Qt学习——不规则窗体形状
2014-01-12 10:31
453 查看
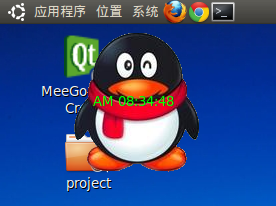
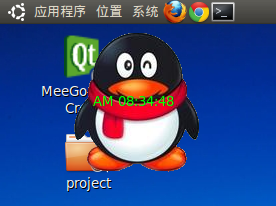
窗体可以设置为图片的形状
如下:

其实就是将窗体设置一个遮罩,此遮罩设为图片的遮罩即可
这里还涉及到一些Event的函数重载,具体看代码。
头文件:
[cpp]
view plaincopyprint?
#include <QtGui/QWidget>
#include <QLabel>
#include <QPixmap>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
//这里的三个函数都是重载函数,可以响应响应的事件
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);//这个在窗口需要重绘的时候自动调用
private slots:
void showtime();
private:
QPoint dragPosition;
QLabel *l;
QPixmap pix;
};
源文件:
[cpp]
view plaincopyprint?
#include "widget.h"
#include <QMouseEvent>
#include <QPainter>
#include <QBitmap>
#include <QGridLayout>
#include <QTimer>
#include <QTime>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setWindowFlags(Qt::FramelessWindowHint);
QPalette p=palette();
p.setColor(QPalette::WindowText,Qt::green);
setPalette(p);
l=new QLabel;
QTime time=QTime::currentTime();
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->addWidget(l,0,0,Qt::AlignHCenter);
pix.load("qq.png",0,Qt::AvoidDither|Qt::ThresholdDither|Qt::ThresholdAlphaDither);
resize(pix.size());
setMask(QBitmap(pix.mask()));
QTimer *timer=new QTimer;
connect(timer,SIGNAL(timeout()),this,SLOT(showtime()));
timer->start(10);
}
Widget::~Widget()
{
}
void Widget::showtime()
{
QTime time=QTime::currentTime();
l->setText(time.toString("A hh:mm:ss"));
}
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
dragPosition=event->globalPos()-frameGeometry().topLeft();
event->accept();
}
else if(event->button()==Qt::RightButton)
{
close();
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
move(event->globalPos()-dragPosition);
event->accept();
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,QPixmap("qq.png"));
}
下面三个函数是响应各个事件的
前面两个为了实现可拖动,时钟程序也用了
后面那个为了显示图片

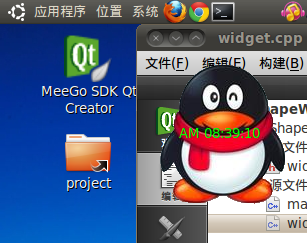
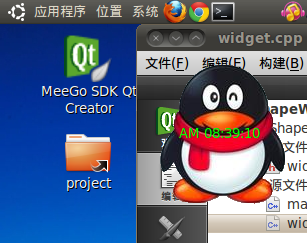
可以看到,程序被拖动到了右边。
如下:

其实就是将窗体设置一个遮罩,此遮罩设为图片的遮罩即可
这里还涉及到一些Event的函数重载,具体看代码。
头文件:
[cpp]
view plaincopyprint?
#include <QtGui/QWidget>
#include <QLabel>
#include <QPixmap>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
//这里的三个函数都是重载函数,可以响应响应的事件
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);//这个在窗口需要重绘的时候自动调用
private slots:
void showtime();
private:
QPoint dragPosition;
QLabel *l;
QPixmap pix;
};
#include <QtGui/QWidget>
#include <QLabel>
#include <QPixmap>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
protected:
//这里的三个函数都是重载函数,可以响应响应的事件
void mousePressEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);//这个在窗口需要重绘的时候自动调用
private slots:
void showtime();
private:
QPoint dragPosition;
QLabel *l;
QPixmap pix;
};源文件:
[cpp]
view plaincopyprint?
#include "widget.h"
#include <QMouseEvent>
#include <QPainter>
#include <QBitmap>
#include <QGridLayout>
#include <QTimer>
#include <QTime>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setWindowFlags(Qt::FramelessWindowHint);
QPalette p=palette();
p.setColor(QPalette::WindowText,Qt::green);
setPalette(p);
l=new QLabel;
QTime time=QTime::currentTime();
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->addWidget(l,0,0,Qt::AlignHCenter);
pix.load("qq.png",0,Qt::AvoidDither|Qt::ThresholdDither|Qt::ThresholdAlphaDither);
resize(pix.size());
setMask(QBitmap(pix.mask()));
QTimer *timer=new QTimer;
connect(timer,SIGNAL(timeout()),this,SLOT(showtime()));
timer->start(10);
}
Widget::~Widget()
{
}
void Widget::showtime()
{
QTime time=QTime::currentTime();
l->setText(time.toString("A hh:mm:ss"));
}
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
dragPosition=event->globalPos()-frameGeometry().topLeft();
event->accept();
}
else if(event->button()==Qt::RightButton)
{
close();
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
move(event->globalPos()-dragPosition);
event->accept();
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,QPixmap("qq.png"));
}
#include "widget.h"
#include <QMouseEvent>
#include <QPainter>
#include <QBitmap>
#include <QGridLayout>
#include <QTimer>
#include <QTime>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setWindowFlags(Qt::FramelessWindowHint);
QPalette p=palette();
p.setColor(QPalette::WindowText,Qt::green);
setPalette(p);
l=new QLabel;
QTime time=QTime::currentTime();
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->addWidget(l,0,0,Qt::AlignHCenter);
pix.load("qq.png",0,Qt::AvoidDither|Qt::ThresholdDither|Qt::ThresholdAlphaDither);
resize(pix.size());
setMask(QBitmap(pix.mask()));
QTimer *timer=new QTimer;
connect(timer,SIGNAL(timeout()),this,SLOT(showtime()));
timer->start(10);
}
Widget::~Widget()
{
}
void Widget::showtime()
{
QTime time=QTime::currentTime();
l->setText(time.toString("A hh:mm:ss"));
}
void Widget::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
dragPosition=event->globalPos()-frameGeometry().topLeft();
event->accept();
}
else if(event->button()==Qt::RightButton)
{
close();
}
}
void Widget::mouseMoveEvent(QMouseEvent *event)
{
move(event->globalPos()-dragPosition);
event->accept();
}
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.drawPixmap(0,0,QPixmap("qq.png"));
}下面三个函数是响应各个事件的
前面两个为了实现可拖动,时钟程序也用了
后面那个为了显示图片

可以看到,程序被拖动到了右边。
相关文章推荐
- Qt学习——不规则窗体形状 .
- Qt学习——不规则窗体形状
- Qt学习15——不规则窗体
- Qt学习——堆栈窗体QStackedWidget类
- QT中不规则窗体和部件的实现
- Qt不规则窗体的实现
- Qt不规则窗体组合的使用
- Qt学习——停靠窗体QDockWidget类
- 【转】QT实现不规则窗体
- Qt绘制不规则窗体
- Qt 第6章 布局管理(1) 在窗体中摆放窗口部件 学习笔记
- 不规则窗体形状的ToolTip .
- Qt学习——堆栈窗体QStackedWidget类 .
- Qt 不规则窗体的实现
- 在QT中如何实现一个不规则形状的窗口
- Qt中不规则窗体和部件的实现
- Flex AIR)创建“不规则形状”的Air透明窗体(二)--使用Flex SDK4.5.1
- Qt绘制不规则窗体
- Qt中不规则窗体和部件的实现
- QT不规则窗体图形(代码+详解)
