HLSL学习实践记录: RenderMonkey实现(一):显示出模型和贴图
2013-12-25 22:26
393 查看
之前写过一篇 初学RenderMonkey做一面旗帜飘动的效果
其实当时完全是心血来潮初步接触了一下,感觉特别酷,为了在mod里秀一下,对于HLSL没有太多概念。
之后就搁置了,现在重新拾起来,决定认真的学习下吧,打算将过程记录下来,算是一个系列吧,希望不要坑了。
这里不会写很多理论,一来我自己也是初学者,不敢乱写什么,各种HLSL的教程很多。二来实现一个效果才比较有趣。
选用RenderMonkey是因为我第一次就接触的这个,虽然很老了而且不更新了,但感觉用起来还不错,比较方便,就不想考虑别的,先用起来。
首先来创建一个Effect,可以选择不同的接口,显然学习HLSL, 我们选择Directx.
*Effect(效果框架):按照最初制作着色器特效时的做法相当繁琐,Effect就是一种简化。

选择一个模型, 双击Model或者右键->Edit来选择我们自己的模型,默认是一个球体,这里我换成了一面旗帜。

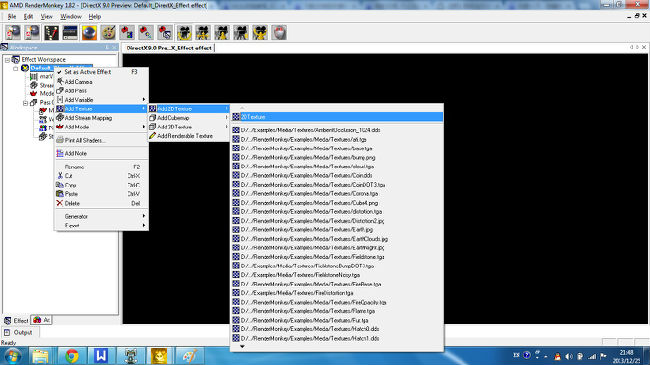
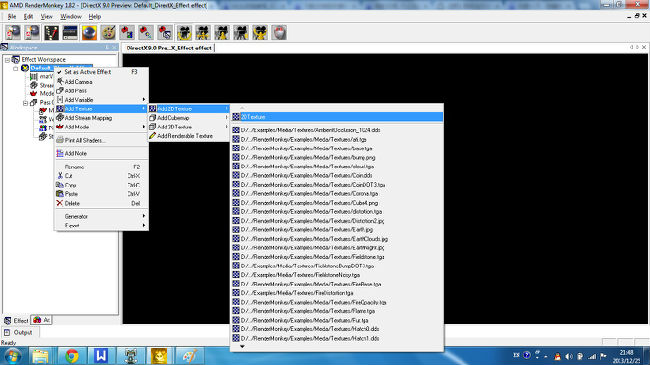
为模型添加一个贴图,之后双击贴图项或者右键->Edit来选择我们自己的贴图。

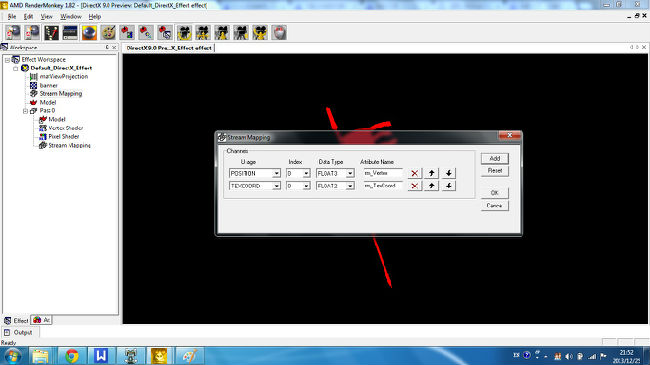
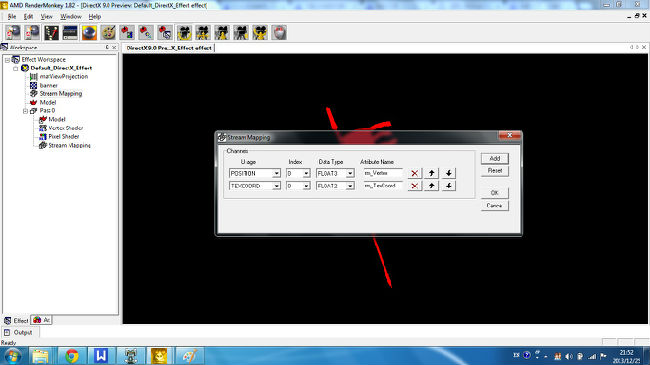
之后我们需要在数据流里添加一个贴图坐标项目TEXCOORD,这样在代码里我们才可以运用贴图坐标和贴图来给模型“上色”。
这里默认会有一个POSITION项目,这个就是组成我们模型的顶点数据,为什么我们以创建Effect就能看见模型就是因为这里已经默认添加好了
同时代码里也有一部分默认的,这个下面会提到。

到目前为止,我们有了一个模型,一张贴图,对应的数据流也添加好了。
但是目前这些都只是准备工作,真正要对这个Effect显示出效果,最重要的部分在Pass中
*Pass(过程):具体的定义我也说不清,一般来说一个Effect由多个technique组成,technique由多个Pass组成,所以Pass是最基本的效果实现过程
由于默认已经添加好了模型,所以不必关心模型,如果有多个模型可供选择可以在模型上右键->reference node 来选择。
我们只要为Pass添加贴图对象

接下来需要写两段代码了,可以在Pass下看到这两个Shader代码
替换如下代码,代码本身没什么解释的,就是最基本的渲染代码
Piexl Shader:像素着色器
Vertex Shader:顶点着色器
最后, 一个带贴图的模型出现在了渲染窗口里

下一篇我们让这面旗帜飘动起来。
其实当时完全是心血来潮初步接触了一下,感觉特别酷,为了在mod里秀一下,对于HLSL没有太多概念。
之后就搁置了,现在重新拾起来,决定认真的学习下吧,打算将过程记录下来,算是一个系列吧,希望不要坑了。
这里不会写很多理论,一来我自己也是初学者,不敢乱写什么,各种HLSL的教程很多。二来实现一个效果才比较有趣。
选用RenderMonkey是因为我第一次就接触的这个,虽然很老了而且不更新了,但感觉用起来还不错,比较方便,就不想考虑别的,先用起来。
首先来创建一个Effect,可以选择不同的接口,显然学习HLSL, 我们选择Directx.
*Effect(效果框架):按照最初制作着色器特效时的做法相当繁琐,Effect就是一种简化。

选择一个模型, 双击Model或者右键->Edit来选择我们自己的模型,默认是一个球体,这里我换成了一面旗帜。

为模型添加一个贴图,之后双击贴图项或者右键->Edit来选择我们自己的贴图。

之后我们需要在数据流里添加一个贴图坐标项目TEXCOORD,这样在代码里我们才可以运用贴图坐标和贴图来给模型“上色”。
这里默认会有一个POSITION项目,这个就是组成我们模型的顶点数据,为什么我们以创建Effect就能看见模型就是因为这里已经默认添加好了
同时代码里也有一部分默认的,这个下面会提到。

到目前为止,我们有了一个模型,一张贴图,对应的数据流也添加好了。
但是目前这些都只是准备工作,真正要对这个Effect显示出效果,最重要的部分在Pass中
*Pass(过程):具体的定义我也说不清,一般来说一个Effect由多个technique组成,technique由多个Pass组成,所以Pass是最基本的效果实现过程
由于默认已经添加好了模型,所以不必关心模型,如果有多个模型可供选择可以在模型上右键->reference node 来选择。
我们只要为Pass添加贴图对象

接下来需要写两段代码了,可以在Pass下看到这两个Shader代码
替换如下代码,代码本身没什么解释的,就是最基本的渲染代码
Piexl Shader:像素着色器
sampler2D banner;
struct PS_INPUT
{
float2 TexCoord : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float4 color = tex2D( banner, Input.TexCoord );
return color;
}Vertex Shader:顶点着色器
float4x4 matViewProjection;
struct VS_INPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul( Input.Position, matViewProjection );
Output.TexCoord=Input.TexCoord;
return( Output );
}最后, 一个带贴图的模型出现在了渲染窗口里

下一篇我们让这面旗帜飘动起来。
相关文章推荐
- HLSL学习实践记录: RenderMonkey实现(二):飘动的实现---模型顶点的移动
- HLSL学习实践记录: RenderMonkey实现(三):天空盒子
- 3D图形学编程基础-基于Direct3D11-学习记录(二)光照模型的实现
- kaggle competition 实践学习 文本分类 keras实现 模型基于yoon kim 的 Convolutional Neural Networks for Sentence Class
- discuz学习记录:前面的数据用EasyUI DataGrid显示,实现了服务器端分页
- 学习记录 复杂网络模型的matlab实现
- Android学习记录(三十)-- Android 关于手势Gesture的简单实现和实践中遇到的问题。
- [学习笔记]小型论坛功能——实现按照指定每页的行数来分页显示记录[3]
- 【机器学习PAI实践十】深度学习Caffe框架实现图像分类的模型训练
- Netty学习之旅------高仿Dubbo服务调用模型、私有协议实现、编码解码器使用实践
- 计算机网络,协议实现,学习记录
- Spring MVC 学习笔记10 —— 实现简单的用户管理(4.3)用户登录显示全局异常信息
- Android 多线程 和异步的实践:跳转,同步显示时间,倒计时的实现,知识点
- 用putty 远程登录Ubuntu时 显示network error connection refused 解决方法 (学习记录)
- 20100901 学习记录:gridview的数据显示格式
- iOS中实现plist中读取数据实现Cell的显示(字典转模型,实现按序分组)修改图片的尺寸
- HLSL实现环境光光照模型
- java学习笔记—使用HttpSession实现QQ的访问记录(31)
- 1.5 KNN算法学习——KNN算法分类模型的实现与分类准确度评估
