可搜索、可多选的下拉列表控件使用
2014-01-20 11:05
295 查看
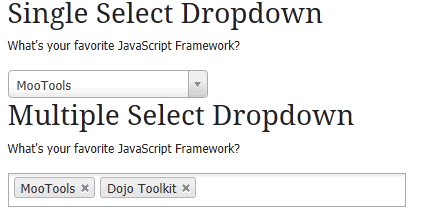
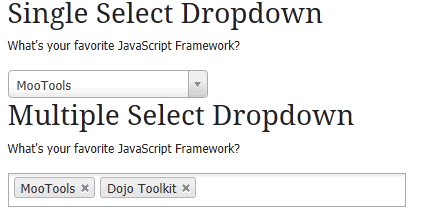
0、这次介绍一个具有搜索功能、多选功能的jquery ui控件,暂且称其为chosen, 如下图:
支持搜索: 支持多选:

1、需要的css和js分别为:
chosen.jquery.js
chosen.css
可以在此处下载: http://davidwalsh.name/jquery-chosen
2、html:
<selectid="product-select"class=“single-chosen" >
<#list productList as p>
<option value="${p.id}">${p.name}-L${p.treeLevel}</option>
</#list>
</select>
注:默认是单选的,如果需要多选,需要设置select的参数multiple="multiple"
3、js:
初始化控件:
$(function(){
$(".single-chosen").data({show_op_all:false}).chosen();
}
注:data函数中可带一些参数,来设置控件的显示:
1> show_op_all: 是否显示”选择全部、取消全部“,默认为false
2> placeholder: 你懂的
3> is_compute_dropdown_max_height: 是否计算下拉框的最大高度,默认为false
4> drop_max_maxheight:500
5> drop_min_maxheight: 100
6> no_results_text: "没有匹配结果"
等等吧
支持搜索: 支持多选:

1、需要的css和js分别为:
chosen.jquery.js
chosen.css
可以在此处下载: http://davidwalsh.name/jquery-chosen
2、html:
<selectid="product-select"class=“single-chosen" >
<#list productList as p>
<option value="${p.id}">${p.name}-L${p.treeLevel}</option>
</#list>
</select>
注:默认是单选的,如果需要多选,需要设置select的参数multiple="multiple"
3、js:
初始化控件:
$(function(){
$(".single-chosen").data({show_op_all:false}).chosen();
}
注:data函数中可带一些参数,来设置控件的显示:
1> show_op_all: 是否显示”选择全部、取消全部“,默认为false
2> placeholder: 你懂的
3> is_compute_dropdown_max_height: 是否计算下拉框的最大高度,默认为false
4> drop_max_maxheight:500
5> drop_min_maxheight: 100
6> no_results_text: "没有匹配结果"
等等吧
相关文章推荐
- 使用bootstrap-select完成可搜索的多选下拉列表
- 可搜索多选下拉列表插件
- DropdownList下拉列表控件的使用
- 不错的下拉列表.HTML控件和服务器控件都可以使用
- 在CComboBox组合框控件中 使用AddString()函数添加下拉列表项
- 【百度地图API】搜索建议,如何使用suggestion--下拉列表方式的搜索建议
- DEV LookUpEdit控件使用说明(下拉列表)
- 在CComboBox组合框控件中 使用AddString()函数修改下拉列表项
- 在DataGrid中使用下拉列表ComboBox控件
- Android 中日期控件与下拉列表的使用
- C#:DataGridView中列类型使用时间控件和下拉列表的自动匹配
- 不错的下拉列表.HTML控件和服务器控件都可以使用
- 下拉多选搜索控件
- Labview使用Xcontrol实现多选下拉列表
- Bootstrap可多选、搜索的下拉列表
- 在DataGrid中使用下拉列表ComboBox控件
- 【百度地图API】如何使用suggestion--下拉列表方式的搜索建议
- Jquery多选下拉列表插件jquery multiselect功能介绍及使用
- 在CComboBox组合框控件中 使用AddString()函数修改下拉列表项却出现乱序
- Android 控件 -------- AutoCompleteTextView 动态匹配内容,例如 百度搜索提示下拉列表功能
