HTML5 创建手机滚珠子小游戏 (一)
2013-12-24 15:28
267 查看
人生第一次写技术博客,还是真是相当艰辛啊,望各位看官多多包涵。
首先说一下为什么会有这个想法,因为在偶然之间突然发现HTML5中的一个新特性——DeviceMotionEvent,支持浏览器去探测手机的重力感应,因此脑子灵光一闪就想玩一下这个小技术点,最后确定开发一个简单小游戏——手机滚珠子。游戏来源于一个安卓游戏,市场已经有很多个版本了,各位可去百度或谷歌一下。
现在说说我的开发思路,由于是初学者,所以又害怕自己不够坚持写完这个小游戏,所以写篇博客监督下自己,顺便看看自己的进度。
第一,写个HTML5模板页面,并且测试一下浏览器是否支持DeviceMotionEvent属性,代码大概如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>HTML 5实现手机滚珠子</title>
</head>
<body>
<script>
if(window.DeviceMotionEvent){
window.addEventListener("devicemotion",deviceMotionHandler,false);
}else{
alert("您的浏览器不支持重力测试!");
}
</script>
</body>
</html>
第二,开始写好页面元素,包括背景,小球以及挡板等。
下面代码放在body中:
<div id="lineBox">
<div class="lineH120 line"></div>
</div>
<div id="ballBox">
<div class="ballLight"></div>
</div>
下面为CSS样式代码:
body{
background-color:#dcd7d0;
background-image: -webkit-radial-gradient(circle, rgba(218, 212, 205, 0.11) 0%, rgba(204, 192, 177, 1));
background-image: radialgradient(circle, rgba(218, 212, 205, 0.11) 0%, rgba(204, 192, 177, 1));
font-family:Microsoft Yahei;
margin:0 auto;
padding:0;
text-align:center;
font-size:14px;
color:#636363;
overflow:hidden;
max-width:960px;
height:100%;
}
#ballBox{
background-image: -webkit-radial-gradient(circle, rgba(202, 202, 202, 0.11) 0%, rgba(167, 163, 158, 1));
background-image: radialgradient(circle, rgba(202, 202, 202, 0.11) 0%, rgba(167, 163, 158, 1));
width:60px;
height:60px;
position:absolute;
left:0;
top:0;
box-shadow:2px -2px 4px #999;
border-radius:60px;
}
.ballLight{
width: 22px;
height: 27px;
border-radius: 120px;
opacity: 0.2;
margin-left: 3px;
margin-top: 17px;
background: -webkit-radial-gradient(circle, rgba(255, 253, 253, 0.74) 60%, rgba(255, 253, 250, 0.06));
}
#lineBox .line{
position:absolute;
left:0;
top:0;
background:#000;
}
#lineBox .lineH120{
height:120px;
width:8px;
left:200px;
}
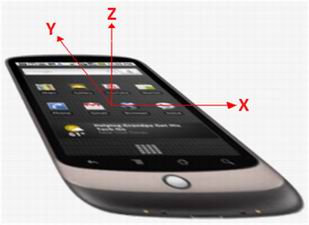
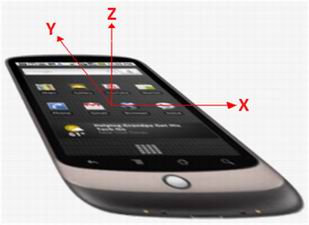
最后,就是书写JS脚本,先是得到手机重力感应的三个方向X,Y,Z,如下图所示:

然后将X,Y,Z的进行十进制转换,最后将珠子的左偏量和上偏量赋值即可,代码如下:
var last_update = 0;
var x = 0,y = 0,z = 0;
var ball = document.getElementById("ballBox");
function deviceMotionHandler(eventData){
var acceleration = eventData.accelerationIncludingGravity;
x = parseInt(acceleration.x,10);
y = parseInt(acceleration.y,10);
z = parseInt(acceleration.z,10);
var left = $("#ballBox").offset().left - x*10 <= 0 ? 0:$("#ballBox").offset().left - x*10;
var top = $("#ballBox").offset().top + y*10 <= 0 ? 0:$("#ballBox").offset().top + y*10;
top = top >= document.documentElement.clientHeight-60 ? document.documentElement.clientHeight-60:top;
left = left >= document.body.clientWidth-60 ? document.body.clientWidth-60:left;
var lines = $("#lineBox .line");
$.each(lines,function(index,line){
var lineLeft = $(line).offset().left;
var lineTop = $(line).offset().top;
$("#testGame").append("<br>"+"lineLeft:"+lineLeft+",lineTop:"+lineTop+"<br> lineWidth:"+$(line).width());
if($(line).attr("class").indexOf("lineH") >= 0){
var w = $(line).height();
if(top <= w){
if(left >= lineLeft-60 && left <lineLeft + 8){
left = lineLeft - 65;
}else if(left >= lineLeft + 8 && left <= lineLeft + 68){
left = lineLeft + 10;
}
}
}else if($(line).attr("class").indexOf("lineW") >= 0){
if(lineTop > top){
top = lineTop;
}
}else if($(line).attr("class").indexOf("lineS") >= 0){
}
});
}
}
效果图:

这只是初步可以完成珠子自由在屏幕里滚动,demo地址请用手机扫描下面的二维码进行访问。

十分感谢各位看官的观看,第一次写博客还是有很多不懂的,请各位见谅!
邱疯子,人生就是要不断疯癫,要不如何承受生活给予我们的颠簸。
首先说一下为什么会有这个想法,因为在偶然之间突然发现HTML5中的一个新特性——DeviceMotionEvent,支持浏览器去探测手机的重力感应,因此脑子灵光一闪就想玩一下这个小技术点,最后确定开发一个简单小游戏——手机滚珠子。游戏来源于一个安卓游戏,市场已经有很多个版本了,各位可去百度或谷歌一下。
现在说说我的开发思路,由于是初学者,所以又害怕自己不够坚持写完这个小游戏,所以写篇博客监督下自己,顺便看看自己的进度。
第一,写个HTML5模板页面,并且测试一下浏览器是否支持DeviceMotionEvent属性,代码大概如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<title>HTML 5实现手机滚珠子</title>
</head>
<body>
<script>
if(window.DeviceMotionEvent){
window.addEventListener("devicemotion",deviceMotionHandler,false);
}else{
alert("您的浏览器不支持重力测试!");
}
</script>
</body>
</html>
第二,开始写好页面元素,包括背景,小球以及挡板等。
下面代码放在body中:
<div id="lineBox">
<div class="lineH120 line"></div>
</div>
<div id="ballBox">
<div class="ballLight"></div>
</div>
下面为CSS样式代码:
body{
background-color:#dcd7d0;
background-image: -webkit-radial-gradient(circle, rgba(218, 212, 205, 0.11) 0%, rgba(204, 192, 177, 1));
background-image: radialgradient(circle, rgba(218, 212, 205, 0.11) 0%, rgba(204, 192, 177, 1));
font-family:Microsoft Yahei;
margin:0 auto;
padding:0;
text-align:center;
font-size:14px;
color:#636363;
overflow:hidden;
max-width:960px;
height:100%;
}
#ballBox{
background-image: -webkit-radial-gradient(circle, rgba(202, 202, 202, 0.11) 0%, rgba(167, 163, 158, 1));
background-image: radialgradient(circle, rgba(202, 202, 202, 0.11) 0%, rgba(167, 163, 158, 1));
width:60px;
height:60px;
position:absolute;
left:0;
top:0;
box-shadow:2px -2px 4px #999;
border-radius:60px;
}
.ballLight{
width: 22px;
height: 27px;
border-radius: 120px;
opacity: 0.2;
margin-left: 3px;
margin-top: 17px;
background: -webkit-radial-gradient(circle, rgba(255, 253, 253, 0.74) 60%, rgba(255, 253, 250, 0.06));
}
#lineBox .line{
position:absolute;
left:0;
top:0;
background:#000;
}
#lineBox .lineH120{
height:120px;
width:8px;
left:200px;
}
最后,就是书写JS脚本,先是得到手机重力感应的三个方向X,Y,Z,如下图所示:

然后将X,Y,Z的进行十进制转换,最后将珠子的左偏量和上偏量赋值即可,代码如下:
var last_update = 0;
var x = 0,y = 0,z = 0;
var ball = document.getElementById("ballBox");
function deviceMotionHandler(eventData){
var acceleration = eventData.accelerationIncludingGravity;
x = parseInt(acceleration.x,10);
y = parseInt(acceleration.y,10);
z = parseInt(acceleration.z,10);
var left = $("#ballBox").offset().left - x*10 <= 0 ? 0:$("#ballBox").offset().left - x*10;
var top = $("#ballBox").offset().top + y*10 <= 0 ? 0:$("#ballBox").offset().top + y*10;
top = top >= document.documentElement.clientHeight-60 ? document.documentElement.clientHeight-60:top;
left = left >= document.body.clientWidth-60 ? document.body.clientWidth-60:left;
var lines = $("#lineBox .line");
$.each(lines,function(index,line){
var lineLeft = $(line).offset().left;
var lineTop = $(line).offset().top;
$("#testGame").append("<br>"+"lineLeft:"+lineLeft+",lineTop:"+lineTop+"<br> lineWidth:"+$(line).width());
if($(line).attr("class").indexOf("lineH") >= 0){
var w = $(line).height();
if(top <= w){
if(left >= lineLeft-60 && left <lineLeft + 8){
left = lineLeft - 65;
}else if(left >= lineLeft + 8 && left <= lineLeft + 68){
left = lineLeft + 10;
}
}
}else if($(line).attr("class").indexOf("lineW") >= 0){
if(lineTop > top){
top = lineTop;
}
}else if($(line).attr("class").indexOf("lineS") >= 0){
}
});
}
}
效果图:

这只是初步可以完成珠子自由在屏幕里滚动,demo地址请用手机扫描下面的二维码进行访问。

十分感谢各位看官的观看,第一次写博客还是有很多不懂的,请各位见谅!
邱疯子,人生就是要不断疯癫,要不如何承受生活给予我们的颠簸。
相关文章推荐
- 快速创建一个适用手机web的html5页面
- html5创建的sqlite存放为止以及在手机中的位置
- html5本地存储在手机web app中使用探讨
- 手机网上商城-项目经验总结(二)-创建项目结构
- html5视频前端视频上传,手机拍照上传,手机录像上传
- html5实现图片自适应手机屏幕页面的css
- 创建HTML5/CSS3单页Web布局
- Html5 手机wap开发、微信开发、APP开发的优缺点-创业者必知
- html5 中创建manifest缓存以及更新方法
- 课堂练习4: 编写代码模拟手机与SIM卡的组合关系。 要求: SIM卡类负责创建SIM卡; Phone类负责创建手机; 手机可以组合一个
- HTML5编写的小游戏
- 禁止Html5在手机上屏幕页面缩放
- HTML5移动端手机网站开发流程
- html5手机网站需要加的那些meta/link标签,html5 meta全解
- JavaScript+Html5实现按钮复制文字到剪切板功能(手机网页兼容)
- HTML5 实现手机摇一摇
- 手机WEB页面(HTML5)实现一键拨号及短信发送功能
- html5游戏开发-零基础开发《圣诞老人送礼物》小游戏
- 编写一个手机类,包括手机品牌、手机型号, 方法包括显示手机信息,并编写测试类进行对象的创建
- HTML5-PhoneGap Plugin的创建步骤
