OpenCart之横幅广告(Banner)使用教程
2013-12-16 00:00
288 查看
本教程由
opencart中国网站制作,如有转载请注明出处:
http://www.opencartchina.com/bbs/topic1008.html
如果对opencart感兴趣,也可以加入QQ群:282797742进行讨论。
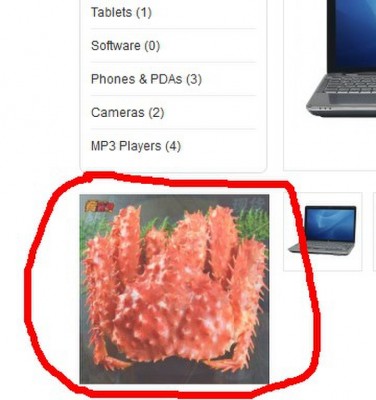
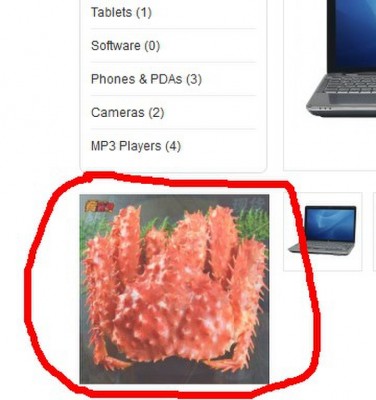
横幅广告(Banner)模块指的是如下图红色箭头所指的部分:

设置步骤如下:
1. 管理横幅广告图片组
后台设置路径:【系统设置(System)】 -> 【规划设计(Design)】 -> 【横幅广告(Banners)】,出现下图所示:

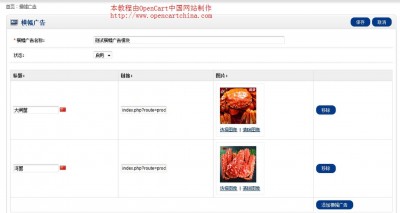
点击【新增(Insert)】按钮,添加如下图所示两条横幅广告:

现在我们要让这两个横幅广告的图片以及连接轮换显示与任何一个分类页面的左列。则网站后台设置路径为:【扩展功能(Extensions)】 -> 【模块管理(Modules)】 -> 【横幅广告(Banner)】,点击【编辑(Edit)】,如果没有安装,则先安装后再编辑。编辑时进行设定如下:

上图各列解释如下:
【横幅广告】:此处为下拉菜单,下拉菜单的选项来自于上面我们管理横幅广告图片组时所做的设定。此处选择我们所添加的【测试横幅广告模块】。
【尺寸】:此处设定显示该横幅广告中的每一张图片时的宽高尺寸。
【布局】:上图中对两个布局页面进行了设定,分别是【分类(Category)】和【产品(Product)】,也就是说在任何一个分类或产品的页面,都会显示此横幅广告。
【显示位置】:此处选择将此横幅广告所放置的位置。
【状态】:指启用还是停用此模块;
【排序】:指在同一个布局位置所显示的顺序,比如你在布局分类(Category)的左列显示,但此布局分类(Category)下可能还有其他的模块要显示,此时设定显示顺序就是必要的了。
上述设定完成后,在任何一个分类或产品页面,都会在页面的左列发现此横幅广告。如下图所示:

opencart中国网站制作,如有转载请注明出处:
http://www.opencartchina.com/bbs/topic1008.html
如果对opencart感兴趣,也可以加入QQ群:282797742进行讨论。
横幅广告(Banner)模块指的是如下图红色箭头所指的部分:

设置步骤如下:
1. 管理横幅广告图片组
后台设置路径:【系统设置(System)】 -> 【规划设计(Design)】 -> 【横幅广告(Banners)】,出现下图所示:

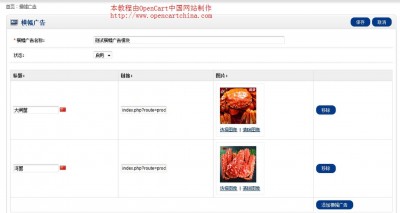
点击【新增(Insert)】按钮,添加如下图所示两条横幅广告:

现在我们要让这两个横幅广告的图片以及连接轮换显示与任何一个分类页面的左列。则网站后台设置路径为:【扩展功能(Extensions)】 -> 【模块管理(Modules)】 -> 【横幅广告(Banner)】,点击【编辑(Edit)】,如果没有安装,则先安装后再编辑。编辑时进行设定如下:

上图各列解释如下:
【横幅广告】:此处为下拉菜单,下拉菜单的选项来自于上面我们管理横幅广告图片组时所做的设定。此处选择我们所添加的【测试横幅广告模块】。
【尺寸】:此处设定显示该横幅广告中的每一张图片时的宽高尺寸。
【布局】:上图中对两个布局页面进行了设定,分别是【分类(Category)】和【产品(Product)】,也就是说在任何一个分类或产品的页面,都会显示此横幅广告。
【显示位置】:此处选择将此横幅广告所放置的位置。
【状态】:指启用还是停用此模块;
【排序】:指在同一个布局位置所显示的顺序,比如你在布局分类(Category)的左列显示,但此布局分类(Category)下可能还有其他的模块要显示,此时设定显示顺序就是必要的了。
上述设定完成后,在任何一个分类或产品页面,都会在页面的左列发现此横幅广告。如下图所示:

相关文章推荐
- OpenCart之横幅广告(Banner)使用教程
- OpenCart之横幅广告(Banner)使用教程
- 使用移动广告平台横幅广告自动刷新教程
- mycncart操作使用教程 - 横幅广告
- mycncart操作使用教程 - 横幅广告
- mycncart操作使用教程 - 横幅广告
- 教你如何使用coreldraw制作一幅广告画教程
- 如何使用AdMob Pro插件添加横幅广告到PhoneGap应用程序
- Android版使用移动广告平台集成Google Mobile Ads SDK教程
- OpenCart开源电子商务系统使用教程之网站后台(1)
- 如何使用iAd在应用程序中展示Banner广告
- 百度广告cordova/phonegap插件使用教程
- 如何使用Eclipse在全应用中集成移动广告平台SDK 并在应用中展示横幅广告
- android 广告轮播位Banner轮播位 使用超级方便
- OpenCart开源电子商务系统使用教程之网站后台(1)
- 头部循环滑动广告 Android-ConvenientBanner 使用
- IOS版使用移动广告平台集成Google Mobile Ads SDK教程
- OpenCart开源电子商务系统使用教程之网站后台(1)
- 如何使用iAd在应用程序中展示Banner广告
- 5.19 使用变形命令制作艺术文字横幅 [Illustrator CC教程]
