阻止javascript事件冒泡的另一种方式
2014-01-09 15:33
260 查看
关于javascript的事件模型可以参考这篇文章:
http://blog.csdn.net/chenmoquan/article/details/10162477
讲的非常全面。
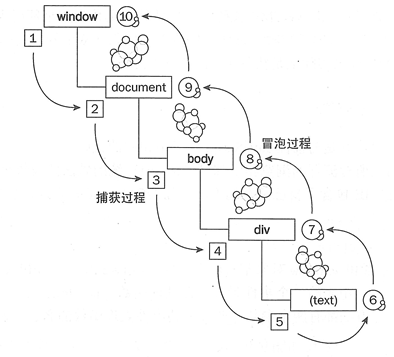
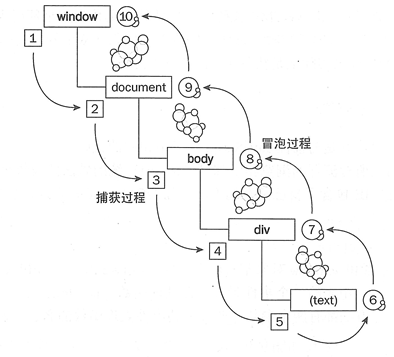
javascript的事件模型有两种:捕获模型和冒泡模型。
捕获模型:事件从document到window到body到以下的节点一级一级从上往下传递;
冒泡模型:事件从最低叶子节点到上级到body到window到对document一级一级从下往上传递,模型图如下:

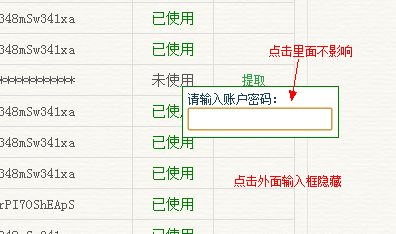
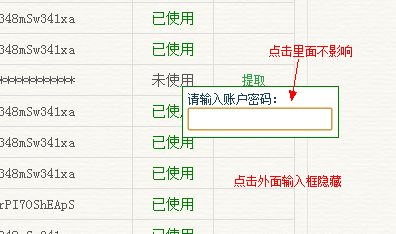
先看一个例子,需求如下:

点击“提取”按钮,弹出一个密码输入对话框,输入密码,回车进行卡号提取,在输入对话框外面点击则取消该对话框。
这个需求的解决方法是:
1,注册“提取”的click事件处理句柄,弹出密码输入框
2,注册window的click事件处理句柄,隐藏弹出的密码输入框
页面代码如下:
<div style="width: 80px;" class="vcenter">
<a href="javascript:void(0)" class="fetchaction" >提取</a>
</div>
<div id="enterpasswd" > <div>请输入账户密码:</div> <div><input type="password" name="passwd" style="width: 140px;"/></div></div>
javascript控制代码如下:
实际上这段页面的执行效果是,点击“提取”时,并没有弹出密码框,原因是$(".fetchaction").on("click"……执行了之后,事件又冒泡到$(window).on("click",……了,对话框又被隐藏了。所以我们要在$(".fetchaction").on("click",……处理之后,阻止事件冒泡到上级。jquery中阻止冒泡的方式比较简单:
事件处理函数的第一个参数默认就是事件对象,可以调用事件对象e的stopPropagation阻止事件往上级冒泡。其实经过时间还有更加简单的方式可以阻止事件往上级冒泡,就是事件处理函数如果返回false,则这个事件就不会往上冒泡了,如下:
其实上面的代码还应该加上在密码输入框中点击时也不应该隐藏,所以完整的代码如下:
jquery中并不支持事件捕获处理。
http://blog.csdn.net/chenmoquan/article/details/10162477
讲的非常全面。
javascript的事件模型有两种:捕获模型和冒泡模型。
捕获模型:事件从document到window到body到以下的节点一级一级从上往下传递;
冒泡模型:事件从最低叶子节点到上级到body到window到对document一级一级从下往上传递,模型图如下:

先看一个例子,需求如下:

点击“提取”按钮,弹出一个密码输入对话框,输入密码,回车进行卡号提取,在输入对话框外面点击则取消该对话框。
这个需求的解决方法是:
1,注册“提取”的click事件处理句柄,弹出密码输入框
2,注册window的click事件处理句柄,隐藏弹出的密码输入框
页面代码如下:
<div style="width: 80px;" class="vcenter">
<a href="javascript:void(0)" class="fetchaction" >提取</a>
</div>
<div id="enterpasswd" > <div>请输入账户密码:</div> <div><input type="password" name="passwd" style="width: 140px;"/></div></div>
javascript控制代码如下:
$(document).ready(function () {
//点击提取弹出密码框
$(".fetchaction").on("click", function () {
onEnterPasswd(this);
});
//密码框外点击隐藏
$(window).on("click", function () {
$("#enterpasswd").hide();
});
});实际上这段页面的执行效果是,点击“提取”时,并没有弹出密码框,原因是$(".fetchaction").on("click"……执行了之后,事件又冒泡到$(window).on("click",……了,对话框又被隐藏了。所以我们要在$(".fetchaction").on("click",……处理之后,阻止事件冒泡到上级。jquery中阻止冒泡的方式比较简单:
//点击提取弹出密码框
$(".fetchaction").on("click", function (e) {
onEnterPasswd(this);
e.stopPropagation();
});事件处理函数的第一个参数默认就是事件对象,可以调用事件对象e的stopPropagation阻止事件往上级冒泡。其实经过时间还有更加简单的方式可以阻止事件往上级冒泡,就是事件处理函数如果返回false,则这个事件就不会往上冒泡了,如下:
//点击提取弹出密码框
$(".fetchaction").on("click", function () {
onEnterPasswd(this);
return false;
});其实上面的代码还应该加上在密码输入框中点击时也不应该隐藏,所以完整的代码如下:
$(document).ready(function () {
//点击提取弹出密码框,不冒泡
$(".fetchaction").on("click", function () {
onEnterPasswd(this);
return false;
});
//密码框中点击也不冒泡
$("#enterpasswd").on("click", function () {
return false;
});
//密码框外点击隐藏
$(window).on("click", function () {
$("#enterpasswd").hide();
});
//回车提交
$("input[name='passwd']").keypress(function (e) {
if (e.which == 13) {
onFetchCardNo();
$(this).val("");
}
});
//Esc隐藏
$("input[name='passwd']").keydown(function (e) {
if (e.which == 27) {
var p = $("#enterpasswd");
p.hide();
}
});
});jquery中并不支持事件捕获处理。
相关文章推荐
- 【javascript前端】事件冒泡的实际试验及解决方式
- 阻止JavaScript事件冒泡传递(cancelBubble 、stopPropagation)
- JavaScript阻止事件冒泡示例分享
- 浅谈javascript事件取消和阻止冒泡
- javascript中冒泡事件和阻止默认事件
- javascript中阻止事件冒泡,阻止事件默认行为
- 阻止JavaScript事件冒泡传递(cancelBubble 、stopPropagation)
- javascript:利用事件的阻止冒泡实现模态框的隐藏功能
- JQuery中阻止事件冒泡方式及其区别
- DOM的默认事件、事件模型、事件委托、阻止默认事件、冒泡事件的方式等。
- 阻止JavaScript事件冒泡传递
- javascript事件冒泡详解和捕获、阻止方法
- DOM的默认事件、事件模型、事件委托、阻止默认事件、冒泡事件的方式等。
- 兼容各大浏览器的JavaScript阻止事件冒泡代码
- javascript 添加事件同时阻止冒泡
- JQuery中阻止事件冒泡方式及其区别
- javascript阻止事件冒泡的兼容写法及其相关示例
- javascript阻止事件冒泡
- jquery阻止事件冒泡的3种方式
- 阻止JavaScript事件冒泡传递(cancelBubble 、stopPropagation)
