EasyUI-datagrid
2013-12-09 11:02
393 查看
初始化基本绑定:
参考:http://www.zi-han.net/case/easyui/datagrid&tree.html#datagrid
基本用法:
获取取选中行某列的值:
刷新:
查询(两种方式):load,载入并显示第一页的记录,如果传递了'param'参数,它将会覆盖查询参数属性的值。通过传递一些参数,通常做一个查询,这个方法可以被称为从服务器加载新数据;
reload,重载记录,跟'load'方法一样但是重载的是当前页的记录而非第一页;
绑定一列里面包含多列的方式(注意列名不能重复):

如果只是希望把包含列的信息显示在该列下的话,也可以这么做;

注意是把字面量对象通过JSON.stringify的第二个过滤参数修改了school的值,如果直接绑定的json的话会是下图的结果

<script>
$(function(){
$('#tt_user_info').datagrid({
fit: true,
url: '../Data/datagrid_data.json',
method: 'get',
pagination: true,//分页
rownumbers: true,//显示行数
fitColumns: true,//自动使列适应表格宽度
singleSelect: true,//单行选择
pageSize: 50,//默认分页条数
columns: [[
{ field: 'code', title: '编号', width: 100 },
{ field: 'name', title: '名称', width: 100 },
{ field: 'rolename', title: '角色', width: 100 },
{ field: 'username', title: '帐号', width: 100 },
{ field: 'password', title: '密码', width: 100, align: 'right' }
]],
toolbar: '#tb_user_info'
});
})
</script>
<table id="tt_user_info"></table>
<div id="tb_user_info" class="toobar-user">
<a id="btn_user_add" href="#" class="easyui-linkbutton" data-options="plain:true,iconCls:'icon-add'" >添加</a>
<a id="btn_user_edit" href="#" class="easyui-linkbutton" iconcls="icon-edit" plain="true">修改</a>
<a id="btn_user_remove" href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true">删除</a>
<input class="easyui-validatebox" type="text" />
<a id="btn_user_search" href="#" class="easyui-linkbutton" iconcls="icon-search" plain="true">查询</a>
</div>参考:http://www.zi-han.net/case/easyui/datagrid&tree.html#datagrid
基本用法:
获取取选中行某列的值:
var oData = $('#tt_user_info').datagrid('getSelected');
var code = oData.code;
alert(code);刷新:
$('#btn_user_reload').click(function () {
$('#tt_user_info').datagrid('reload');
});查询(两种方式):load,载入并显示第一页的记录,如果传递了'param'参数,它将会覆盖查询参数属性的值。通过传递一些参数,通常做一个查询,这个方法可以被称为从服务器加载新数据;
reload,重载记录,跟'load'方法一样但是重载的是当前页的记录而非第一页;
$('#btn_user_search').click(function () {
// $('#tt_user_info').datagrid('load', { username: $('#txt_search').val(),code:"2" });
$('#tt_user_info').datagrid("options").queryParams = {
username: $('#txt_search').val(),
code: "2"
};
$('#tt_user_info').datagrid('reload');
$('#tt_user_info').datagrid("options").queryParams = { code: 1 };//重新绑定参数
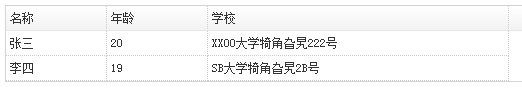
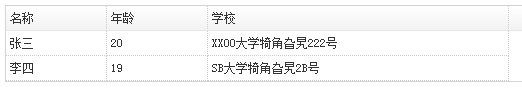
});绑定一列里面包含多列的方式(注意列名不能重复):
var students = {
total: 2,
rows: [{
name: "张三",
age: 20,
name2: "XXOO大学",
address: "犄角旮旯222号"
},
{
name: "李四",
age: 19,
name2: "SB大学",
address: "犄角旮旯2B号"
}
]
};
var jsonText = JSON.stringify(students);
var oJson = JSON.parse(jsonText);
$('#student').datagrid({
columns: [[
{ field: 'name', title: '名称',rowspan:2, width: 100 },
{ field: 'age', title: '年龄', rowspan:2,width: 100 },
{ title: '学校', colspan: 2 }
],
[
{ field: 'name2', title: '学校名称', width: 100 },
{ field: 'address', title: '学校地址', width: 100 }
]
]
});
$('#student').datagrid('loadData', oJson);
如果只是希望把包含列的信息显示在该列下的话,也可以这么做;
var students = {
total: 2,
rows: [{
name: "张三",
age: 20,
school: {
name: "XXOO大学",
address: "犄角旮旯222号"
}
},
{
name: "李四",
age: 19,
school: {
name: "SB大学",
address: "犄角旮旯2B号"
}
}
]
};
var jsonText = JSON.stringify(students, function (key, value) {
if (key == "school") {
return value.name + value.address;
} else {
return value;
}
});
alert(jsonText);
var oJson = JSON.parse(jsonText);
alert(oJson);
$('#student').datagrid({
columns: [[
{ field: 'name', title: '名称', width: 100 },
{ field: 'age', title: '年龄', width: 100 },
{ field: 'school', title: '学校', width: 300 }
]]
});
$('#student').datagrid('loadData', oJson);
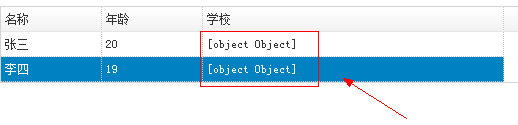
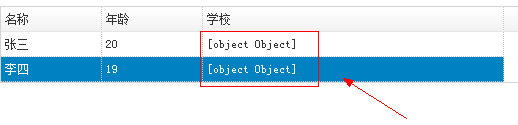
注意是把字面量对象通过JSON.stringify的第二个过滤参数修改了school的值,如果直接绑定的json的话会是下图的结果

相关文章推荐
- 关于easyUI datagrid、layout动态改变大小使用的方法
- easyui表格datagrid列宽自适应
- web项目 easyui-datagrid开发实践
- easyui datagrid 隐藏行号 获取行号
- Easyui 去掉datagrid 行的样式,并点击checked 改边行颜色!
- EasyUI Datagrid JSON对象内嵌对象的取值问题
- 使用easyUI的datagrid显示查询得到的List<Object>对象
- 【Jqurey EasyUI+Asp.net】---- datagrid 绑定数据库(SQL)
- easyui datagrid sort 表头 排序
- 使用easyUI datagrid的filter时,当value是空时候如何过滤
- EasyUI DataGrid及Pagination
- EasyUI-Datagrid行内编辑
- 使用Jquery EasyUi常见问题解决方案 刷新 easyui datagrid 数据
- 批量保存EasyUI-datagrid中的数据
- jquery easyui datagrid实现增加,修改,删除方法总结
- easyui datagrid文本提示,该如何解决
- 如何用easyui+JAVA 实现动态拼凑datagrid表格
- EasyUI datagrid在Layout中动态适应问题
- easyUI的datagrid日期正常显示解决方案
- easyui datagrid editor在编辑状态下更新列值并不结束编辑。
