别让App设计成为PC的马甲
2014-01-17 14:01
477 查看
这篇文章通过对旅游类app产品设计的分析,说明了移动端产品设计和pc端产品设计之间的区别,以及要注意的地方,虽然是推广自家产品,但难能可贵的是这篇文章竟然是出自招商银行信用卡的UED部门,传统行业的创新变革速度真是不容小视……
随着微信的崛起,似乎一夜之间就让众多App产品开发者明白什么才是真正的移动互联网产品,但是作为与移动结合最紧密的行业:旅游,其移动端产品却感觉这就是一个披着移动马甲的PC网站,距离一个完全的移动化产品还有相当的差距。
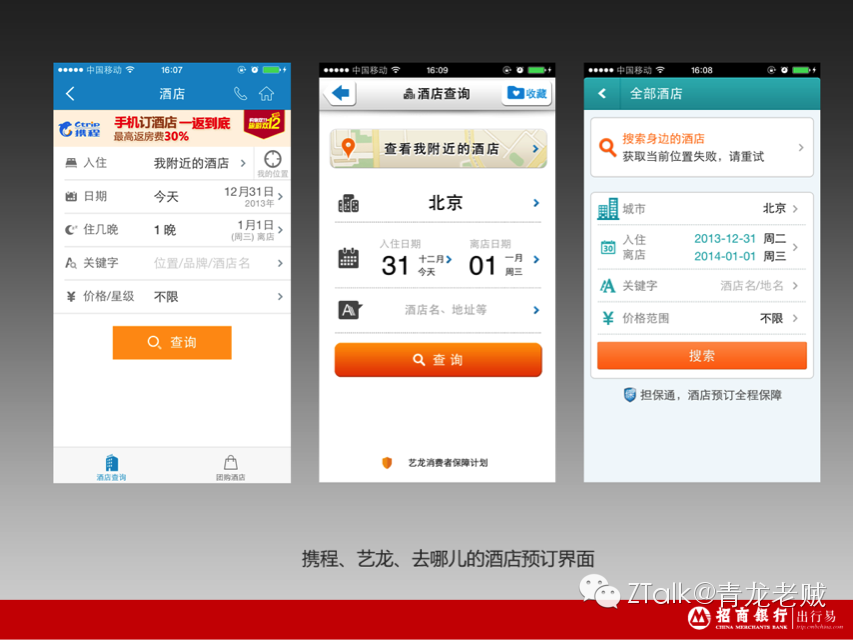
考量国内旅行的第一集团携程、艺龙、去哪儿的三款app中的酒店预订界面,发现他们除了个别细节有差异之外,整个设计思路如出一辙,信息均使用列表陈列式、操作也是点按式——这是PC端常规的设计模式。

我们来模拟一个比较常见的出行中使用上述app的场景:
如果用户预订酒店时需要更换默认的入住、离店时间,那么他不得不在查询、日期选择两个页面之间多次跳转,并且需要至少4次点击,才能完全找到自己要的时间;如果操作时点错了日期(日期选择点击区域特别小),那将会是更频繁的操作。在PC端这样的操作精准度是很高的,在移动设备上,这就变成了一个很复杂、费时费事,容易出错的操作。可是,国内的大牛却像三兄弟一样在继续使用这种模式……

所以,在用户、情景、目标这三个用户体验设计的核心关键点中,移动设备的出现,完全变更了以往这群出行高大上用户使用产品的情景,同时引发了价值体现、交互方式的巨大变化。
除了移动设备本身导致的屏幕小、查阅碎片化特征之外,出行情景体现出如下主要特征:
用户大多在路上,操作不够方便,很精准的操作很吃力;
app设计师需要仔细思考如何减少甚至不要用户输入来帮助用户减轻负担
乘坐交通工具时,用户使用设备的姿势各种各样;
app设计师需要考虑如何避免操作出错降低用户的挫败感、提升他们的幸福感
旅途中,信号会出现时断时续甚至无信号的情况;
App设计师对图片、选择项的使用更要谨慎和细致,为用户节省时间和流量
掏出手机进行预订,必然是马上需要答案,您不能期望用户在冰天雪地的室外会有足够的耐心
产品的优质必须保证,设计师也需要考虑各种方法来节省步骤,节约时间,为用户创造价值
以上这些问题,对于移动app的设计者来说都是一座座必须征服的大山。招商银行出行易手机客户端,在机票酒店预订方面是个完全的新兵(2011开始服务),虽系银行跨业经营,却花了相当的投入,不打算从众,或者抄袭,而是要做一款真正为移动而生的出行产品,拒绝成为PC的马甲。所以,在出行易最新上线的酒店预订上,用了一些自己的思考。
以下是出行易酒店预订的界面:

这个酒店预订界面最大的亮点是抛弃了传统的点击模式,而采用移动设备的触摸特性,用简单的三个功能模块来覆盖大牛们的5-6个功能点。
传统上城市输入框、LBS定位、酒店关键词三个功能是独立的,出行易把它们完全整合成了一个功能,但是却可以实现上述三个功能的所有操作。化繁为简是一件非常困难的事情,用户都喜欢简单但是强大的设计,如何在小小的屏幕内用简单的设计涵盖最强大的功能,需要明锐的洞察和强大的自信。
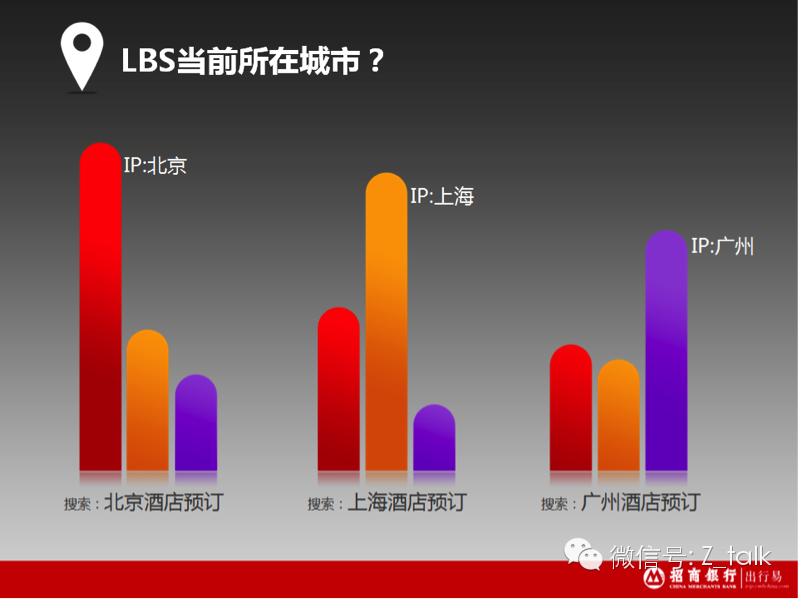
也许,您会疑问LBS真的必要吗?比如,去北京出差的人士在到了北京才订酒店的几率会有多大?通常情况下,他们应该在出发前就已经把北京的酒店订好了,不是吗?针对这个问题,出行易也争论了很久,究竟是LBS优先还是搜索历史优先?最后,查阅了百度指数的统计数据,事实告诉我们:在目的地再选择入住城市的人群需求非常常见——而且这还是PC端的统计数据,也就是说,移动端这样操作的需求更旺盛。

LBS的另一个优势是减弱输入操作,只要开启了LBS,即能准确定位到当前路街,展示周边酒店。在PC端,查询历史也许是个很不错的功能,但是在移动端,我们认为LBS的优先级高于查询历史,LBS使用的是当前场景,而查询历史是过去的场景,这样的逻辑也更符合移动用户的心理特征。
之前提到,传统OTA在移动端使用点击式操作,出行易使用滑动的操作方式如下图所示:

这被认为又是一个在移动端化繁为简的极佳方案!点击范围更大了,文字更清楚了,对用户的引导页更清晰了,保证了无论在颠簸的交通工具上或是步行在路上,都有强烈的可用性和容错性,这对出行操作来说是一件很好的事情。
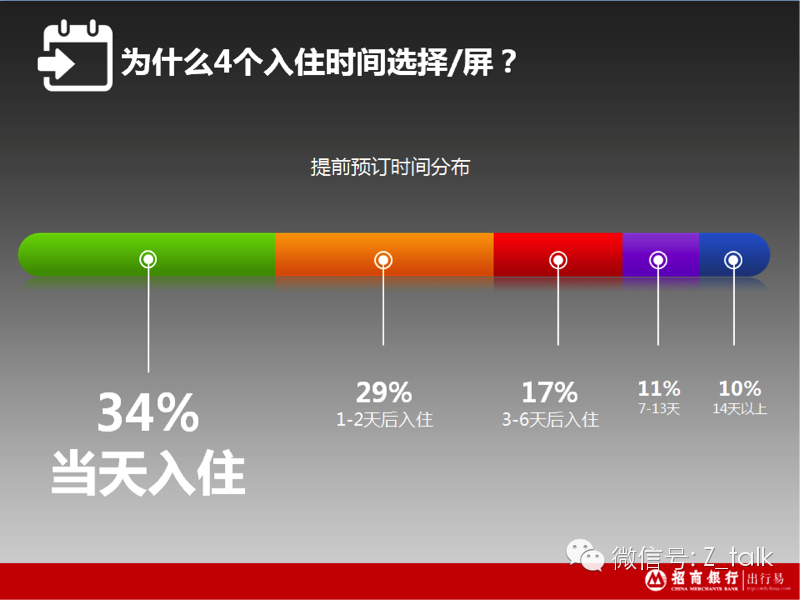
无可否认,日期使用滑动的设计在信息量上有点少,每次都只能看到四个选择项,粗略看上去对于出行人群(这群人的年龄段决定了他们对信息量多的偏好)来说明显显得不够用。
移动产品设计中从用户的行为模式来考量每一个问题,会比PC端更为重要和极端,我们拿出出行易3年来的预订/入住数据,我们得到如下数据:

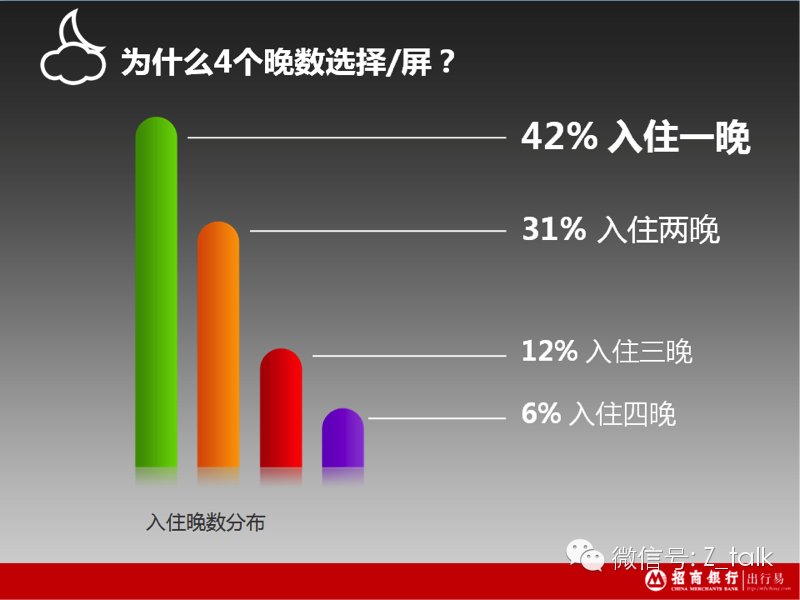
数据显示,3天内预订的人数已经超过60%(携程更是接近80%),也就是说,虽然看上去直接选择项变少了,但是这些选项能满足绝大部分用户的需求。同样的,入住晚数数据也显示:4个晚数的选项已经可以满足90%的用户需求了!

深入考量移动用户的行为、使用情景并结合相关数据,出行易得到了一个非常简洁的产品使用解决方案,似乎可以完工了,但是文字方面的解决方案——往往产品经理、设计师都会忽略这个环节——却是至关重要的一环。
传统三大OTA使用的表述方式是:标题+内容的方式,比如“入住+11月23日 周二”、“离店+11月25日 周四”,这样的方式目的的确达到了,造成的问题是可读性不高,无法形成扫描式阅读,更重要的是与用户自己真实的表述有巨大差距。
试问,如果您自己需要出差,明天出发,同事问起来,您的第一表述是什么?绝大多数情况下,您会回答:我明天走,后天回。如果回答说:我11月23日出发,11月24日回——那么这种情况大多是您回答问题的时间离11月23日至少有3天的时差。
针对这个问题,出行易觉得站在用户的立场表述更为靠谱些,设计上更是将传统的标题和内容分开式整合成一个内容,这样用户即使不用阅读标题也能知道自己点击的是什么内容。
我们认为,移动互联网带来的是一种生活态度,一种心态,照搬PC的设计明显是不合时宜的,移动app的从业者需要从全新的视角来思考设计。这就跟微信和手机QQ的关系一样——虽然用户群都非常大,但是一个是为移动而生,一个是PC端的延伸——这样导致的结果就是微信被认为是获得了移动互联网的船票,而不是手机QQ。
作为跨界新兵,出行易的这次尝试算是给各位OTA大牛们试个水,希望我们的思路能带动更多优秀的APP产品诞生,更好的为使用者提供价值感。插播个小广告,产品的第一期已经上线啦,欢迎大家去试试啊,多丢丢砖头。
随着微信的崛起,似乎一夜之间就让众多App产品开发者明白什么才是真正的移动互联网产品,但是作为与移动结合最紧密的行业:旅游,其移动端产品却感觉这就是一个披着移动马甲的PC网站,距离一个完全的移动化产品还有相当的差距。
考量国内旅行的第一集团携程、艺龙、去哪儿的三款app中的酒店预订界面,发现他们除了个别细节有差异之外,整个设计思路如出一辙,信息均使用列表陈列式、操作也是点按式——这是PC端常规的设计模式。
我们来模拟一个比较常见的出行中使用上述app的场景:
如果用户预订酒店时需要更换默认的入住、离店时间,那么他不得不在查询、日期选择两个页面之间多次跳转,并且需要至少4次点击,才能完全找到自己要的时间;如果操作时点错了日期(日期选择点击区域特别小),那将会是更频繁的操作。在PC端这样的操作精准度是很高的,在移动设备上,这就变成了一个很复杂、费时费事,容易出错的操作。可是,国内的大牛却像三兄弟一样在继续使用这种模式……
所以,在用户、情景、目标这三个用户体验设计的核心关键点中,移动设备的出现,完全变更了以往这群出行高大上用户使用产品的情景,同时引发了价值体现、交互方式的巨大变化。
除了移动设备本身导致的屏幕小、查阅碎片化特征之外,出行情景体现出如下主要特征:
用户大多在路上,操作不够方便,很精准的操作很吃力;
app设计师需要仔细思考如何减少甚至不要用户输入来帮助用户减轻负担
乘坐交通工具时,用户使用设备的姿势各种各样;
app设计师需要考虑如何避免操作出错降低用户的挫败感、提升他们的幸福感
旅途中,信号会出现时断时续甚至无信号的情况;
App设计师对图片、选择项的使用更要谨慎和细致,为用户节省时间和流量
掏出手机进行预订,必然是马上需要答案,您不能期望用户在冰天雪地的室外会有足够的耐心
产品的优质必须保证,设计师也需要考虑各种方法来节省步骤,节约时间,为用户创造价值
以上这些问题,对于移动app的设计者来说都是一座座必须征服的大山。招商银行出行易手机客户端,在机票酒店预订方面是个完全的新兵(2011开始服务),虽系银行跨业经营,却花了相当的投入,不打算从众,或者抄袭,而是要做一款真正为移动而生的出行产品,拒绝成为PC的马甲。所以,在出行易最新上线的酒店预订上,用了一些自己的思考。
以下是出行易酒店预订的界面:
这个酒店预订界面最大的亮点是抛弃了传统的点击模式,而采用移动设备的触摸特性,用简单的三个功能模块来覆盖大牛们的5-6个功能点。
传统上城市输入框、LBS定位、酒店关键词三个功能是独立的,出行易把它们完全整合成了一个功能,但是却可以实现上述三个功能的所有操作。化繁为简是一件非常困难的事情,用户都喜欢简单但是强大的设计,如何在小小的屏幕内用简单的设计涵盖最强大的功能,需要明锐的洞察和强大的自信。
也许,您会疑问LBS真的必要吗?比如,去北京出差的人士在到了北京才订酒店的几率会有多大?通常情况下,他们应该在出发前就已经把北京的酒店订好了,不是吗?针对这个问题,出行易也争论了很久,究竟是LBS优先还是搜索历史优先?最后,查阅了百度指数的统计数据,事实告诉我们:在目的地再选择入住城市的人群需求非常常见——而且这还是PC端的统计数据,也就是说,移动端这样操作的需求更旺盛。
LBS的另一个优势是减弱输入操作,只要开启了LBS,即能准确定位到当前路街,展示周边酒店。在PC端,查询历史也许是个很不错的功能,但是在移动端,我们认为LBS的优先级高于查询历史,LBS使用的是当前场景,而查询历史是过去的场景,这样的逻辑也更符合移动用户的心理特征。
之前提到,传统OTA在移动端使用点击式操作,出行易使用滑动的操作方式如下图所示:
这被认为又是一个在移动端化繁为简的极佳方案!点击范围更大了,文字更清楚了,对用户的引导页更清晰了,保证了无论在颠簸的交通工具上或是步行在路上,都有强烈的可用性和容错性,这对出行操作来说是一件很好的事情。
无可否认,日期使用滑动的设计在信息量上有点少,每次都只能看到四个选择项,粗略看上去对于出行人群(这群人的年龄段决定了他们对信息量多的偏好)来说明显显得不够用。
移动产品设计中从用户的行为模式来考量每一个问题,会比PC端更为重要和极端,我们拿出出行易3年来的预订/入住数据,我们得到如下数据:
数据显示,3天内预订的人数已经超过60%(携程更是接近80%),也就是说,虽然看上去直接选择项变少了,但是这些选项能满足绝大部分用户的需求。同样的,入住晚数数据也显示:4个晚数的选项已经可以满足90%的用户需求了!
深入考量移动用户的行为、使用情景并结合相关数据,出行易得到了一个非常简洁的产品使用解决方案,似乎可以完工了,但是文字方面的解决方案——往往产品经理、设计师都会忽略这个环节——却是至关重要的一环。
传统三大OTA使用的表述方式是:标题+内容的方式,比如“入住+11月23日 周二”、“离店+11月25日 周四”,这样的方式目的的确达到了,造成的问题是可读性不高,无法形成扫描式阅读,更重要的是与用户自己真实的表述有巨大差距。
试问,如果您自己需要出差,明天出发,同事问起来,您的第一表述是什么?绝大多数情况下,您会回答:我明天走,后天回。如果回答说:我11月23日出发,11月24日回——那么这种情况大多是您回答问题的时间离11月23日至少有3天的时差。
针对这个问题,出行易觉得站在用户的立场表述更为靠谱些,设计上更是将传统的标题和内容分开式整合成一个内容,这样用户即使不用阅读标题也能知道自己点击的是什么内容。
我们认为,移动互联网带来的是一种生活态度,一种心态,照搬PC的设计明显是不合时宜的,移动app的从业者需要从全新的视角来思考设计。这就跟微信和手机QQ的关系一样——虽然用户群都非常大,但是一个是为移动而生,一个是PC端的延伸——这样导致的结果就是微信被认为是获得了移动互联网的船票,而不是手机QQ。
作为跨界新兵,出行易的这次尝试算是给各位OTA大牛们试个水,希望我们的思路能带动更多优秀的APP产品诞生,更好的为使用者提供价值感。插播个小广告,产品的第一期已经上线啦,欢迎大家去试试啊,多丢丢砖头。
相关文章推荐
- c#操作appsettiongs
- 小而美理念:App发展遵循之道
- android开关飞行模式的方法
- 【链接】iOS7中容易被忽视的新特性
- ios7毛玻璃效果实现
- android环境不能自动生成R.java文件的问题
- 详解Objective-C runtime
- My ajaxwrapper tool
- Android常用调试命令、工具汇总 (一)命令篇
- IOS 多线程之GCD
- Genymotion Emulator:x86架構最快速的Android模擬器,加快Android程式開
- 微信大规模封杀好友过万的私人号
- android webview显示文字和图片
- ios 状态栏显示问题
- Android4.0 修改个性化鼠标图标
- xcode4.6免证书真机调试+cocos2dx例子编译通过
- 微信公众平台开发之刮刮卡功能
- Android开源框架 Afinal简介
- cocos2dx笔记
- weblogic hibernate关于No Dialect mapping for JDBC type
