实时监听js改变value,跨浏览器支持
2014-01-20 11:22
495 查看
实时监听js改变value,跨浏览器支持
2010-01-14 21:32:25
标签:js value 兼容浏览器 休闲 职场
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://polaris.blog.51cto.com/1146394/265667
今天同事测试发现项目中一个小bug,然后我负责解决。研究了不短的时间,终于搞定了,有点激动。呵呵。拿出来与大家分享。
想要实现的功能大概是这样的:
有两个文本框,其中一个只读,另一个可以输入。要求在可输入文本框中输入文本时,只读文本框能够获得输入的值,且只读文本框旁边出现提示信息,实时显示只读文本框的内容。
这个功能看是简单,但其实并没有想象的那么简单。(注意,可输入框的处理没什么可讨论的,关键是只读框的处理)
一开始,我们一般会想到在只读文本框上运用onchange事件。一试,发现onchange根本没用,该事件是在文本框获得焦点,然后内容改变失去焦点后才触发的,现在在只读文本框上根本没有这些,它的内容是通过js改变的。于是,需要寻找另外的方法。
这时,在网上找到了onpropertychange事件。该事件在文本框属性改变时触发,不管是通过什么方式改变的。注意,是属性改变,而不仅仅是value改变。一试,果然好使。然而,这个事件是IE专有的。WEB开发,必须得考虑浏览器的兼容问题。于是继续摸索……
在网上有看到了另外一个事件:oninput。网上到处都是:fireFox中的该事件与IE中onpropertychange的事件等同。然而,我一试,发现根本不等同。oninput事件在fireFox中似乎没有起作用。经过一段时间测试,终于明白,原来oninput并非与 onpropertychange等同(网上到处到处乱转贴,也不认真测试一下)。oninput只在用户输入值改变时触发(即value改变),并非所有属性改变时触发,而且,通过js改变value时,oninput不会触发。这下郁闷了。好不容易看到点希望,又再次陷入了失望,还好没有绝望……哎,浏览器兼容问题真是麻烦。
左思右想,总有又有了眉目。对于fireFox等浏览器,可以通过定时器检查只读文本框的内容是否改变。测试后,终于大功告成。下面把代码贴出来与大家分享。
在IE中的效果:

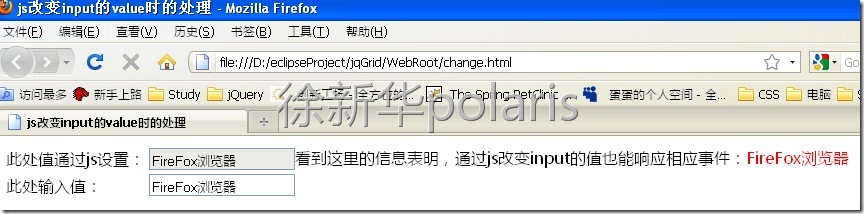
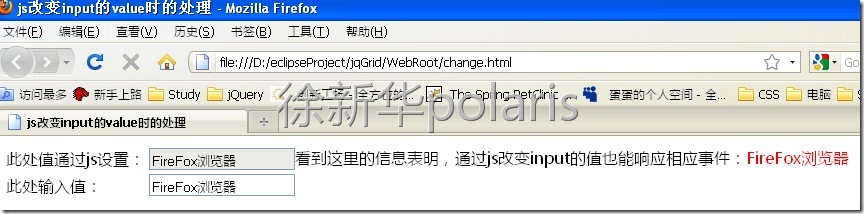
在FireFox中的效果:

另外,我还在google Chrome测试也成功了(跟fireFox一样的)。
HTML代码
<table>
<tr>
<td>此处值通过js设置:</td>
<td><input id="jsUserName" type="text" name="jsUserName" readonly/></td>
</tr>
<tr>
<td>此处输入值:</td>
<td><input id="userName" type="text" name="userName"/></td>
</tr>
</table>
Javascript代码
$(function()
{
var jsUserName = "";
if($.browser.msie) // IE浏览器
{
$("#userName").get(0).onpropertychange = setJsUserName;
$("#jsUserName").get(0).onpropertychange = handle;
}
else // 其他浏览器
{
var intervalName; // 定时器句柄
$("#userName").get(0).addEventListener("input",setJsUserName,false);
// 获得焦点时,启动定时器
$("#userName").focus(function(){
intervalName = setInterval(handle,1000);
});
// 失去焦点时,清除定时器
$("#userName").blur(function()
{
clearInterval(intervalName);
});
}
// 设置jsUserName input的值
function setJsUserName()
{
$("#jsUserName").val($(this).val());
}
// jsUserName input的值改变时执行的函数
function handle()
{
// IE浏览器此处判断没什么意义,但为了统一,且提取公共代码而这样处理。
if($("#jsUserName").val() != jsUserName)
{
$("#toolTip").remove();
$("#jsUserName").parent().append("<span id='toolTip'>看到这里的信息表明,通过js改变input的值也能响应相应事件:<span style='color:red;'>" +
$("#jsUserName").val() + "</span></span>");
jsUserName = $("#jsUserName").val();
}
}
});
说明:为了方便,js代码使用了jQuery。不使用是一样的。
另外,考虑性能问题,可以考虑何时启动定时器和清除定时器以及定时器延时时间。
总结:
1、onchange事件与onpropertychange事件的区别:
onchange事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发;onpropertychange事件却是实时触发,即每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件IE专有。
2、oninput事件与onpropertychange事件的区别:
oninput事件是IE之外的大多数浏览器支持的事件,在value改变时触发,实时的,即每增加或删除一个字符就会触发,然而通过js改变 value时,却不会触发;onpropertychange事件是任何属性改变都会触发的,而oninput却只在value改变时触发,oninput要通过addEventListener()来注册,onpropertychange注册方式跟一般事件一样。(此处都是指在js中动态绑定事件,以实现内容与行为分离)
3、oninput与onpropertychange失效的情况:
(1)oninput事件:a). 当脚本中改变value时,不会触发;b). 从浏览器的自动下拉提示中选取时,不会触发。
(2)onpropertychange事件:当input设置为disable=true后,onpropertychange不会触发。
如有问题或本人写的不正确的地方欢迎联系或指正。
本文出自 “徐新华polaris” 博客,请务必保留此出处http://polaris.blog.51cto.com/1146394/265667
2010-01-14 21:32:25
标签:js value 兼容浏览器 休闲 职场
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 、作者信息和本声明。否则将追究法律责任。http://polaris.blog.51cto.com/1146394/265667
今天同事测试发现项目中一个小bug,然后我负责解决。研究了不短的时间,终于搞定了,有点激动。呵呵。拿出来与大家分享。
想要实现的功能大概是这样的:
有两个文本框,其中一个只读,另一个可以输入。要求在可输入文本框中输入文本时,只读文本框能够获得输入的值,且只读文本框旁边出现提示信息,实时显示只读文本框的内容。
这个功能看是简单,但其实并没有想象的那么简单。(注意,可输入框的处理没什么可讨论的,关键是只读框的处理)
一开始,我们一般会想到在只读文本框上运用onchange事件。一试,发现onchange根本没用,该事件是在文本框获得焦点,然后内容改变失去焦点后才触发的,现在在只读文本框上根本没有这些,它的内容是通过js改变的。于是,需要寻找另外的方法。
这时,在网上找到了onpropertychange事件。该事件在文本框属性改变时触发,不管是通过什么方式改变的。注意,是属性改变,而不仅仅是value改变。一试,果然好使。然而,这个事件是IE专有的。WEB开发,必须得考虑浏览器的兼容问题。于是继续摸索……
在网上有看到了另外一个事件:oninput。网上到处都是:fireFox中的该事件与IE中onpropertychange的事件等同。然而,我一试,发现根本不等同。oninput事件在fireFox中似乎没有起作用。经过一段时间测试,终于明白,原来oninput并非与 onpropertychange等同(网上到处到处乱转贴,也不认真测试一下)。oninput只在用户输入值改变时触发(即value改变),并非所有属性改变时触发,而且,通过js改变value时,oninput不会触发。这下郁闷了。好不容易看到点希望,又再次陷入了失望,还好没有绝望……哎,浏览器兼容问题真是麻烦。
左思右想,总有又有了眉目。对于fireFox等浏览器,可以通过定时器检查只读文本框的内容是否改变。测试后,终于大功告成。下面把代码贴出来与大家分享。
在IE中的效果:

在FireFox中的效果:

另外,我还在google Chrome测试也成功了(跟fireFox一样的)。
HTML代码
<table>
<tr>
<td>此处值通过js设置:</td>
<td><input id="jsUserName" type="text" name="jsUserName" readonly/></td>
</tr>
<tr>
<td>此处输入值:</td>
<td><input id="userName" type="text" name="userName"/></td>
</tr>
</table>
Javascript代码
$(function()
{
var jsUserName = "";
if($.browser.msie) // IE浏览器
{
$("#userName").get(0).onpropertychange = setJsUserName;
$("#jsUserName").get(0).onpropertychange = handle;
}
else // 其他浏览器
{
var intervalName; // 定时器句柄
$("#userName").get(0).addEventListener("input",setJsUserName,false);
// 获得焦点时,启动定时器
$("#userName").focus(function(){
intervalName = setInterval(handle,1000);
});
// 失去焦点时,清除定时器
$("#userName").blur(function()
{
clearInterval(intervalName);
});
}
// 设置jsUserName input的值
function setJsUserName()
{
$("#jsUserName").val($(this).val());
}
// jsUserName input的值改变时执行的函数
function handle()
{
// IE浏览器此处判断没什么意义,但为了统一,且提取公共代码而这样处理。
if($("#jsUserName").val() != jsUserName)
{
$("#toolTip").remove();
$("#jsUserName").parent().append("<span id='toolTip'>看到这里的信息表明,通过js改变input的值也能响应相应事件:<span style='color:red;'>" +
$("#jsUserName").val() + "</span></span>");
jsUserName = $("#jsUserName").val();
}
}
});
说明:为了方便,js代码使用了jQuery。不使用是一样的。
另外,考虑性能问题,可以考虑何时启动定时器和清除定时器以及定时器延时时间。
总结:
1、onchange事件与onpropertychange事件的区别:
onchange事件在内容改变(两次内容有可能还是相等的)且失去焦点时触发;onpropertychange事件却是实时触发,即每增加或删除一个字符就会触发,通过js改变也会触发该事件,但是该事件IE专有。
2、oninput事件与onpropertychange事件的区别:
oninput事件是IE之外的大多数浏览器支持的事件,在value改变时触发,实时的,即每增加或删除一个字符就会触发,然而通过js改变 value时,却不会触发;onpropertychange事件是任何属性改变都会触发的,而oninput却只在value改变时触发,oninput要通过addEventListener()来注册,onpropertychange注册方式跟一般事件一样。(此处都是指在js中动态绑定事件,以实现内容与行为分离)
3、oninput与onpropertychange失效的情况:
(1)oninput事件:a). 当脚本中改变value时,不会触发;b). 从浏览器的自动下拉提示中选取时,不会触发。
(2)onpropertychange事件:当input设置为disable=true后,onpropertychange不会触发。
如有问题或本人写的不正确的地方欢迎联系或指正。
本文出自 “徐新华polaris” 博客,请务必保留此出处http://polaris.blog.51cto.com/1146394/265667
相关文章推荐
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,跨浏览器支持 推荐
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,触发事件,跨浏览器支持
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,跨浏览器支持
- 实时监听js改变value,跨浏览器支持
- js监听表单value的修改同步问题,跨浏览器支持
- js监听表单value的修改同步问题,跨浏览器支持
- JS 实时监听input的value值改变 解决方案
- js下拉列表添加监听事件(支持所有主流浏览器)
- js设置剪贴板数据 event.clipboardData.setData("text/plain",value);不起作用,并非所有的浏览器都支持,限制了
- JS根据浏览器窗口大小实时动态改变网页文字大小的方法
- js根据浏览器窗口大小实时改变网页文字大小
- js 实时监听input中值的变化,值改变时自动计算填充到另一个input中
- 让低版本浏览器支持input的placeholder属性(js方法)
- 设为首页与加入收藏的JS代码(多浏览器支持)
- js判断浏览器是否支持严格模式的方法
