成绘制后点击File—>Save as,用户可设定保存路径,这里我保存在D盘根目录下,重命名为start.layout文件。这里需要注意,重命名时需要加上.layout后缀名:

2.将UI资源导入到Genesis-3D编辑器的工程目录下
(1) 新建工程。名称为UI,选择存放工程的位置,由于我们要运行UI界面,所以这里要勾选UIMedia资源包,点击“创建”:

(2)选中“Asset”——>右键点击——>新建——>C#脚本文件,创建出两个脚本文件 UIRoot.cs和StartPanel.cs。UIRoot.cs是基础脚本,StartPanel.cs是控制UI界面的脚本:

(3) 保存场景。把它命名为UI:

(4) 将之前做好的start.layout复制到UI工程的资源目录下…\GenesisProjects\UI\Asset\UIMedia:

3.编写代码
(1) 进入…\GenesisProjects\UI\UserDefCSharp目录,找到代码文件。用MonoDevelop打开,编辑代码:

(2) 代码如图所示:
UIRoot.cs代码:
| 01 | namespace UserDefGUI |
| 02 | { |
| 03 | public class UserDefGUIRoot : GUIRoot |
| 04 | { |
| 05 | static UserDefGUIRoot _instance = new UserDefGUIRoot(); |
| 06 | static public UserDefGUIRoot Instance |
| 07 | { |
| 08 | get |
| 09 | { |
| 10 | return _instance; |
| 11 | } |
| 12 | } |
| 13 |
| 14 | public override void Init() |
| 15 | { |
| 16 | base.Init(); |
| 17 | LoadLayout(); |
| 18 | } |
| 19 |
| 20 | void LoadLayout() |
| 21 | { |
| 22 | _startPanel.Init(); |
| 23 | } |
| 24 |
| 25 | StartPanel _startPanel = new StartPanel(); |
| 26 |
| 27 | } |
| 28 | } |
| 01 | using System; |
| 02 | using System.Runtime.CompilerServices; |
| 03 | using ScriptRuntime; |
| 04 | using ScriptGUI; |
| 05 |
| 06 | namespace UserDefGUI |
| 07 | { |
| 08 | public class StartPanel |
| 09 | { |
| 10 | public void Init() |
| 11 | { |
| 12 | GUI.RegisterLayout(_windowName, @"start.layout", false, true); |
| 13 | GUI.SetLayoutVisible(_windowName, true); |
| 14 | GUI.UIWidget.SetVisible(_windowName, "helloButton", false); |
| 15 | GUI.UIWidget.SetEventMouseButtonClick(_windowName, "startButton", StartButtonClick, EventControl.Add); |
| 16 | } |
| 17 |
| 18 | private void StartButtonClick(FString sender) |
| 19 | { |
| 20 | GUI.UIWidget.SetVisible(_windowName, "startButton", false); |
| 21 | GUI.UIWidget.SetVisible(_windowName, "helloButton", true); |
| 22 | } |
| 23 |
| 24 | FString _windowName = "StartPanel"; |
| 25 |
| 26 | }; |
| 27 | } |

4.运行游戏
(1) 发布游戏。勾选调试模式,便于调试。点击“发布游戏”:

(2) 将运行文件命名为UI.exe,保存到指定位置:

(3) 运行结果如下。界面中先出现startButton:

点击startButton按钮以后,startButton消失,helloButton出现:

2、UI美化
本章素材资源 工程文件我们已经学会制作一个基本的UI界面,接下来学习怎么对界面进行美化。这里我们使用SkinEditor对UI控键添加皮肤。
(1) 打开File—>Settings设置资源读取的路径:

(2) 点击“Add”,添加文件路径:

这里有一个地方需要注意,把SkinEditor的安装与UI工程的存放要在相同的根目录下,这里我们选择C:\Users\Admin\Documents为两者存放的根目录。如下图所示,这里会默认显示SkinEditor软件的安装目录,我们要不停地点击”UP“,直到跳出安装目录,到根目录下:

(3) 到根目录以后,进入路径为...\GenesisProjects\UI\Asset,并选择UI工程下的UIMedia,点击”Select“:

(4) 点击“Resources”,添加资源路径:

(5) 输入资源路径。这里跟上一环节设置路径不太相同,没有提供文件选择,我们需要手动输入或者复制粘贴该路径:...\GenesisProjects\UI\Asset\UIMedia:

(6)为了SkinEditor能够读取出我们想要处理的图片,需要在…\GenesisProjects\UI\Asset\UIMedia下放入目标图片base.png。然后我们需要关闭SkinEditor,重新打开后才能读取到资源路径下的目标图片:

(7)点击下方“Create”,创建皮肤:

(8)点击“Rename”,对皮肤重命名为Background:

(9)点击右侧的Texture浏览后,选中base.png,点击“OK”。base.png是一张特殊的图片,上面汇集了多个可用于控键皮肤的图片:

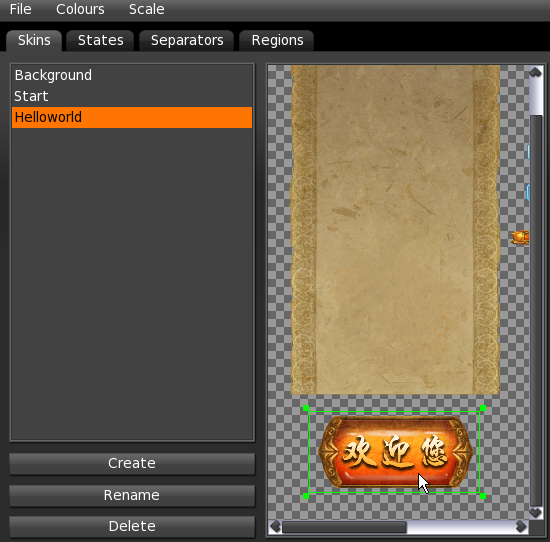
(10)在导入base.png之后,我们从界面的左上角找到绿色框框,用它来截取需要的部分图片。这里我们截取背景皮肤:

同理,在这个界面中创建皮肤Helloworld和Start,并用绿色框框截取相应的图片:


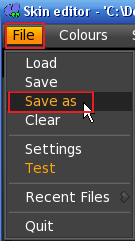
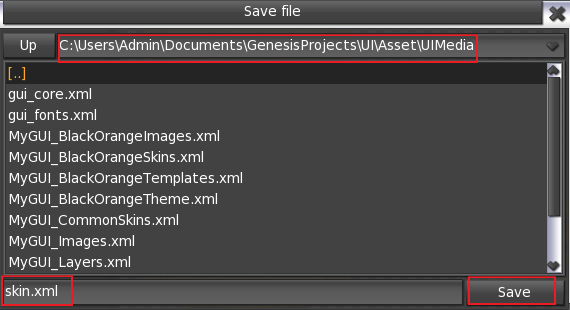
(11)三个皮肤都制作完成后,点击File——>Save as进行保存。存放路径为之前在Setting中设置的路径。将其命名为skin.xml,这里需要注意的是命名时一定要加上后缀名xml。点击”Save“保存:


(12)打开…\GenesisProjects\UI\Asset\UIMedia目录,进行以下三个步骤:修改skin.xml,创建Init.xml,修改gui_core.xml:

(13)用记事本打开skin.xml,按照左侧SkinEditor中的Coords栏中的数值依次修改三个皮肤的offset值:

(14)创建Init.xml。具体步骤为:新建一个记事本文件,写入代码,保存并关闭后,修改其后缀名为xml。代码如下:

(15)修改gui_core.xml。往里添加一条语句:

(16)打开LayoutEditor,点击“File”—>"Setting",设置路径为也为…\GenesisProjects\UI\Asset\UIMedia,以便LayoutEditor能够访问到之前做好的皮肤:

(17)点击”File“—>"Load”,选择之前做好的start.layout,点击“Open”:

(18)选中一个Button,通过修改右侧属性栏中Skin标签,为其添加皮肤:

(19)我们依次为backgroundButton添加皮肤Background,为startButton添加皮肤Start,helloButton添加皮肤Helloworld。全部添加完成后效果如下:

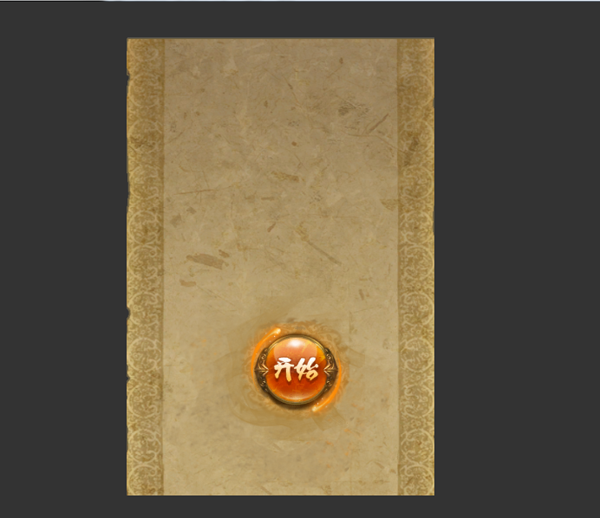
(20)添加皮肤完成后点击File——>Save进行保存。然后将更新后的start.layout替换UIMedia目录下原来的start.layout文件,重新在Genesis中发布并运行UI项目,结果如下。漂亮的背景图片上出现了”开始“:

点击"开始",“开始”消失,出现”欢迎您“:

一个简单的UI就这样制作出来了。你还可以根据不同的需求与更多的资源制作出更加丰富、美观的UI界面来,赶快动手试试吧!
引擎官方网站:http://www.genesis-3d.com.cn/
官方论坛:http://bbs.9tech.cn/genesis-3d/
官方千人大群:59113309 135439306
YY频道-游戏开发大讲堂(完全免费,定期开课):51735288
Genesis-3D开源游戏引擎:游戏起源,皆因有我!!!
相关文章推荐
- 《Genesis-3D游戏引擎系列教程-进阶篇》12:后期效果
- 《Genesis-3D游戏引擎系列教程-进阶篇》11:相机
- 《Genesis-3D游戏引擎系列教程-进阶篇》3:转动的球体
- 《Genesis-3D游戏引擎系列教程-进阶篇》10:动画融合
- 《Genesis-3D游戏引擎系列教程-进阶篇》2:声音
- 《Genesis-3D游戏引擎系列教程-进阶篇》1:物理
- 《Genesis-3D游戏引擎系列教程-进阶篇》6:动画
- 《Genesis-3D游戏引擎系列教程-进阶篇》9:动画融合
- 《Genesis-3D游戏引擎系列教程-进阶篇》5:场景-水
- 《Genesis-3D游戏引擎系列教程-进阶篇》8:Actor模板功能
- 《Genesis-3D游戏引擎系列教程-进阶篇》7:Actor树状关系
- 《Genesis-3D游戏引擎系列教程-高级篇》2:自定制水
- 《Genesis-3D游戏引擎系列教程-高级篇》1:后期效果
- 《Genesis-3D游戏引擎系列教程-入门篇》九:发布到移动平台
- 《Genesis-3D游戏引擎系列教程-入门篇》二:运行发布游戏
- 《Genesis-3D游戏引擎系列教程-入门篇》八:脚本调试
- 《Genesis-3D游戏引擎系列教程-入门篇》一:安装与创建工程
- 《Genesis-3D游戏引擎系列教程-入门篇》七:地形
- 《Genesis-3D游戏引擎系列教程-入门篇》六:粒子
- 《Genesis-3D游戏引擎系列教程-入门篇》五:脚本
