android 自定义按钮样式
2014-01-19 09:15
567 查看

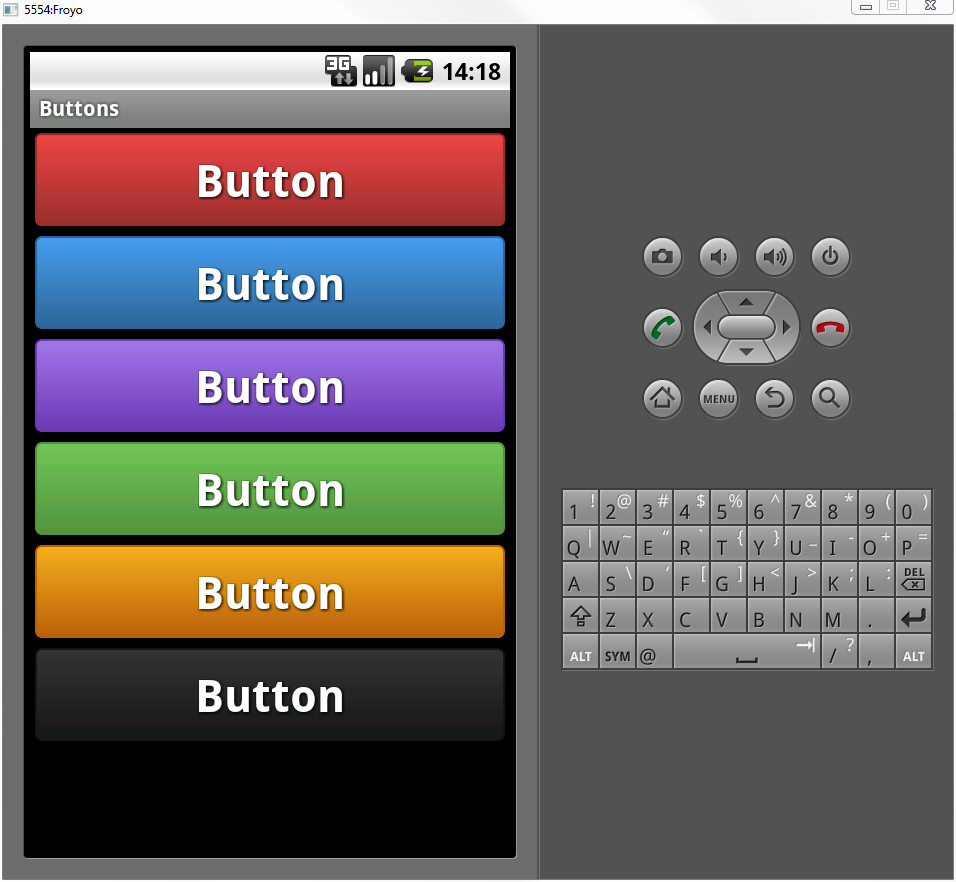
Blue button
?
Red button
?
Purple button
?
Green button
?
Yellowbutton
?
Blackbutton
??
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical"> <Button android:text="Button" android:id="@+id/button1" android:background="@drawable/btn_red" style="@style/ButtonText"></Button> <Button android:text="Button" android:id="@+id/button2" android:background="@drawable/btn_blue" style="@style/ButtonText"></Button> <Button android:text="Button" android:id="@+id/button3" android:background="@drawable/btn_purple" style="@style/ButtonText"></Button> <Button android:text="Button" android:id="@+id/button4" android:background="@drawable/btn_green" style="@style/ButtonText"></Button> <Button android:text="Button" android:id="@+id/button5" android:background="@drawable/btn_orange" style="@style/ButtonText"></Button> <Button android:text="Button" android:id="@+id/button6" android:background="@drawable/btn_black" style="@style/ButtonText"></Button> </LinearLayout>
相关文章推荐
- Android自定义Button按钮显示样式
- Android 自定义Button按钮显示样式(正常、按下、获取焦点)
- Android自定义Button按钮显示样式
- Android自定义样式(风格)的dialog对话框(点击其中的按钮跳转到下一个页面)
- Android自定义Button按钮显示样式
- Android自定义Button按钮显示样式
- Android自定义Button按钮显示样式
- ---转Android 自定义Button按钮显示样式
- Android 按钮样式 自定义
- Android 自定义Button按钮显示样式(正常、按下、获取焦点)
- android 自定义多功能按钮(转盘样式)
- Android自定义Button按钮显示样式
- Android 自定义Button按钮显示样式(正常、按下、获取焦点)
- Android自定义按钮样式
- android自定义数字软键盘、修改review按钮的样式
- Android自定义Button按钮显示样式
- Android 自定义Switch开关按钮的样式
- Android 自定义Switch开关按钮的样式实例详解
- Android自定义EditText——带一键清除和密码明文切换按钮,支持多样式选择
- android 键盘监听EditView时,自定义键盘的确定按钮样式
