cairo简单学习
2014-01-07 20:24
1136 查看
今天看gtk的demo,然后看到了调用cairo的一些东西,查了下才知道cairo是一个图形库,自己真是无知。
然后简单的学习了一下cairo的用法,以下做总结。
Cairo支持很多不同后端的输出,在实现中被称作“surface”。支持的后端包括
X Window 系统,Win32
GDI,Mac OS X
Quartz,OS/2,OpenGL 环境(直接或间接地通过glitz),内存缓冲区,PNG
文件,PDF,PostScript,DirectFB
和
SVG 文件。
还有一些开发中的后端如:OpenVG,Qt,Skia
和 Windows
Direct2D。 -wiki
知名应用
GTK+, 从2005年的 2.8版开始, 使用 cairo 去渲染它的大多数控件从 GTK+ 3 开始, 所有的渲染任务由 cairo 完成。
Mono项目,包括 Moonlight,在很早便设想用 cairo 作为后端驱动GDI+ (libgdiplus) 和 System.Drawing
命名空间。
Mozilla 项目在最近版本的Gecko 排版引擎中使用 cairo,用来渲染 Mozilla 生成的图形输出。
Gecko 1.8,Firefox 2.0 和
SeaMonkey 1.0 的排版引擎,使用 cairo 渲染 SVG 和 <canvas> 内容。
Gecko 1.9,作为
Firefox 3 底层使用 cairo 对网页内容和用户界面进行渲染。
Poppler 库使用 cairo 渲染 PDF 文档. cairo 使得对反锯齿矢量图形和透明对象的绘制成为可能。
矢量绘图应用程序
Inkscape 使用 cairo 图形库显示其概要模式,以及自从0.46正式版使用它输出 PDF 和 PostScript 文档。
FontForge在2008年10月中旬启用 cairo 为默其认渲染图形库。
R 语言经 cairo 用 PDF,PostScript 和 SVG 格式输出图像。
Gnuplot 4.4 现在使用 cairo 来渲染 PDF 和 PNG 输出。
-wiki
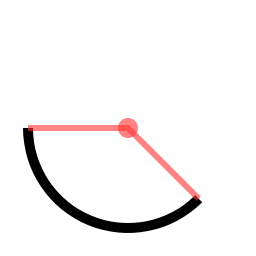
//demo use cairo to create sector
//cr was like a pen
double xc,yc;
xc = 128.0;
yc = 128.0;
double radius =100.0;
double angle1 = 45.0 * (M_PI/180);
double angle2 = 180.0 * (M_PI/180);
cairo_set_line_width(cr,10.0);
cairo_arc (cr , xc, yc, radius, angle1, angle2);
cairo_stroke(cr);
//draw subline
cairo_set_source_rgba(cr,1,0.2,0.2,0.6);
cairo_set_line_width(cr, 6.0);
cairo_arc(cr, xc, yc,10.0,0,2*M_PI);
cairo_fill(cr);
cairo_arc(cr, xc, yc, radius, angle1, angle1);
cairo_line_to(cr, xc, yc);
cairo_arc(cr, xc, yc, radius, angle2, angle2);
cairo_line_to(cr, xc, yc);
cairo_stroke(cr);
//create surface and cairo_t
cairo_surface_t *surface = cairo_image_surface_create (CAIRO_FORMAT_ARGB32, 240, 80);
cairo_t *cr = cairo_create (surface);

来自cairo网站,需要两条辅助线
$gcc -o cairo cairo.c -I /usr/include/cairo/ -L /usr/lib -lm `pkg-config cairo --cflags --libs`
然后简单的学习了一下cairo的用法,以下做总结。
Cairo支持很多不同后端的输出,在实现中被称作“surface”。支持的后端包括
X Window 系统,Win32
GDI,Mac OS X
Quartz,OS/2,OpenGL 环境(直接或间接地通过glitz),内存缓冲区,PNG
文件,PDF,PostScript,DirectFB
和
SVG 文件。
还有一些开发中的后端如:OpenVG,Qt,Skia
和 Windows
Direct2D。 -wiki
知名应用
GTK+, 从2005年的 2.8版开始, 使用 cairo 去渲染它的大多数控件从 GTK+ 3 开始, 所有的渲染任务由 cairo 完成。
Mono项目,包括 Moonlight,在很早便设想用 cairo 作为后端驱动GDI+ (libgdiplus) 和 System.Drawing
命名空间。
Mozilla 项目在最近版本的Gecko 排版引擎中使用 cairo,用来渲染 Mozilla 生成的图形输出。
Gecko 1.8,Firefox 2.0 和
SeaMonkey 1.0 的排版引擎,使用 cairo 渲染 SVG 和 <canvas> 内容。
Gecko 1.9,作为
Firefox 3 底层使用 cairo 对网页内容和用户界面进行渲染。
Poppler 库使用 cairo 渲染 PDF 文档. cairo 使得对反锯齿矢量图形和透明对象的绘制成为可能。
矢量绘图应用程序
Inkscape 使用 cairo 图形库显示其概要模式,以及自从0.46正式版使用它输出 PDF 和 PostScript 文档。
FontForge在2008年10月中旬启用 cairo 为默其认渲染图形库。
R 语言经 cairo 用 PDF,PostScript 和 SVG 格式输出图像。
Gnuplot 4.4 现在使用 cairo 来渲染 PDF 和 PNG 输出。
-wiki
cairo *cairo_create(cairo_surface_t *target); //target like a canvas
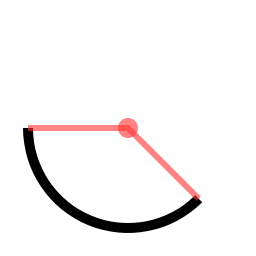
//demo use cairo to create sector
//cr was like a pen
double xc,yc;
xc = 128.0;
yc = 128.0;
double radius =100.0;
double angle1 = 45.0 * (M_PI/180);
double angle2 = 180.0 * (M_PI/180);
cairo_set_line_width(cr,10.0);
cairo_arc (cr , xc, yc, radius, angle1, angle2);
cairo_stroke(cr);
//draw subline
cairo_set_source_rgba(cr,1,0.2,0.2,0.6);
cairo_set_line_width(cr, 6.0);
cairo_arc(cr, xc, yc,10.0,0,2*M_PI);
cairo_fill(cr);
cairo_arc(cr, xc, yc, radius, angle1, angle1);
cairo_line_to(cr, xc, yc);
cairo_arc(cr, xc, yc, radius, angle2, angle2);
cairo_line_to(cr, xc, yc);
cairo_stroke(cr);
//create surface and cairo_t
cairo_surface_t *surface = cairo_image_surface_create (CAIRO_FORMAT_ARGB32, 240, 80);
cairo_t *cr = cairo_create (surface);

来自cairo网站,需要两条辅助线
$gcc -o cairo cairo.c -I /usr/include/cairo/ -L /usr/lib -lm `pkg-config cairo --cflags --libs`
相关文章推荐
- cairo学习简单总结
- cairo学习简单总结
- Logstash学习2_logstash简单介绍和快速入门
- 基于PyTorch的深度学习入门教程(二)——简单知识
- Linux学习笔记(二)命令格式与简单命令
- openWRT学习之LUCI之二访问model下lua文件实现简单的显示文本内容
- ContentProvider 开发之简单学习
- Caffe学习系列(9):运行caffe自带的两个简单例子
- html5 学习简单的拾色器
- C#网站登录学习笔记(一):登录简单网站
- 【转】Leach协议学习(2)——简单仿真测试
- 对最近学习的知识整理(回调函数和简单的设计思路)
- 从零开始学习c++之程序计算的简单应用
- ios学习之spritekit的简单学习
- memcached学习——常用命令+基于java客户端的3种简单实现(二)
- QT学习第二部:简单的串口工具
- 设计模式学习之简单工厂+反射+配置文件
- 简单AIDS的源码学习 <utils.c>
- python设计的最简单小程序-学习笔记5-计算饭费
- 学习面向对象编程的简单途径
